
六、VueJs 填坑日记之初识.Vue文件
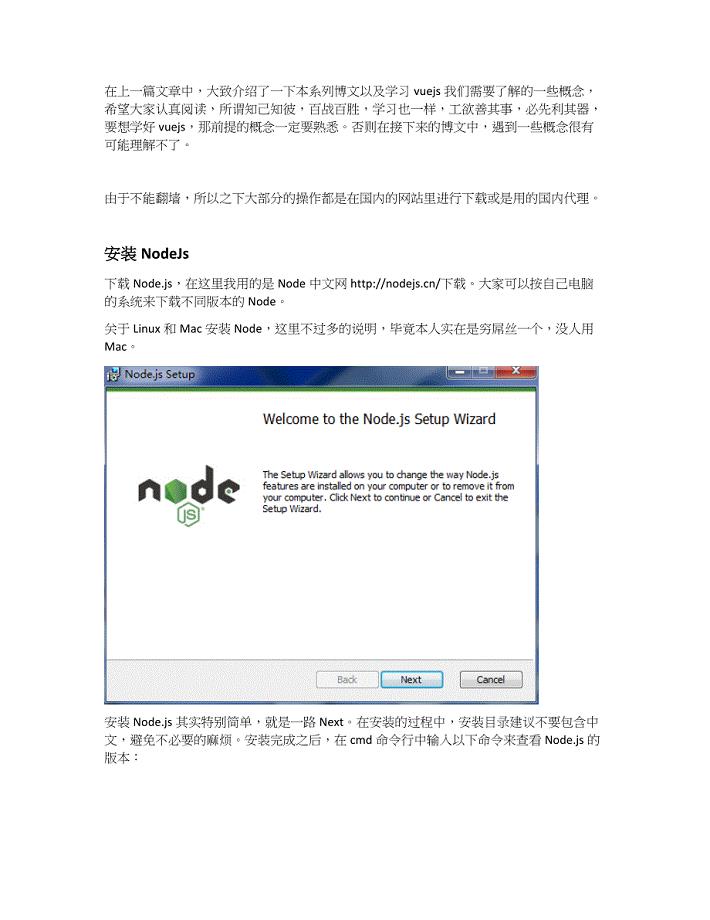
4页1、上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题。在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码了。忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:本文转载:http:/ vue-cli 脚手架搭建的项目,里面我们已经遇到了很多,如 index.vue 或者 App.vue 这一的文件了。这到底是个什么东西?如果是初次接触 vue 开发的同学,可能之前没有见过这个东西。*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 , 和 。这三个部分分别代表了 html,js,css。其中 和 是支持用预编译语言来写的。比如,在我们的项目中,我们就用了 scss 预编译,因此,我们是这样写的:html 也有自己的预编译语言, vue 也是支持的,不过一般来说,我们前端人员还是比较中意 html 原生语言,所以,我就不过多阐述了。另外,我在 App.vue 文件中,已经用一句 import “.
2、/style/style“; 将我们的样式给写到指定的地方去了。所以,在后面所有的我的文章中,是不会出现这个部分的内容的。所有样式,都会在 src/style/ 文件夹中对应的位置去写。我这样做的好处是,不需要重复的引入各种 scss 基础文件,并且做到了项目的样式代码的可管控。*.vue 文件代文件代码码解析解析首先,我们来简单看一下:import Header from ./components/header.vue import Footer from ./components/footer.vue export default components: Header, Footer , data () return list: , created () this.getData() , methods: getData () this.$api.get(topics, null, r = console.log(r) ) .article_list margin: auto; 以上就是一个简单的 *.vue 文件的基本结构。我们一部分一部分的来解释。template 部分部分以下
《六、VueJs 填坑日记之初识.Vue文件》由会员nu****k分享,可在线阅读,更多相关《六、VueJs 填坑日记之初识.Vue文件》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

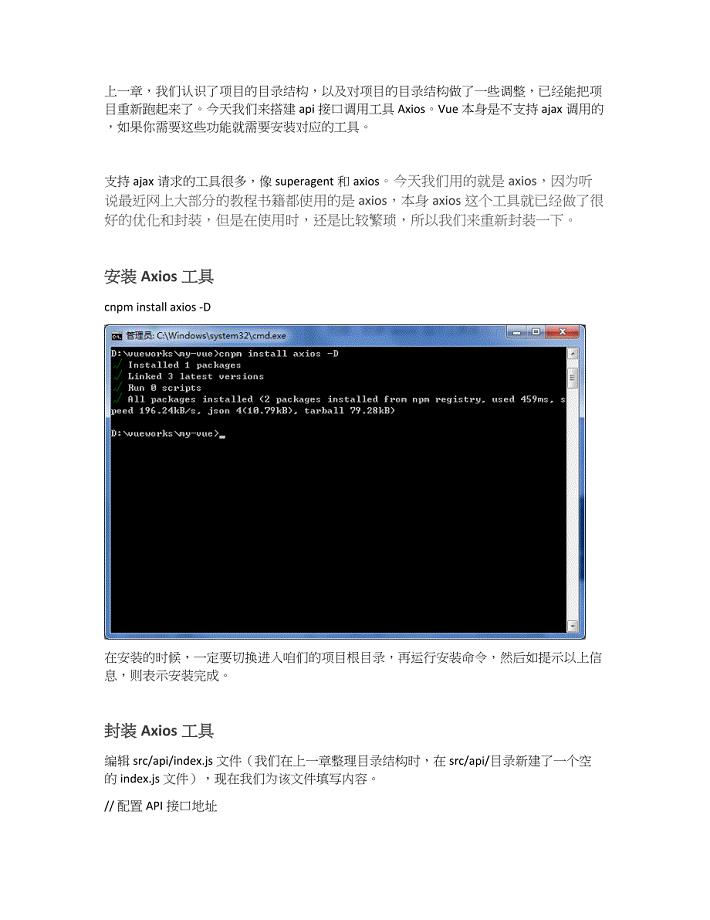
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

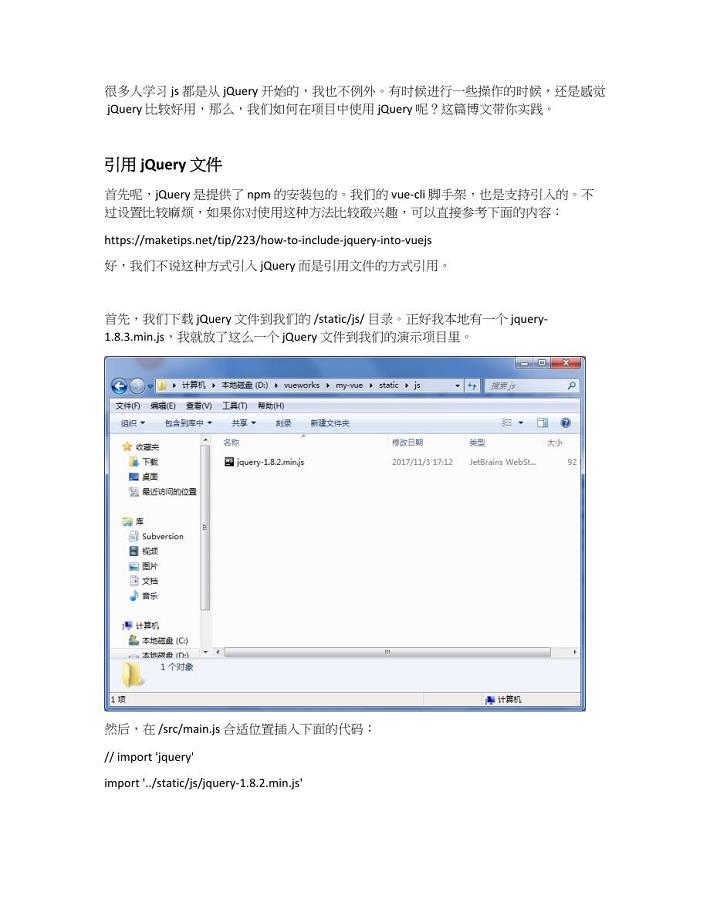
九、VueJs 填坑日记之在项目中使用jQuery

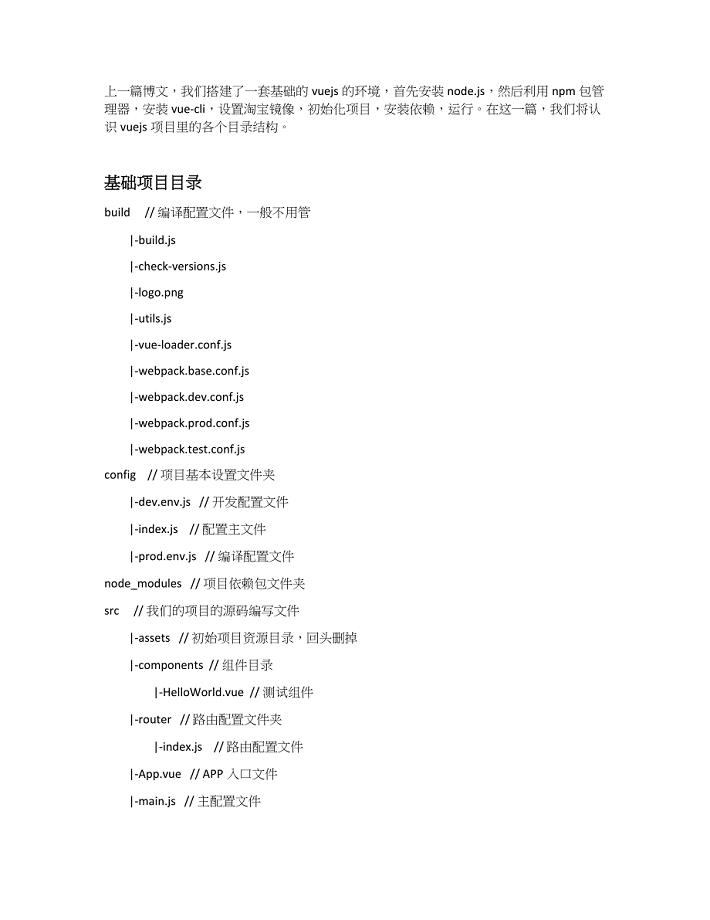
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

