
八、VueJs 填坑日记之参数传递及内容页面的开发
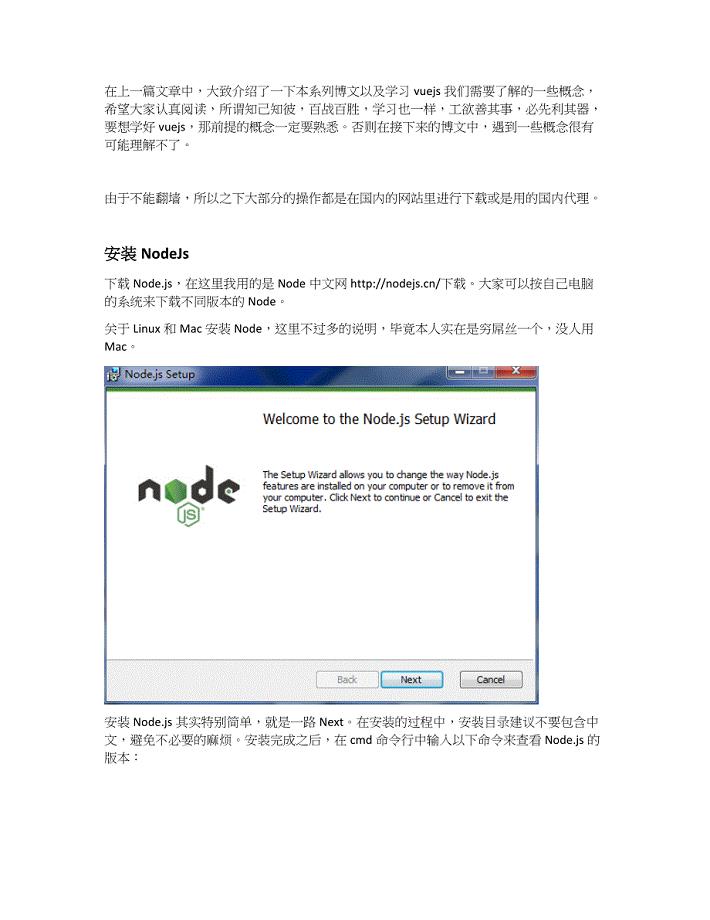
5页1、我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是这样写的,今天我们来完成内容页面的渲染。编编写内容写内容页页面面还是废话少说,先上代码,将以下代码保存到/src/pages/Content.vue中:作者:dat.author.loginname 发表于:$utils.goodTime(dat.create_at)网友回复:评论者:i.author.loginname 评论于:$utils.goodTime(i.create_at)import myHeader from ./components/header.vueimport myFooter from ./components/footer.vueexport default components: myHeader, myFooter ,data () return id: this.$route.params.id,dat: ,created () this.getData(),methods: getData () this.$api.get(top
2、ic/ + this.id, null, r = this.dat = r.data)然后我们在上一章的列表中随便点击一篇文章查看到以下界面:关于样式的东西,咱们后期集成amaze ui的时候再来实现,暂时只实现功能。重点分析重点分析其他的内容,我们在列表页面已经见过了。这里第一次出现 这个东西。同样是渲染内容, v-html 和 v-text 有什么区别呢?其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。而 v-html 会把字符串给转换为 html 标记语言给渲染出来。更多关于vue的指令内容请参见:https:/cn.vuejs.org/v2/api/#v-html注意: 我们在列表中,我们使用的是 Header 注意的组件命名方式,为什么我这边用了 myHeader 注意的组件命名方式呢?其实,我想说明的是,我们不要使用 html 本身就支持的标签名称来自定义我们的组件,这容易导致混乱,最好,是像内容页里面这样,使用自定义的标签名。(先前忘记了,现在强调一下。大家可以对之前的代码进行修改。)script 部分部分代码基本上是一致的,重点是 id: thi
《八、VueJs 填坑日记之参数传递及内容页面的开发》由会员nu****k分享,可在线阅读,更多相关《八、VueJs 填坑日记之参数传递及内容页面的开发》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

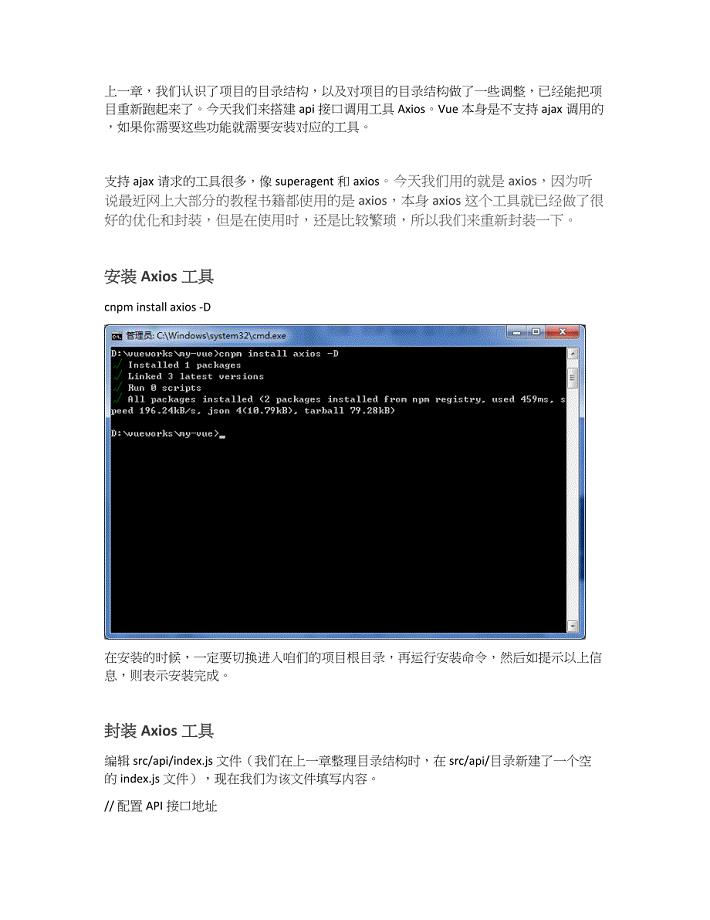
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

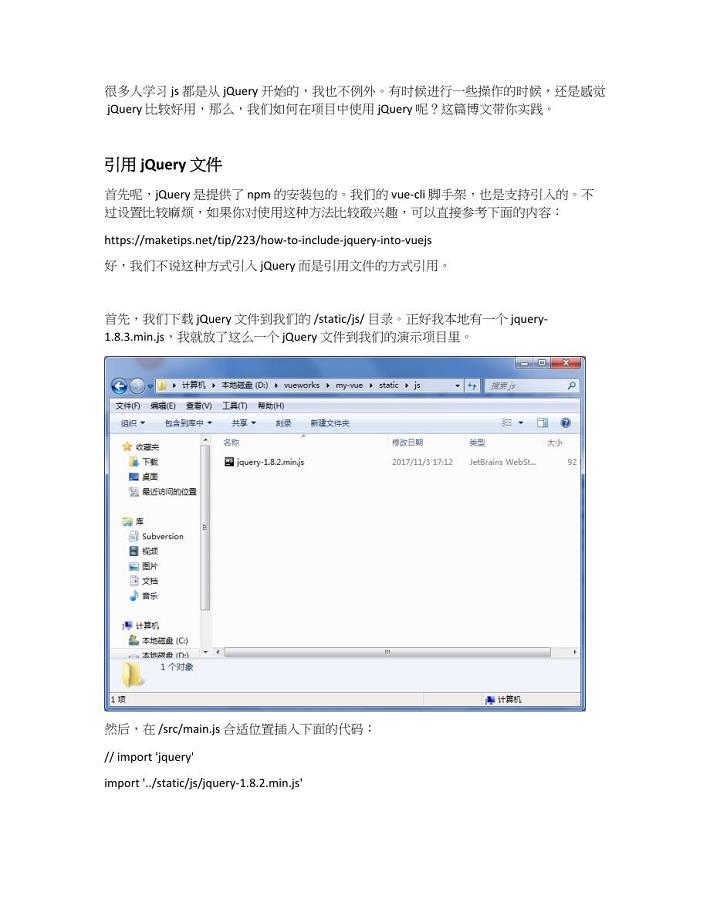
九、VueJs 填坑日记之在项目中使用jQuery

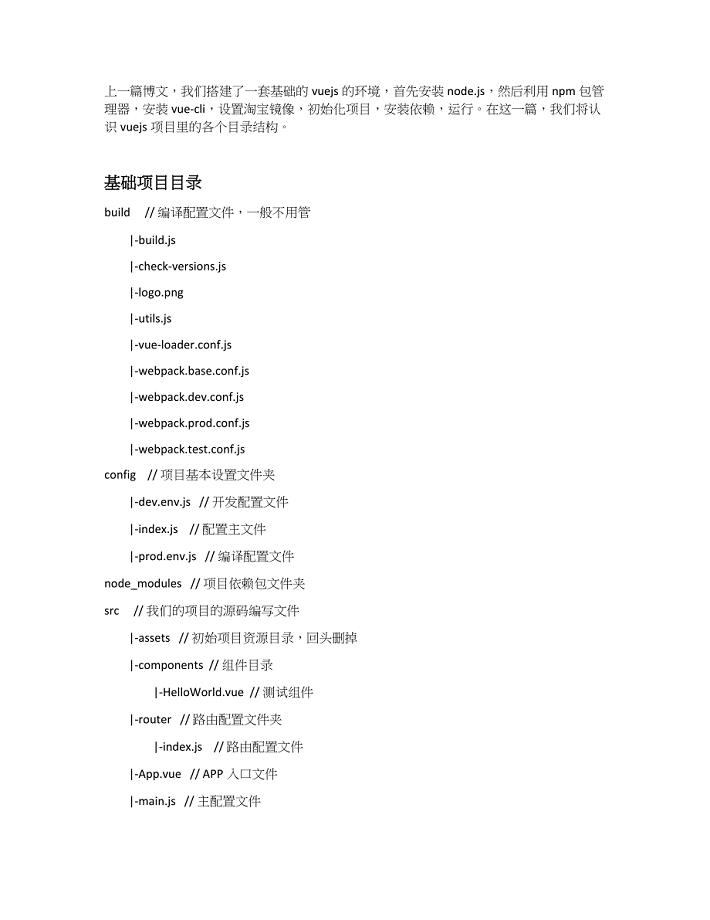
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

