
二、VueJs 填坑日记之基础项目构建
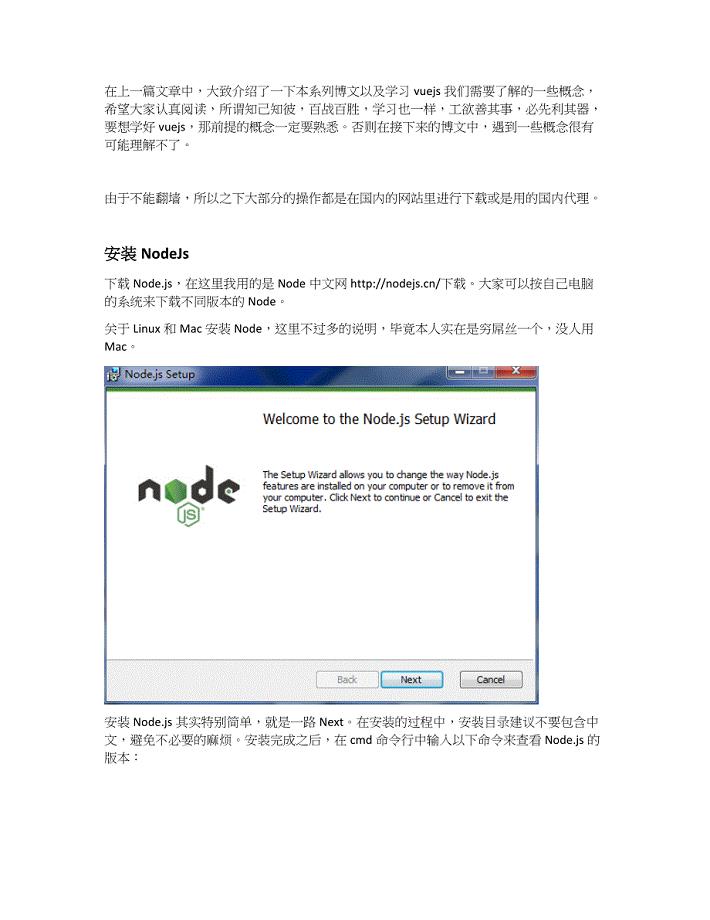
8页1、在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟悉。否则在接下来的博文中,遇到一些概念很有可能理解不了。由于不能翻墙,所以之下大部分的操作都是在国内的网站里进行下载或是用的国内代理。安装安装NodeJs下载Node.js,在这里我用的是Node中文网http:/ install -g vue-cli注:npm:Node的包管理器install:安装命令-g:参数,表示在全局进行安装,将来在任何地方都可以使用vue-cli:安装包的名称在这里介绍一下npm命令,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可
2、以通过输入 “npm -v“ 来测试是否成功安装。命令如下,出现版本提示表示安装成功。安装完vue-cli后,执行vue -V(这里的v是大写),如下图构建第一个构建第一个项项目目1、 、为项为项目目创创建一个目建一个目录录首先我们要创建一个目录,该目录的作用是放我们将来开发的所有项目,比如把项目统一都放在D:/vueworks/目录中,所以使用如下命令来进行创建并进入到该目录。d: /切换到d盘mkdir vueworks /创建名称为vueworks的目录作为放置项目的目录cd vueworks /进入到该目录2、利用、利用webpack初始化初始化项项目目vue init webpack my-vue至此,我们用刚刚安装的 vue-cli 脚手架命令 vue ,初始化 init 一个以 webpack 为模板的名叫 my-vue 的项目。这里解释一下这些提示,如下? Install vue-router? (Y/n)问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。出现这样的选项,默认选项一般会是大写,如上 (Y/n) 就表示直接回车,将代表同意
《二、VueJs 填坑日记之基础项目构建》由会员nu****k分享,可在线阅读,更多相关《二、VueJs 填坑日记之基础项目构建》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

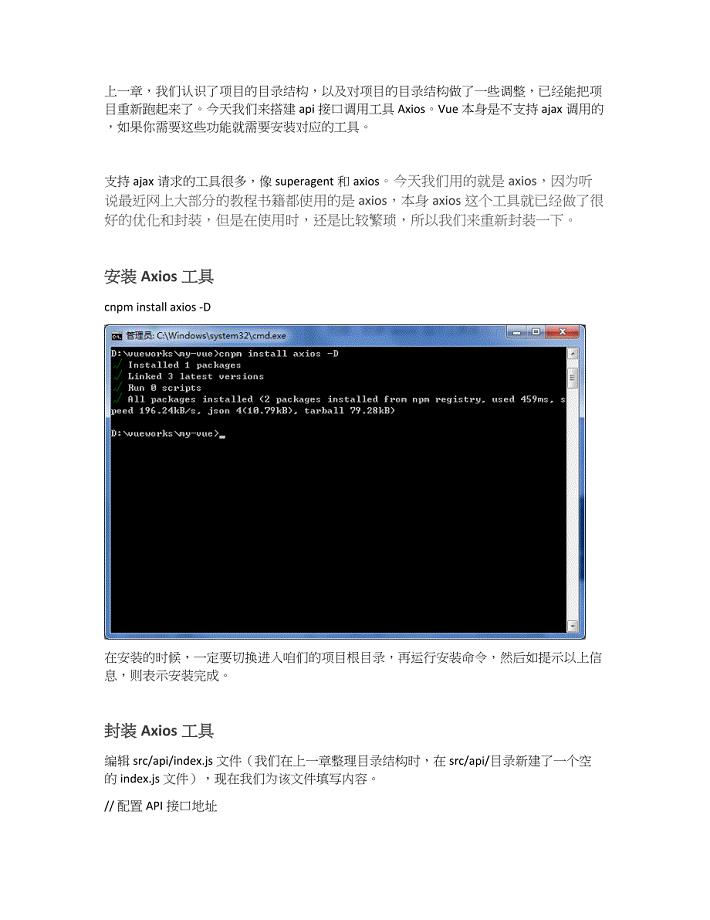
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

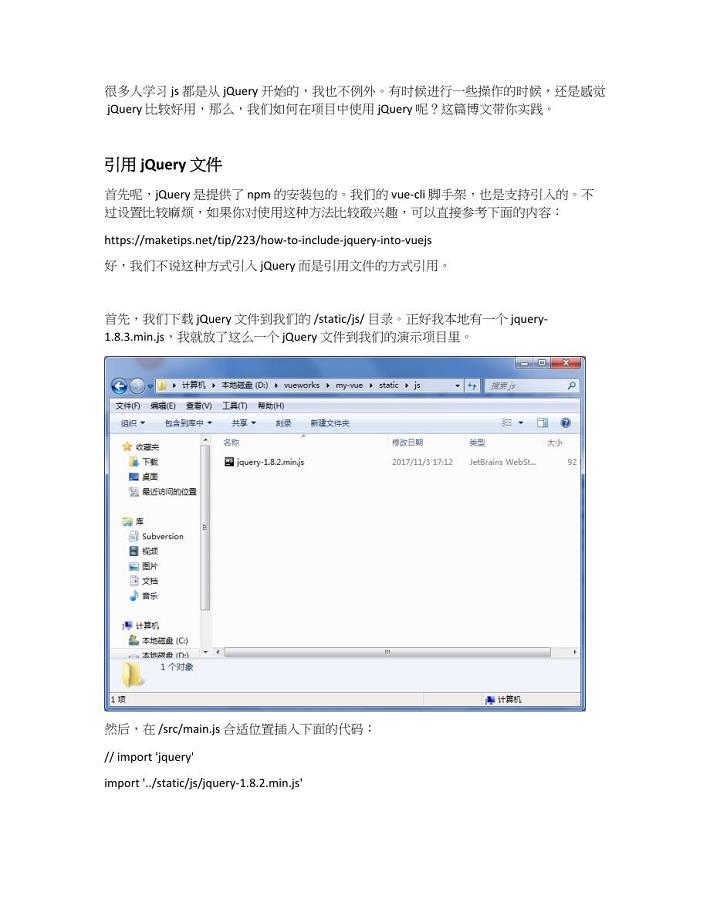
九、VueJs 填坑日记之在项目中使用jQuery

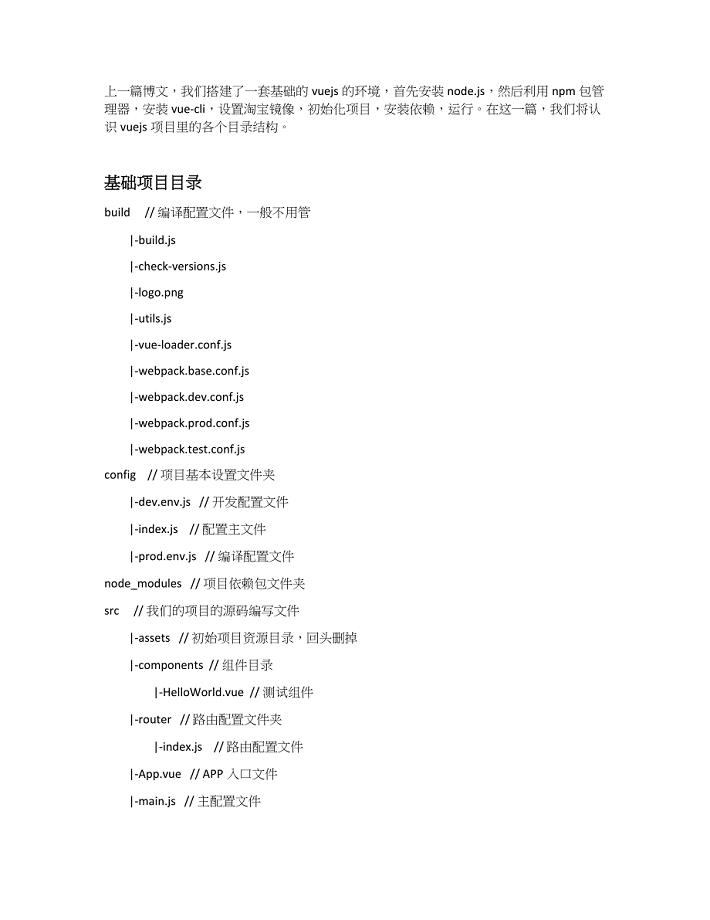
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

