
四、VueJs 填坑日记之搭建Axios
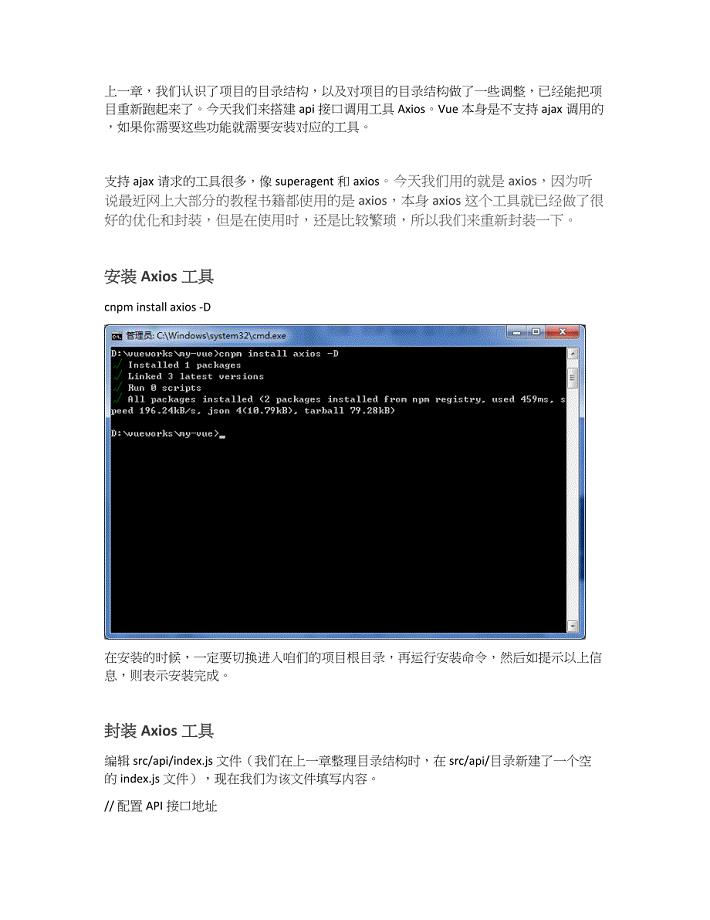
6页1、上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了。今天我们来搭建api接口调用工具Axios。Vue本身是不支持ajax调用的,如果你需要这些功能就需要安装对应的工具。支持ajax请求的工具很多,像superagent和axios。今天我们用的就是axios,因为听说最近网上大部分的教程书籍都使用的是axios,本身axios这个工具就已经做了很好的优化和封装,但是在使用时,还是比较繁琐,所以我们来重新封装一下。安装安装Axios工具工具cnpm install axios -D在安装的时候,一定要切换进入咱们的项目根目录,再运行安装命令,然后如提示以上信息,则表示安装完成。封装封装Axios工具工具编辑src/api/index.js文件(我们在上一章整理目录结构时,在src/api/目录新建了一个空的index.js文件),现在我们为该文件填写内容。/ 配置API接口地址var root = https:/cnodejs.org/api/v1/ 引用axiosvar axios = require(axios)/ 自定义判断元素类型JSf
2、unction toType (obj) return ().toString.call(obj).match(/s(a-zA-Z+)/)1.toLowerCase()/ 参数过滤函数function filterNull (o) for (var key in o) if (okey = null) delete okeyif (toType(okey) = string) okey = okey.trim() else if (toType(okey) = object) okey = filterNull(okey) else if (toType(okey) = array) okey = filterNull(okey)return o/*接口处理函数这个函数每个项目都是不一样的,我现在调整的是适用于https:/cnodejs.org/api/v1 的接口,如果是其他接口需要根据接口的参数进行调整。参考说明文档地址:https:/cnodejs.org/topic/5378720ed6e2d16149fa16bd主要是,不同的接口的成功标识和失败提示是不一致的。另外,不同的
3、项目的处理方法也是不一致的,这里出错就是简单的alert*/function apiAxios (method, url, params, success, failure) if (params) params = filterNull(params)axios(method: method,url: url,data: method = POST | method = PUT ? params : null,params: method = GET | method = DELETE ? params : null,baseURL: root,withCredentials: false).then(function (res) if (res.data.success = true) if (success) success(res.data) else if (failure) failure(res.data) else window.alert(error: + JSON.stringify(res.data).catch(function (err) let res =
《四、VueJs 填坑日记之搭建Axios》由会员nu****k分享,可在线阅读,更多相关《四、VueJs 填坑日记之搭建Axios》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

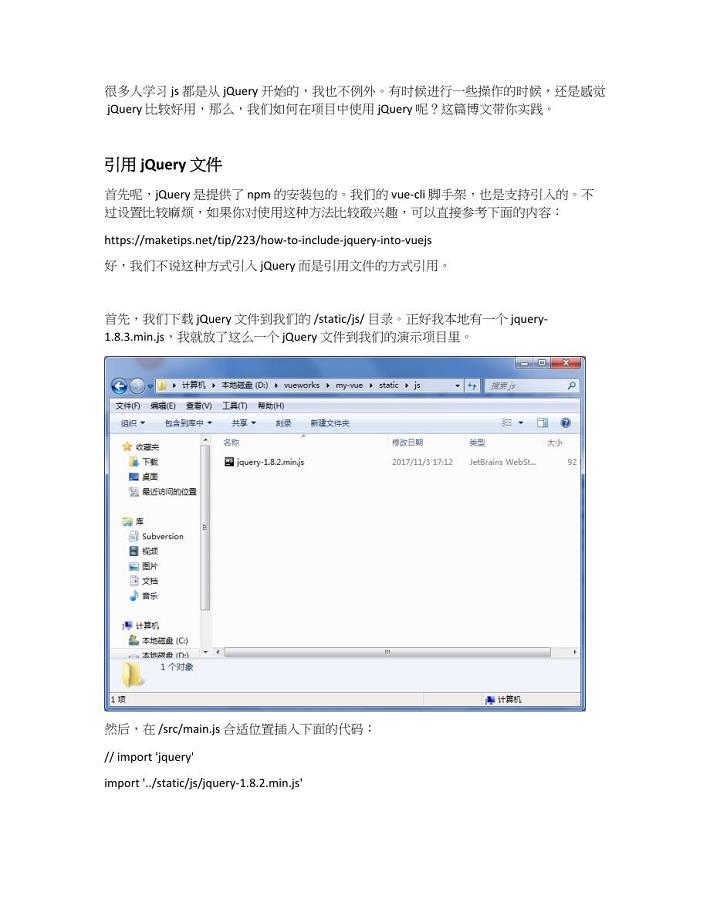
九、VueJs 填坑日记之在项目中使用jQuery

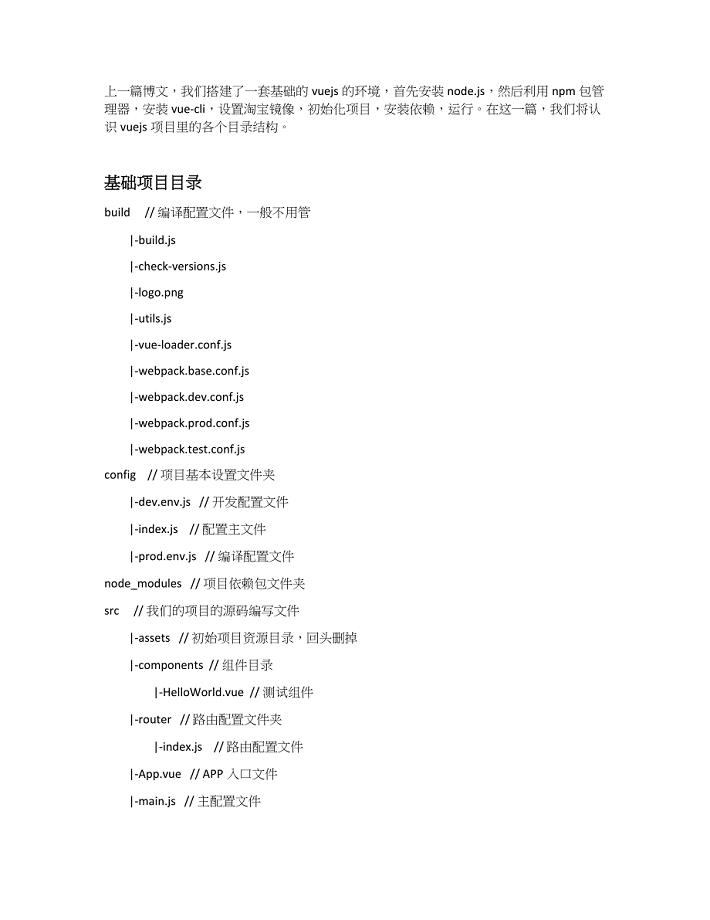
三、VueJs 填坑日记之项目文件认识

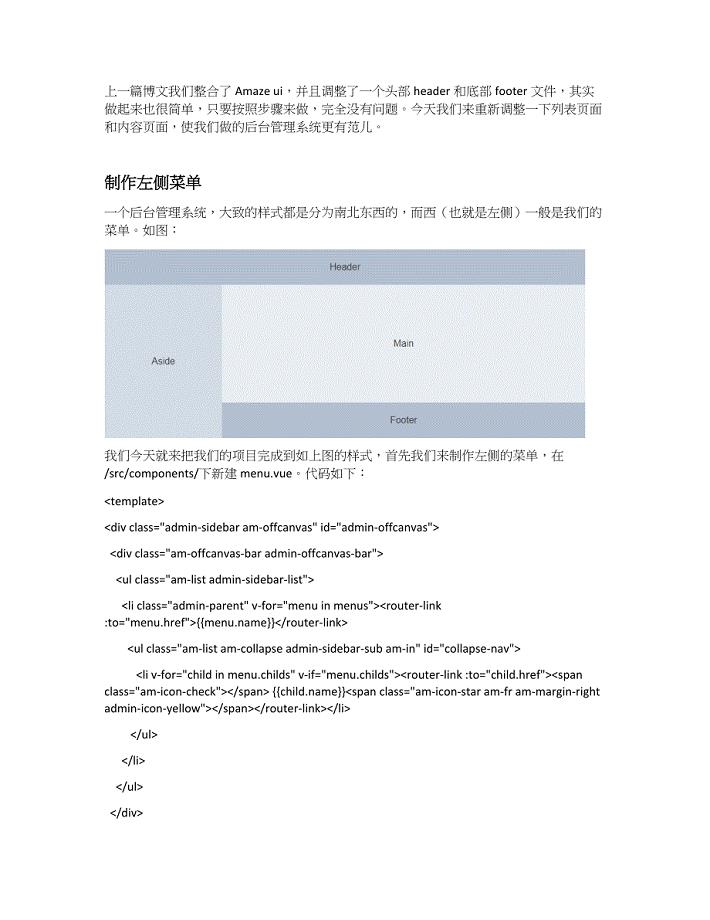
十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

