
web前端开发规范及要求
3页1、Web前端开发规范 1. 规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出.2. 基本准则符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度。至少兼容:FireFox & IE7 & IE8 & IE9& IE10 & IE11 & Chrome。3. 文件规范1. 文件命名规则:文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符。2. html文件命名: 英文命名,后缀.html。各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。如:首页index;关于我们aboutus3. css文件命名: 英文命名, 后缀.css. 共用base.css, 首页index.css, 其他页面依实际模块需求命名.;4. Js文件命名: 英文命名, 后缀.js. 共用common.js,
2、其他依实际模块需求命名.4. html书写规范1. 编码统一为utf-82. 引入JS库文件, 文件名须包含库名称及版本号及是否为压缩版, 比如jquery-1.7.1.min.js3. 所有编码均遵循xhtml标准, 标签 & 属性 & 属性命名 必须由小写字母及下划线数字组成, 且所有标签必须闭合; 属性值必须用双引号包括4. 充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等; 需要为html元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置, 如果没有, 可以使用须以”data-”为前缀来添加自定义属性,避免使用”data:”等其他命名方式5. 语义化html, 如 标题根据重要性用h(同一页面只能有一个h1), 段落标记用p, 列表用ul, 内联元素中不可嵌套块级元素6. 尽可能减少div嵌套7. 在页面中尽量避免使用style属性,即style=”;8. 能以背景形式呈现的图片, 尽量写入css样式中;9. 重要图片必须加上alt属性; 给重要的元素和截断的元素加上title;10.
《web前端开发规范及要求》由会员小**分享,可在线阅读,更多相关《web前端开发规范及要求》请在金锄头文库上搜索。

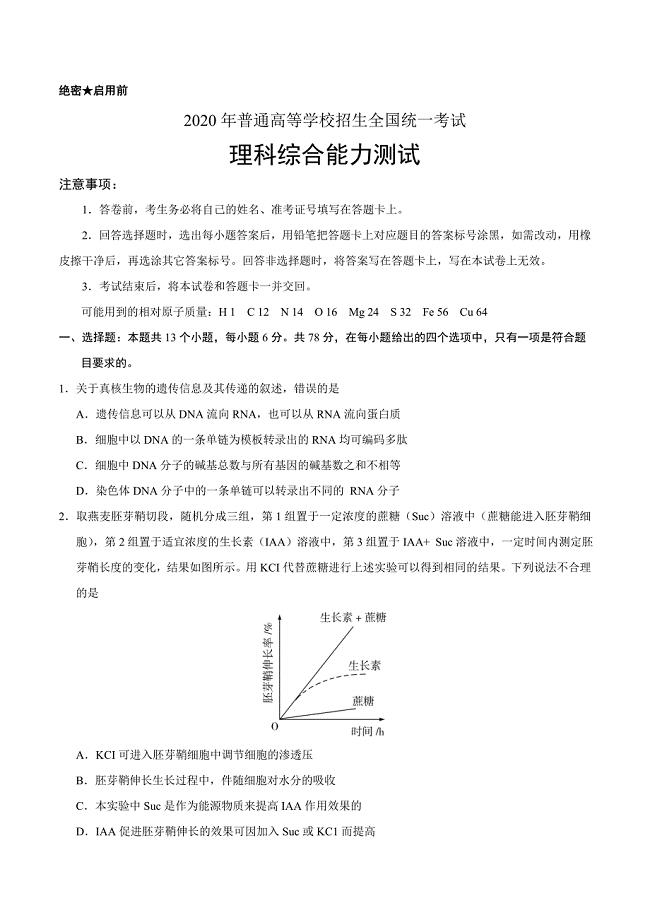
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 09.石油公司制度体系诊断及优化咨询项目
09.石油公司制度体系诊断及优化咨询项目
2024-04-08 33页
 职工教育培训经费管理办法(规模生产制造业版)
职工教育培训经费管理办法(规模生产制造业版)
2024-04-08 10页
 08.圆通银行战略咨询项目
08.圆通银行战略咨询项目
2024-04-08 25页
 企业培训费管理实施暂行细则
企业培训费管理实施暂行细则
2024-04-08 12页
 职工教育培训经费管理办法(适合中小企业)
职工教育培训经费管理办法(适合中小企业)
2024-04-08 10页
 企业规章制度框架体系管理规定(2024修订版)
企业规章制度框架体系管理规定(2024修订版)
2024-04-08 21页
 05.景宏集团全面管理提升咨询项目
05.景宏集团全面管理提升咨询项目
2024-04-08 40页
 07.玉兔食品集团供应链咨询项目
07.玉兔食品集团供应链咨询项目
2024-04-08 34页
 04.大华乳业业务战略咨询项目
04.大华乳业业务战略咨询项目
2024-04-08 28页
 06.德邦公司精益生产管理咨询项目
06.德邦公司精益生产管理咨询项目
2024-04-08 28页

