Vue3新版本特性- 关键属性
25页1、key属性破总览 新:key在v-if/v-else/v-else-if分支上不再需要s,因为Vue现在会自动生成唯一的keys。o BREAKING:如果您手动提供key,则每个分支必须使用唯一的key。您不再可以有意地使用它key来强制分支重用。 BREAKING:key应放置在标签上(而不是其子标签上)。背景在key特殊的属性被用作Vue公司的虚拟DOM算法的提示来跟踪一个节点的身份。这样,Vue知道何时可以重用和修补现有节点,以及何时需要重新排序或重新创建它们。有关更多信息,请参见以下部分: 清单渲染:维护状态 API参考:key特殊属性在条件分支上在Vue 2.x中,建议key在v-if/v-else/v-else-if分支上使用s。YesNo123上面的示例在Vue 3.x中仍然有效。然而,我们不再推荐使用key的属性v-if/v-else/v-else-if枝,因为独特keys的现在会自动在条件分支产生的,如果你不为他们提供。YesNo123重大变化是,如果您手动提供key,则每个分支必须使用唯一的key。在大多数情况下,您可以删除这些key。YesNoYesNoYesN
2、o1234567891011用在Vue 2.x中,标记不能包含key。相反,您可以将keys放在其每个子元素上。 . .12345在Vue 3.x中,key应该将放在标签上。 . .12345同样,当与使用的孩子一起使用时v-if,key应将上移到标签。 . . . .v-bind合并行为破总览 BREAKING:v-bind的绑定顺序将影响渲染结果。介绍在元素上动态绑定属性时,常见的情况是v-bind=object在同一元素中同时使用语法和单个属性。但是,这就合并的优先级提出了疑问。2.x语法在2.x中,如果一个元素既v-bind=object定义了又定义了相同的单个属性,则单个属性将始终覆盖object。12343.x语法在3x中,如果元素既v-bind=object定义了属性又定义了相同的单个属性,则绑定的声明顺序决定了如何合并它们。换句话说,object开发人员现在不再假设开发人员希望单个属性始终覆盖定义的内容,而是对所需的合并行为具有更多的控制权。123456789迁移策略如果您依赖于的此覆盖功能v-bind,我们建议您确保v-bind先定义属性,再定义各个属性。v-if与v
《Vue3新版本特性- 关键属性》由会员一***分享,可在线阅读,更多相关《Vue3新版本特性- 关键属性》请在金锄头文库上搜索。
 Vue3新版本特性- 全局API
Vue3新版本特性- 全局API
2020-09-22 32页
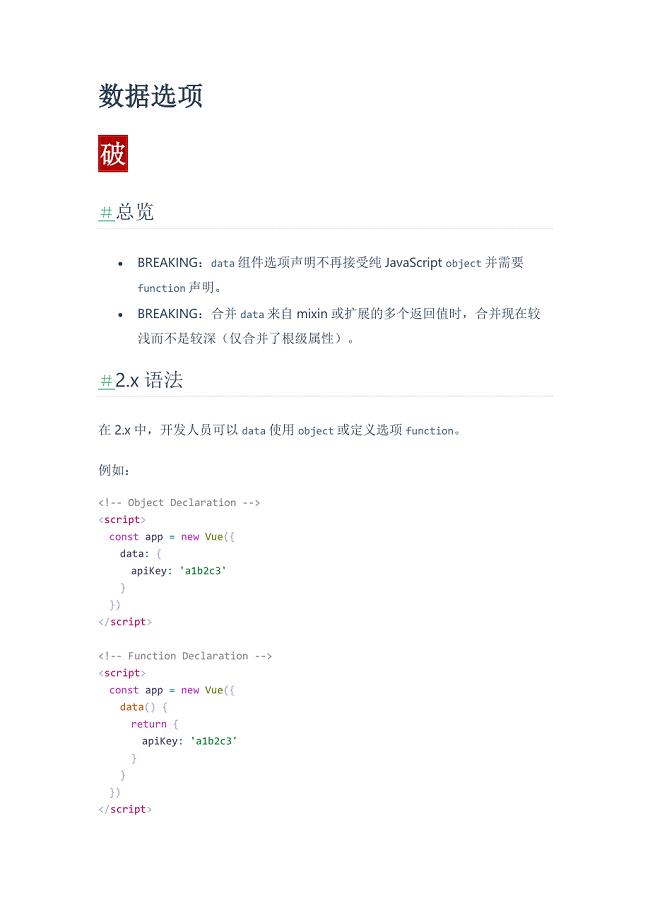
 Vue3新版本特性 - 数据选项
Vue3新版本特性 - 数据选项
2020-09-21 24页
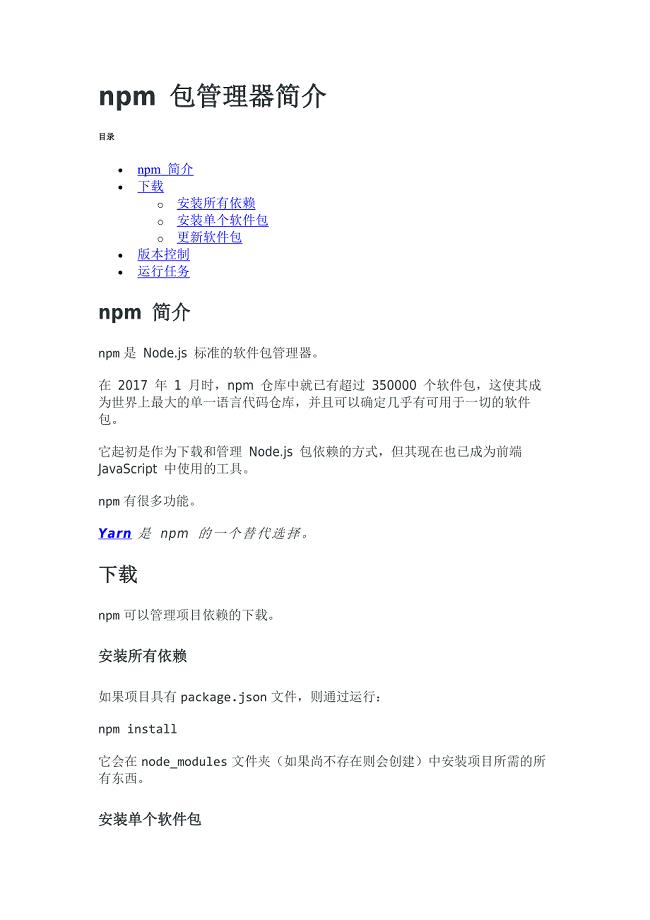
 Node.js学习笔记-npm包管理
Node.js学习笔记-npm包管理
2020-09-21 28页
 Node.js学习笔记-安装
Node.js学习笔记-安装
2020-09-21 24页
 Vue3新版本特性英文翻译
Vue3新版本特性英文翻译
2020-09-21 25页
 Node.js学习笔记之事件触发器 - 副本
Node.js学习笔记之事件触发器 - 副本
2020-09-21 27页
 Node.js事件循环
Node.js事件循环
2020-09-21 32页
 Node.js学习笔记之事件触发器
Node.js学习笔记之事件触发器
2020-09-21 24页
 Vue面试基础知识大全
Vue面试基础知识大全
2020-09-06 24页