
七、VueJs 填坑日记之渲染一个列表
6页1、在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解。在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自定义组件。制作制作header.vue组组件件在components文件夹中,创建一个header.vue的文件,然后填入以下内容:Vue Demo by 王二麻子 这样我们的header组件就已经简单的制作完了。制作制作footer.vue 组组件件同样在components文件夹中,创建一个footer.vue的文件,然后填入以下内容:Copy 王二麻子 非常的简单。到此我们已经把组件制作完成了,接下来要将组件运用到首页里去。编编写写index.vue文件文件废话少说,打开/src/pages/Index.vue文件,填入以下代码: i.title import Header from ./components/header.vueimport Footer from ./components/footer.vueexport default components: Header, F
2、ooter ,data () return list: ,created () this.getData(),methods: getData () var v = thisv.$api.get(topics, null, function (r) v.list = r.data)到这里我们就把列表渲染出来了。我们来看一下实际的效果:前面一片文章已经让我们对 vue 组件进了简单的认识,在这里就不在赘述,接下来的分析只挑一些重点来说明。vue指令指令如下,我先用了一个 v-for 的循环,来循环数据,在time标签中又使用了v-text,而这些都是vue的指令。 i.title router- link 是 VueRouter2 “声明式导航”的写法,在实际转换为 html 标签的时候,会转化为 ,里面的 to 属性,就相当于 a 的 href 属性。更多关于vue指令的信息请参见:https:/cn.vuejs.org/v2/api/#指令更多关于声明式导航的资料请参见:https:/router.vuejs.org/zh-cn/essentials/getting- started
《七、VueJs 填坑日记之渲染一个列表》由会员nu****k分享,可在线阅读,更多相关《七、VueJs 填坑日记之渲染一个列表》请在金锄头文库上搜索。

金锄头网企业认证授权书(负责人非法人必须提供)

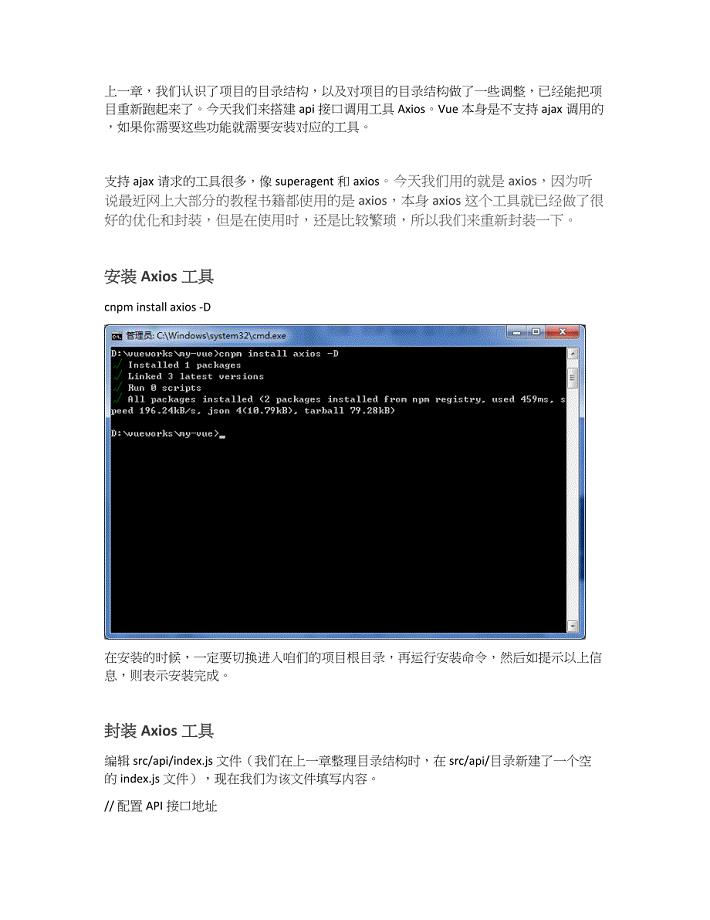
四、VueJs 填坑日记之搭建Axios

十二、VueJs 填坑日记之项目打包发布

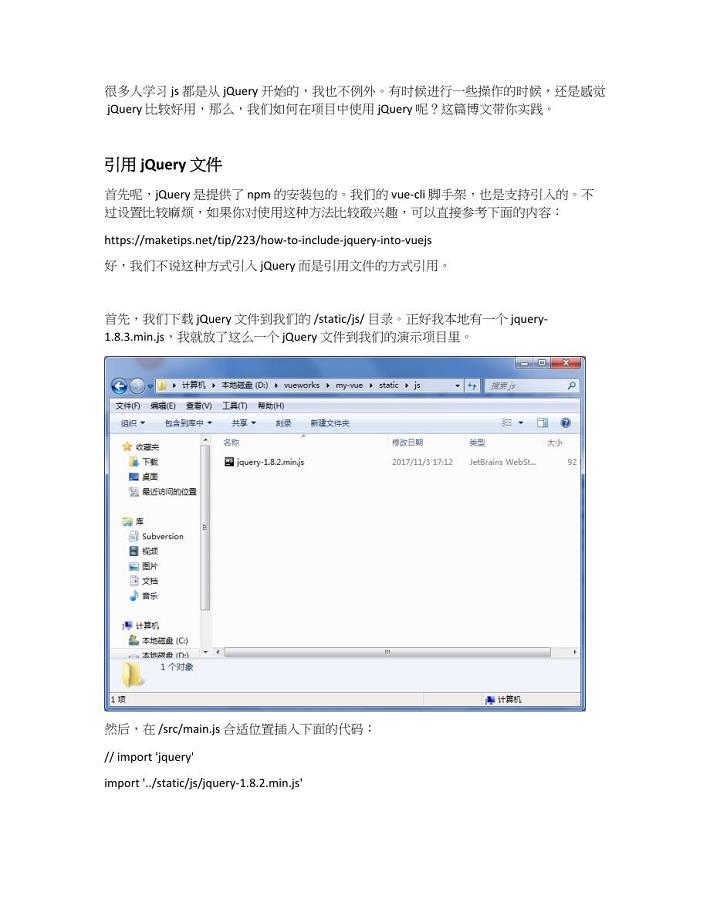
九、VueJs 填坑日记之在项目中使用jQuery

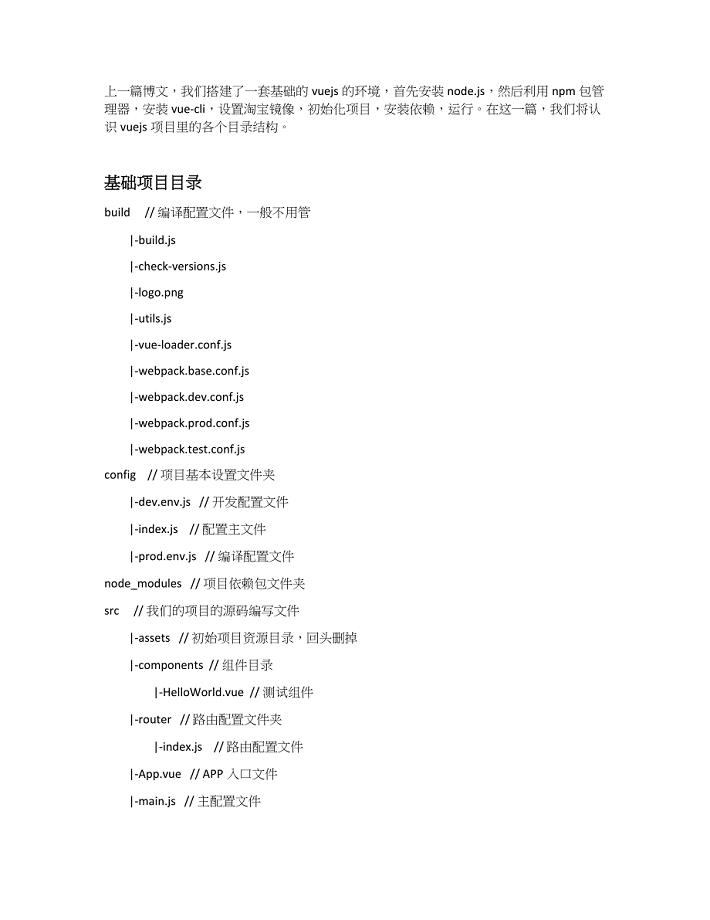
三、VueJs 填坑日记之项目文件认识

十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面

五、VueJs 填坑日记之将接口用webpack代理到本地

七、VueJs 填坑日记之渲染一个列表

八、VueJs 填坑日记之参数传递及内容页面的开发

六、VueJs 填坑日记之初识.Vue文件

二、VueJs 填坑日记之基础项目构建

十、VueJs 填坑日记之在项目中使用Amaze ui

一、VueJs 填坑日记之基础概念知识解释

公共就业服务信息化建设技术方案
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

