
十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
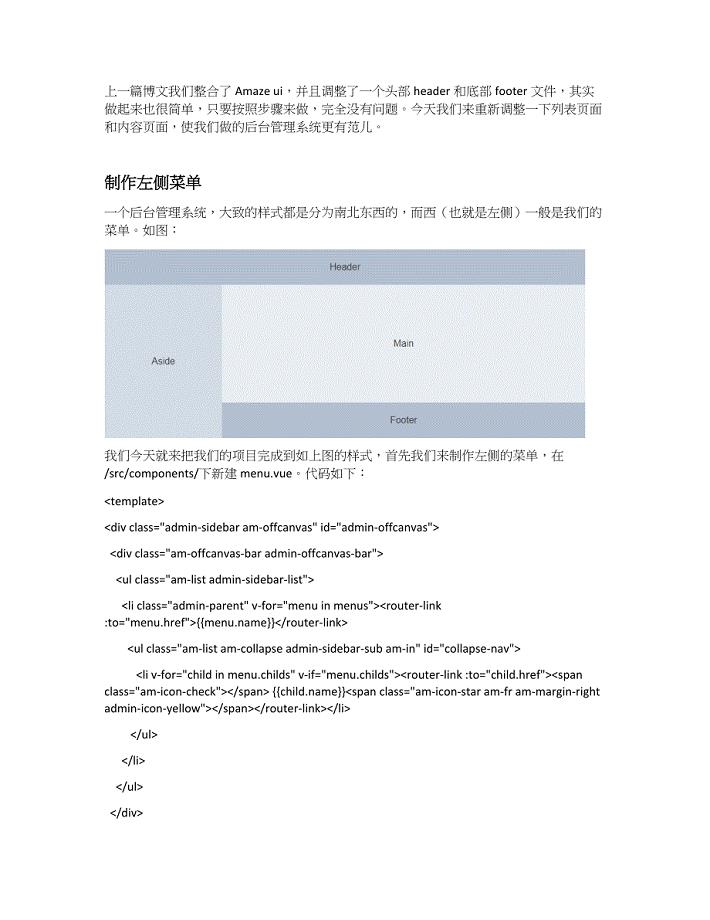
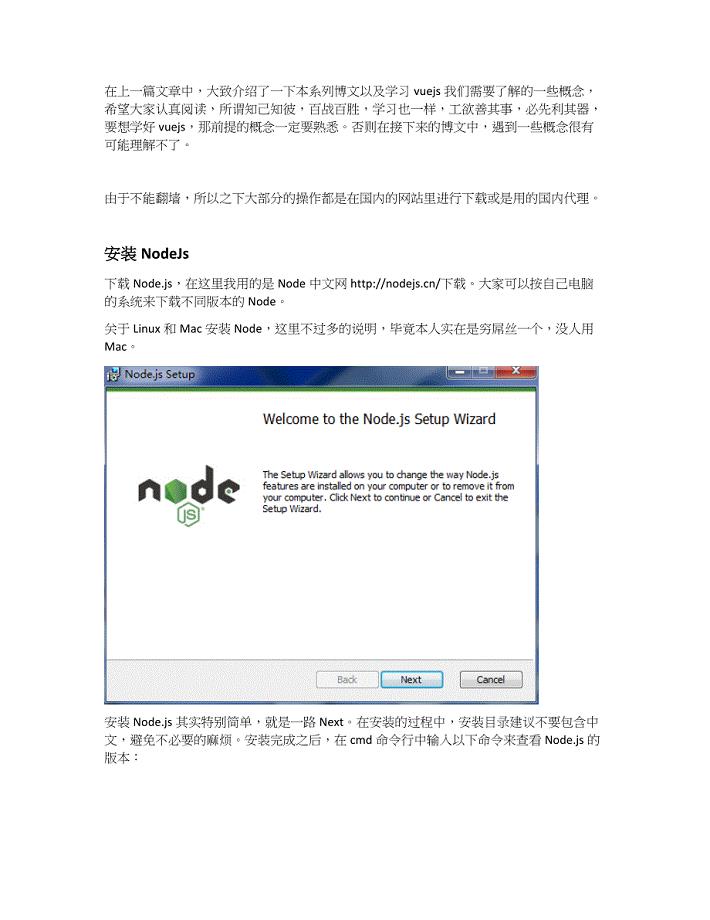
11页1、上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题。今天我们来重新调整一下列表页面和内容页面,使我们做的后台管理系统更有范儿。制作左制作左侧侧菜菜单单一个后台管理系统,大致的样式都是分为南北东西的,而西(也就是左侧)一般是我们的菜单。如图:我们今天就来把我们的项目完成到如上图的样式,首先我们来制作左侧的菜单,在/src/components/下新建menu.vue。代码如下:menu.namechild.nameexport defaultname : “Menu“,data()return menus:name:“首页“,href:“/“,childs:,name:“写信“,href:“/“,childs:,name:“收件箱“,href:“/Inbox“,childs:,name:“发件箱“,href:“/Outbox“,childs:,name:“垃圾箱“,href:“/“,childs:,name:“草稿箱“,href:“/“,childs:,name:“其他文件夹“,href:“/“,
2、childs:name:“已发送邮件“,href:“/“,name:“已删除邮件“,href:“/“现在我们的菜单就已经做好了,只需要将菜单应用到我们的项目中就可以了。打开/src/App.vue,修改如下位置:调调整列表整列表页页面面打开/src/pages/Index.vue代码如下:收件箱 / Inbox新增保存审核删除搜索ID标题类别作者修改日期操作index + 1item.titleitem.tabitem.author.loginnameitem.create_at编辑复制删除共 15 条记录12345export defaultname : “Inbox“,data () return tableList: ,created () this.initialization(),mounted () $(“.admin-content“).css(“height“,(document.documentElement.clientHeight-36-50)+“px“);,methods: initialization () this.$api.get(topics, page
3、:1,limit:10, r = console.log(r);if(r.success)this.tableList = r.data;),toAdd()alert(“添加“);,save()alert(“保存“);,verify()alert(“审核“);,remove()alert(“删除“);注意:上面我们初始化查询第一页的数据,并规定每页显示10条,我们没有做分页功能的开发。是由于cnodejs.org的api并没有给我们返回分页的信息,将来如果是实际开发,那么接口正常情况是会返回分页信息的,我们到时候再具体的渲染就好了。调调整内容整内容页页面面打开/src/pages/Content.vue,代码如下:作者:article.author.loginname 发表于:article.create_at网友回复:评论者:i.author.loginname 评论于:i.create_atexport default name : “Content“,data () return id: this.$route.params.id,article: author: loginname:“,created () this.getData();,mounted () $(“.admin-content“).css(“height“,(document.documentElement.clientHeight-36-50)+“px“);,methods: getData () this.$api.get(topic/ + this.id, null, r = console.log(r.data);this.article = r.data;)到此为止我们就完成了列表页面和内容页面的整合了,说明一下在调整后的script中,多了个mounted 方法,这个是vuejs的勾子函数,我理解的意思表示元素已经创建,数据也渲染完成。我们来设置admin-content的高度就没有问题了,不过这个我不确定是我的写法有问题,还是Amaze ui和vuejs整合后的影响,目前只能这样解决了。最最终终效果效果列表页面:内容页面:
《十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面》由会员nu****k分享,可在线阅读,更多相关《十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

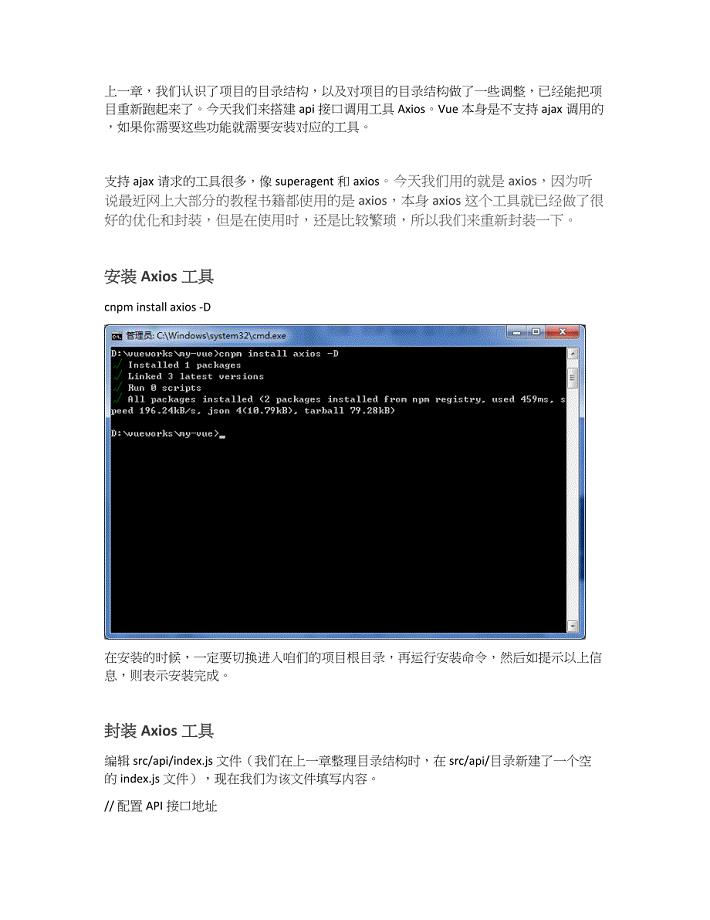
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

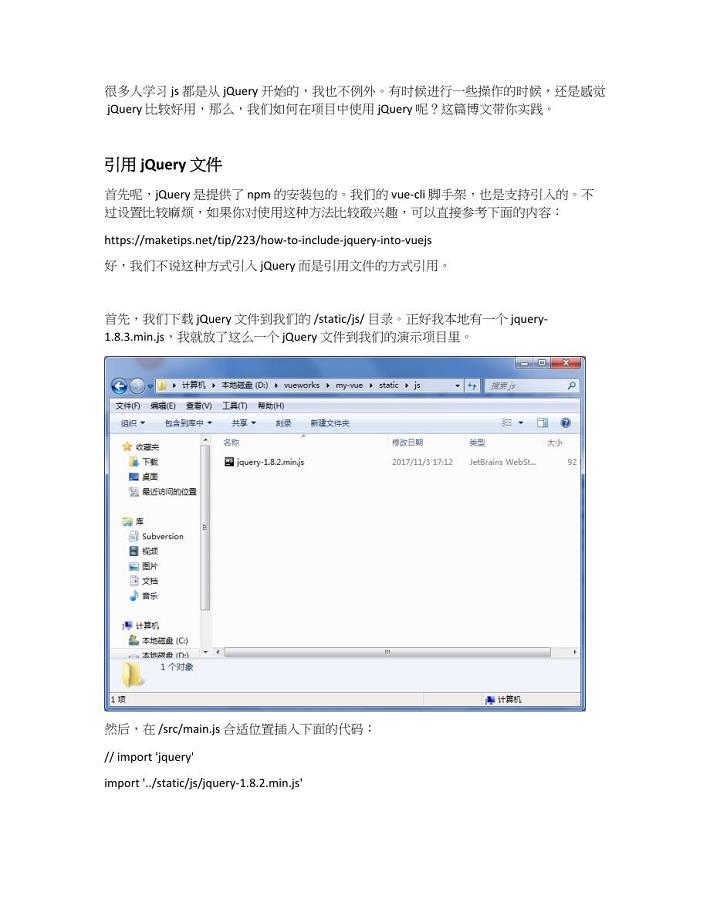
九、VueJs 填坑日记之在项目中使用jQuery

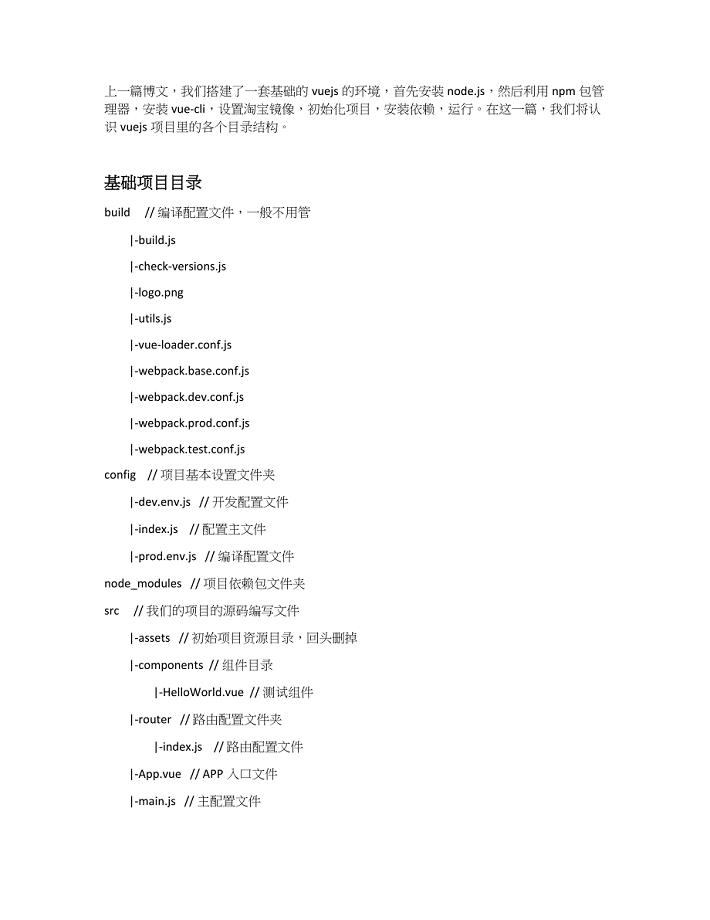
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

