
一、VueJs 填坑日记之基础概念知识解释
4页1、概述概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs。对于初学者(尤其是干后端的初学者)来说,刚接触时,有好多思路都很难理解。本来写这一系列博客,只是为了记录自己在这一段时间学习vuejs的成果。如果有何纰漏请大家多多理解,不喜勿喷再说,在目前互联网的调整发展情况下,javascript更是在快速的更新迭代,如今对前端工程师来说,需要会的不只有css+div,js+jq了。近年来,javascript各界大神也发布了很多优秀的框架,如安哥拉(angularjs),Reactjs等。而vuejs更是由国人大神【尤雨溪(Evan You)】主导开发并得到了业界认可的优秀框架。因此,综合上述种种,本人决定以该系列博客来记录自己的学习过程及问题,在写作时由于本人方案功底薄弱,写的不好希望大家多多见谅。在学习时,参考了另一篇特别好的博客,以下有些内容也借鉴而来,忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:http:/ ui+jquery来搭建一个小型的后台
2、管理系统,数据来源使用cnode.js 的公开 api接口。由于该项目属于小型项目,所以不涉及vuex等知识。前后端分离开前后端分离开发发模式模式在N年前,我们开发web项目的流程是:1、设计师设计页面2、美工将设计稿通过css+div切片成html的页面、后端工程师拿切好的html页面在这种开发模式上有明显的缺点,就是页面出现哪怕只是特别小的问题或是修改很小的功能,也需要前后端工程互相协调开发。对后端工程师来说,并不能更专注的去实现业务逻辑。所以近年出现在前后端分离开发模式,如下:1、设计师设计页面2、前端、后端、测试等其它开发人员约定接口规范(形成接口文档)、前端工程师按接口文档来开发前端(前期可模拟接口返回的数据模型)来进行前端的开发4、后端工程师按接口文档开开发相应接口与几年前相比,对前端工程师的要求无疑提高了很多,如如何调用接口等。对后端工程师来说却可以更专注的实现业务逻辑。时代在发展,困难如弹簧,你强它就弱,你弱它就强。所以为了不被时代所淘汰,努力吧!单页应单页应用程序(用程序(SPA) )单页Web应用(single page web application,SPA),就
《一、VueJs 填坑日记之基础概念知识解释》由会员nu****k分享,可在线阅读,更多相关《一、VueJs 填坑日记之基础概念知识解释》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

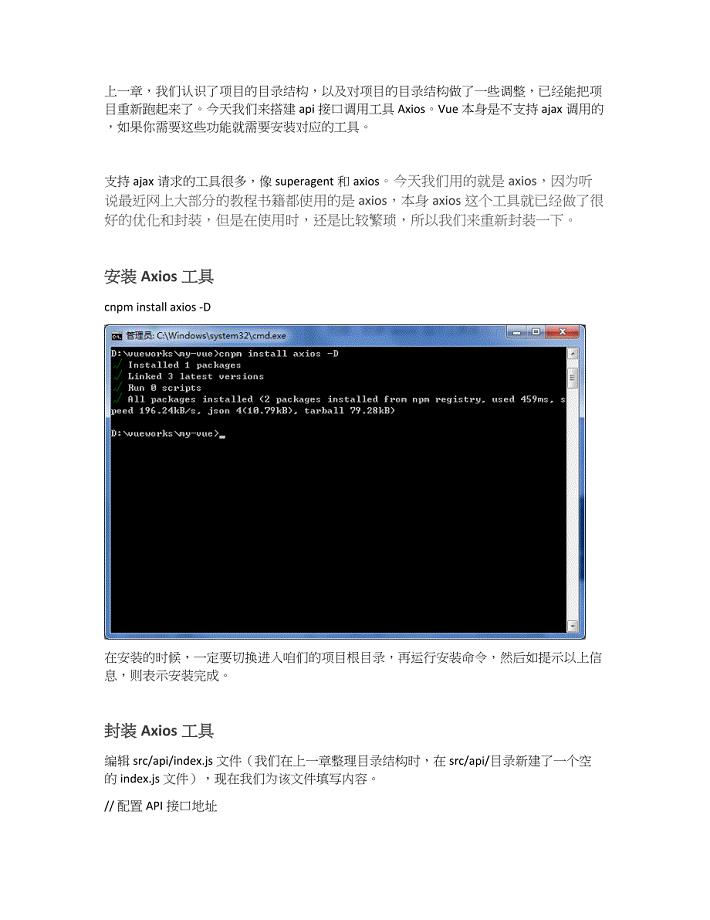
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

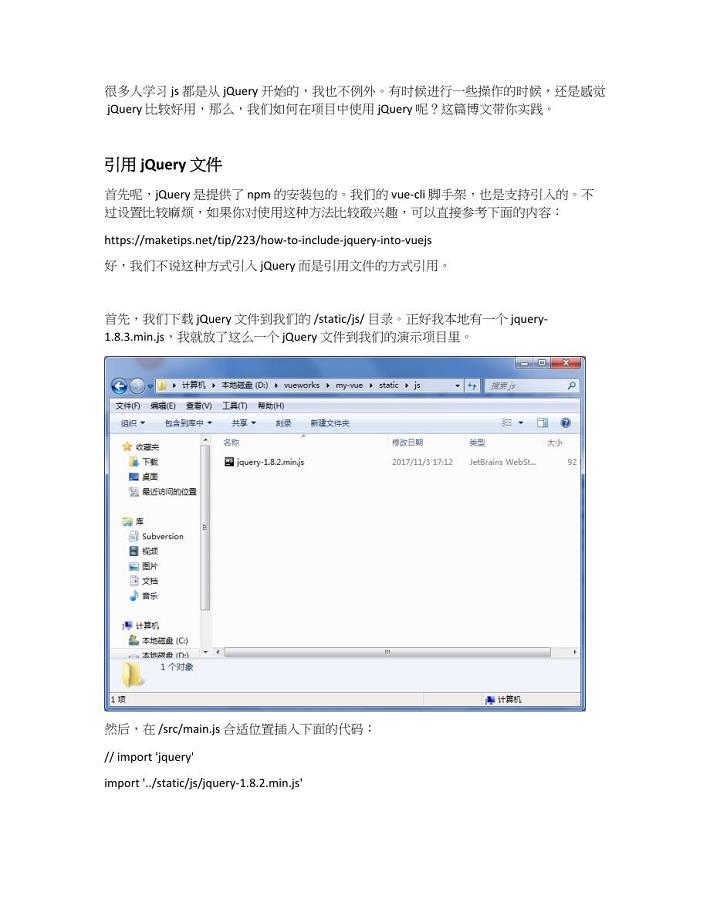
九、VueJs 填坑日记之在项目中使用jQuery

三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

