Vue3新版本特性英文翻译
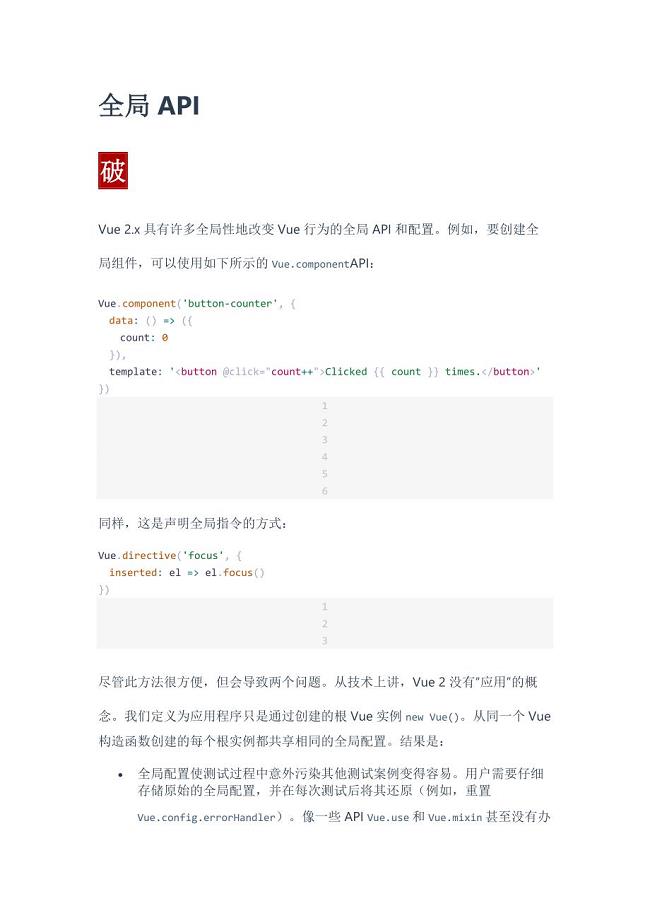
25页1、在Vue Mastery开始学习Vue 3。快速开始 通过CDN: Codepen的浏览器内游乐场 通过Vite脚手架: npm init vite-app hello-vue3 # OR yarn create vite-app hello-vue31个 通过vue-cli搭建支架: npm install -g vue/cli # OR yarn global add vue/cli vue create hello-vue3 # select vue 3 preset123显着的新功能Vue 3中需要关注的一些新功能包括: 合成API 传送 碎片 发出组件选项 createRenderervue/runtime-core用于创建自定义渲染器的API SFC成分API语法糖()实验性的 SFC状态驱动的CSS变量()实验性的 SFC现在可以包括全局规则或仅针对广告位内容的规则重大变化信息我们仍在致力于Vue 3的专用迁移构建,该版本具有Vue 2兼容的行为以及使用不兼容的运行时警告。如果您打算迁移不平凡的Vue 2应用程序,我们强烈建议您等待迁移版本以获得更流畅的体验。以下是从2.
2、x进行的重大更改的列表:全局API Global Vue API更改为使用应用程序实例 全局和内部API已重组为可摇树的模板指令 v-model组件上的用法已重新设计 key和非v-for节点上的使用情况已更改 v-if和v-for在同一元素上使用时的优先级已更改 v-bind=object现在对订单敏感 ref内部v-for不再注册引用数组组件 功能组件只能使用普通函数创建 functional单文件组件(SFC)上的属性和functional组件选项已弃用 异步组件现在需要defineAsyncComponent创建方法渲染功能 渲染功能API已更改 $scopedSlots属性被删除,所有插槽都通过$slotsas函数公开自定义元素 现在在模板编译期间执行自定义元素白名单 特殊is道具的使用仅限于保留标签其他小的变化 在destroyed生命周期的选项已更名为unmounted 在beforeDestroy生命周期的选项已更名为beforeUnmount 道具default工厂功能不再可以访问this上下文 自定义指令API更改为与组件生命周期保持一致 该data选项应始终声明为
3、函数 data现在,mixin中的选项已被浅层合并 属性强制策略已更改 一些过渡班改名了 当观看数组时,回调仅在替换数组时触发。如果需要触发突变,则deep必须指定该选项。 没有特殊指令(v-if/else-if/else,v-for或v-slot)的标记现在被视为普通元素,并且将导致本机元素而不呈现其内部内容。 在Vue 2.x中,应用程序的根容器outerHTML被根组件模板替换(如果根组件没有模板/渲染选项,则最终编译为模板)。Vue 3.x现在innerHTML改为使用应用程序容器-这意味着容器本身不再被视为模板的一部分。删除的API keyCode支持作为v-on修饰符 $ on,$ off和$ once实例方法 筛选器 内联模板属性 $destroy实例方法。用户不应再手动管理各个Vue组件的生命周期。支持图书馆我们所有的官方库和工具现在都支持Vue 3,但是其中大多数仍处于beta状态,并next在NPM上的dist标签下分发。我们计划在latest2020年底之前稳定并切换所有项目以使用dist标签。Vue CLI从v4.5.0开始,vue-cli现在提供了内置选项,可
《Vue3新版本特性英文翻译》由会员一***分享,可在线阅读,更多相关《Vue3新版本特性英文翻译》请在金锄头文库上搜索。
 Vue3新版本特性- 全局API
Vue3新版本特性- 全局API
2020-09-22 32页
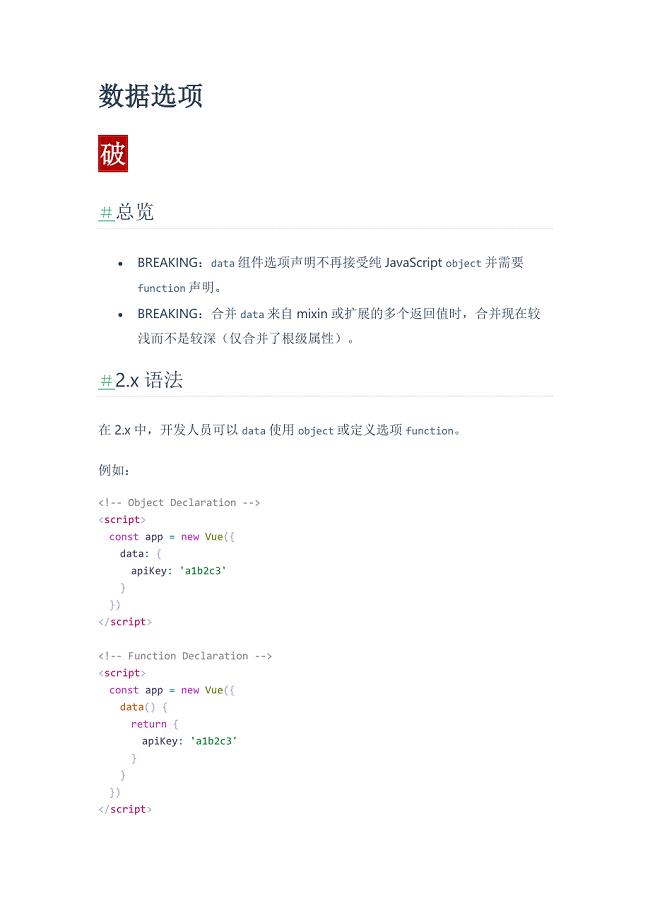
 Vue3新版本特性 - 数据选项
Vue3新版本特性 - 数据选项
2020-09-21 24页
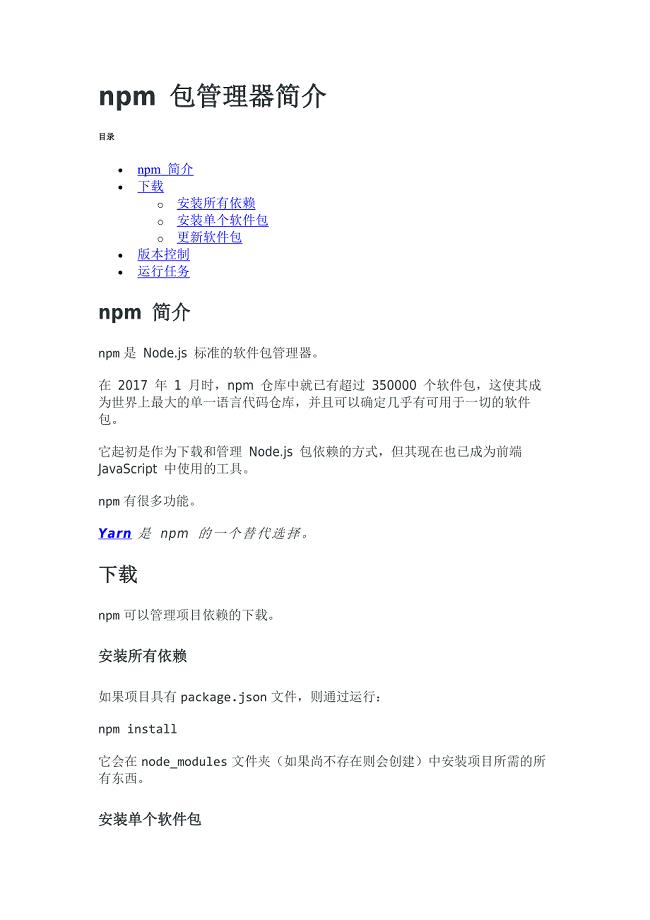
 Node.js学习笔记-npm包管理
Node.js学习笔记-npm包管理
2020-09-21 28页
 Vue3新版本特性- 关键属性
Vue3新版本特性- 关键属性
2020-09-21 25页
 Node.js学习笔记-安装
Node.js学习笔记-安装
2020-09-21 24页
 Node.js学习笔记之事件触发器 - 副本
Node.js学习笔记之事件触发器 - 副本
2020-09-21 27页
 Node.js事件循环
Node.js事件循环
2020-09-21 32页
 Node.js学习笔记之事件触发器
Node.js学习笔记之事件触发器
2020-09-21 24页
 Vue面试基础知识大全
Vue面试基础知识大全
2020-09-06 24页