
五、VueJs 填坑日记之将接口用webpack代理到本地
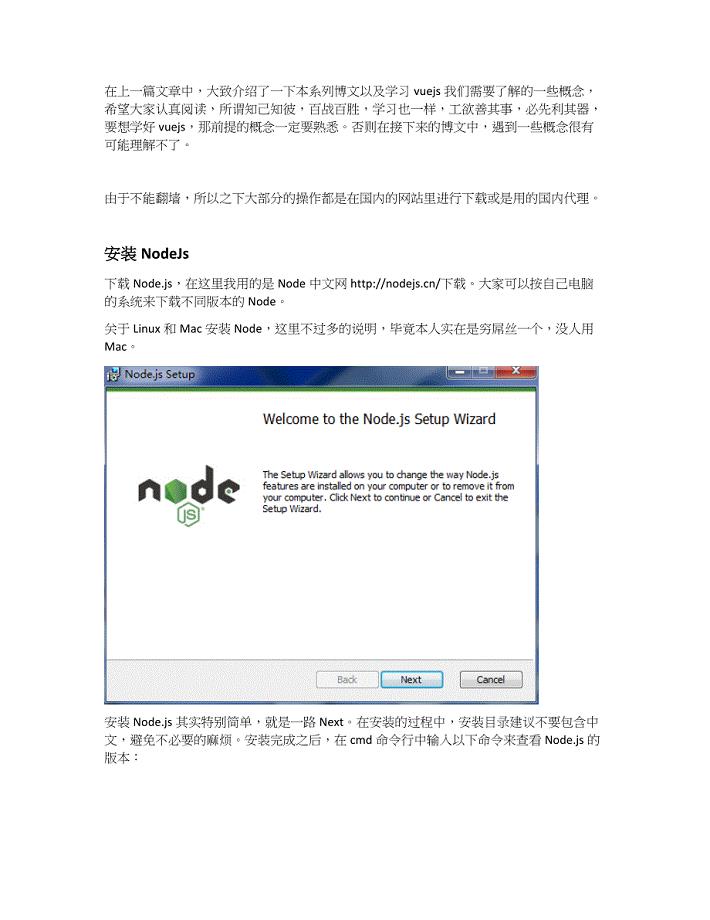
4页1、上一篇博文,我们已经顺利的从cnodejs.org请求到了数据,但是大家可以注意到我们的/src/api/index.js的第一句就是:/ 配置API接口地址var root = https:/cnodejs.org/api/v1这里我们的接口地址是写死的,这固然是一个问题,但是其实并不是最重要的,而是在cnodejs.org已经帮我们把接口处理的很好了,帮我们解决了跨域问题。而在实际开发中,很多项目接口是不允许我们跨域请求的。而在第一章说到的前后端分离开发模式,前端开发前端,同时后端也在开发接口,那这个时候我们前端工程师不可能到服务器上直接开发,或者在本地搞一套服务器环境,如果是这样就违背了我们前后端分离开发的初衷。那么如何解决这个问题呢?其实很简单,要知道 跨域不是接口的限制 而是浏览器为了保障数据安全做的限制。因此,一种方法可以解决,那就是打开浏览器的限制,让我们可以顺利的进行开发。但是无奈的是,最新的 chrome 浏览器好像已经关闭了这个选项,那么我们只能采用另外一种方法了将接口代理到本地。配置配置 webpack 将接口代理到本地将接口代理到本地好在,vue- cli 脚手
2、架工具,已经充分的考虑了这个问题,我们只要进行简单的设置,就可以实现我们的目的。我们打开 /config/index.js 文件,找到以下代码:/ PathsassetsSubDirectory: static,assetsPublicPath: /,proxyTable: ,/ Various Dev Server settingshost: localhost, / can be overwritten by process.env.HOSTport: 8080, / can be overwritten by process.env.HOST, if port is in use, a free one will be determinedautoOpenBrowser: false,errorOverlay: true,notifyOnErrors: true,poll: false, / https:/webpack.js.org/configuration/dev-server/#devserver-watchoptions-/ Use Eslint Loader?/ If
《五、VueJs 填坑日记之将接口用webpack代理到本地》由会员nu****k分享,可在线阅读,更多相关《五、VueJs 填坑日记之将接口用webpack代理到本地》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

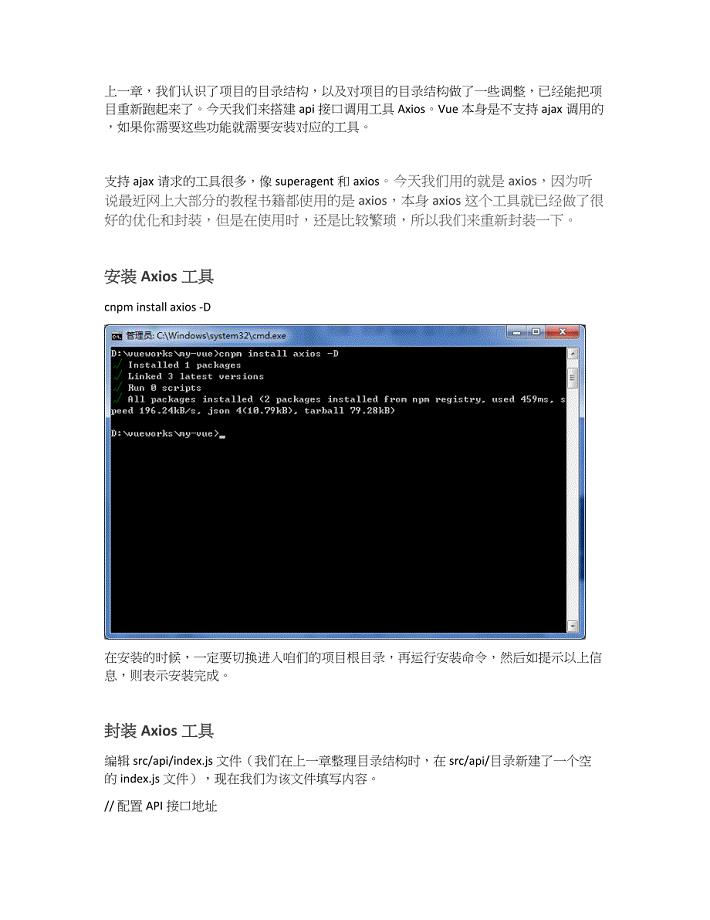
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

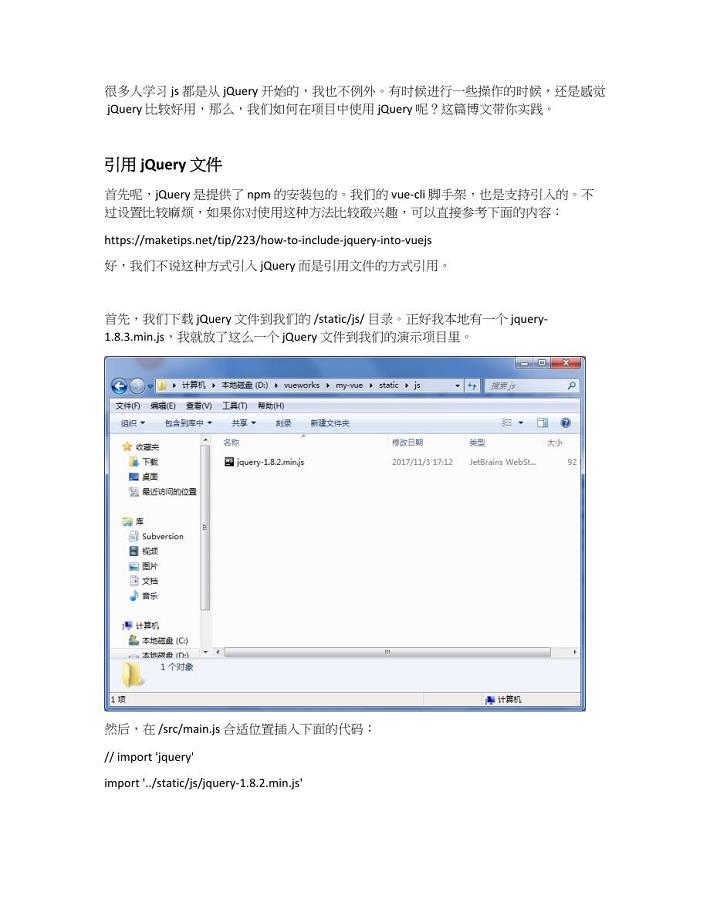
九、VueJs 填坑日记之在项目中使用jQuery

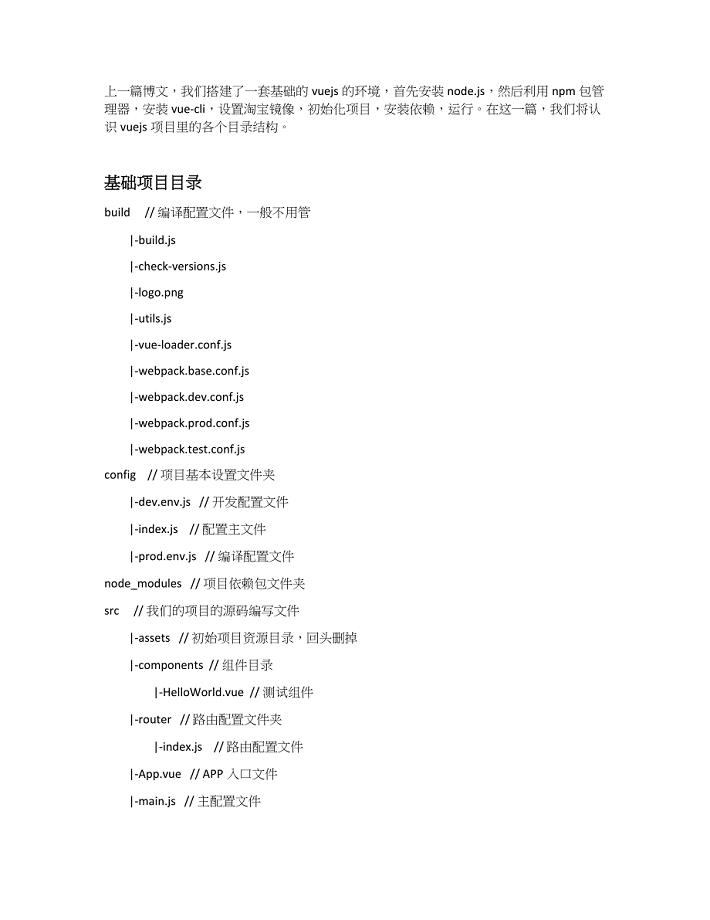
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

