Vue3新版本特性 - 数据选项
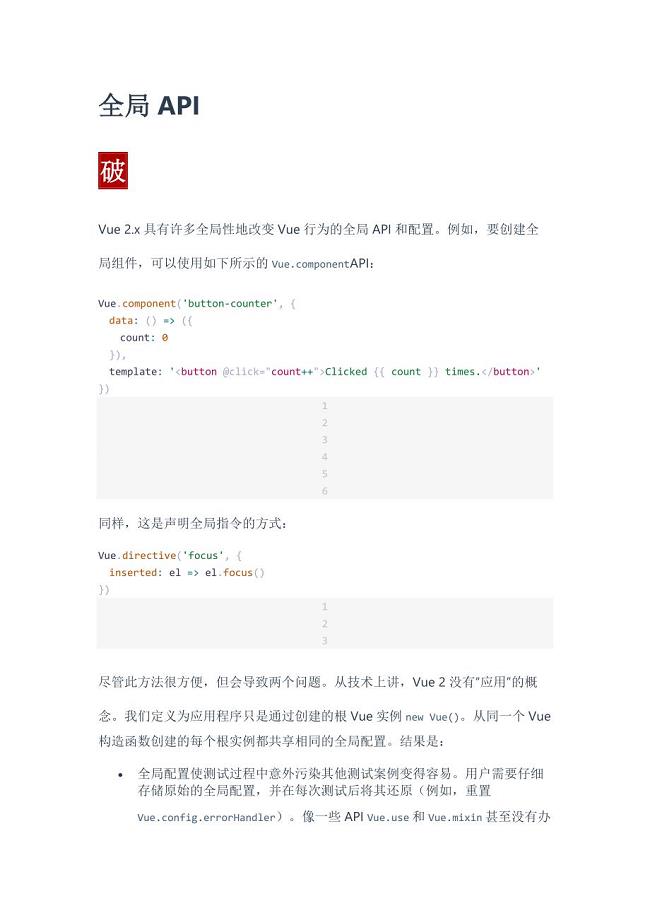
24页1、数据选项破总览 BREAKING:data组件选项声明不再接受纯JavaScriptobject并需要function声明。 BREAKING:合并data来自mixin或扩展的多个返回值时,合并现在较浅而不是较深(仅合并了根级属性)。2.x语法在2.x中,开发人员可以data使用object或定义选项function。例如: const app = new Vue( data: apiKey: a1b2c3 ) const app = new Vue( data() return apiKey: a1b2c3 )12345678910111213141516171819尽管就具有共享状态的根实例而言,这提供了一些便利,但是由于仅在根实例上才有可能导致混乱。3.x更新在3.x中,该data选项已被标准化为仅接受function返回的aobject。使用上面的示例,只有一种可能的代码实现: import createApp from vue createApp( data() return apiKey: a1b2c3 ).mount(#app)1234567891011Mixin合并行
2、为更改另外,当data()从一个组件及其mixin或extended base合并时,合并现在将执行得很浅:const Mixin = data() return user: name: Jack, id: 1 const CompA = mixins: Mixin, data() return user: id: 2 123456789101112131415161718192021在Vue 2.x中,结果$data为: user: id: 2, name: Jack 123456在3.0中,结果将是: user: id: 2 12345迁移策略对于依赖对象声明的用户,我们建议: 将共享数据提取到外部对象中,并将其用作data 重写对共享数据的引用以指向新的共享对象对于依赖mixin的深度合并行为的用户,我们建议重构代码以避免完全依赖,因为mixin的深度合并是非常隐式的,会使代码逻辑更难以理解和调试。碎片新总览在Vue 3中,组件现在正式支持多根节点组件,即片段!2.x语法在2.x中,不支持多根组件,并且在用户意外创建组件时会发出警告。结果,许多组件被包装在一个中,以解决此错误。
3、. . . 123456783.x语法在3.x中,组件现在可以具有多个根节点!但是,这确实需要开发人员明确定义属性应在何处分发。 . . .123456有关属性继承如何工作的更多信息,请参见非属性。功能组件破总览在变化方面,概括地说: 在2.x中,功能组件从2.x的性能提升现在可以忽略不计,因此我们建议仅使用有状态组件 只能使用接收一个普通的函数来创建功能部件props和context(即,slots,attrs,emit) BREAKING:functional单文件组件(SFC)上的属性已删除 BREAKING: functional: true 功能创建的组件中的选项已删除有关更多信息,请继续阅读!介绍在Vue 2中,功能组件有两个主要用例: 作为性能优化,因为它们的初始化要比有状态组件快得多 返回多个根节点但是,在Vue 3中,有状态组件的性能已提高到可以忽略不计的程度。此外,有状态组件现在还具有返回多个根节点的功能。结果,功能组件唯一剩下的用例就是简单的组件,例如用于创建动态标题的组件。否则,建议您像往常一样使用有状态组件。2.x语法使用组件,它是负责呈现出相应的标题(即h1
《Vue3新版本特性 - 数据选项》由会员一***分享,可在线阅读,更多相关《Vue3新版本特性 - 数据选项》请在金锄头文库上搜索。
 Vue3新版本特性- 全局API
Vue3新版本特性- 全局API
2020-09-22 32页
 Node.js学习笔记-npm包管理
Node.js学习笔记-npm包管理
2020-09-21 28页
 Vue3新版本特性- 关键属性
Vue3新版本特性- 关键属性
2020-09-21 25页
 Node.js学习笔记-安装
Node.js学习笔记-安装
2020-09-21 24页
 Vue3新版本特性英文翻译
Vue3新版本特性英文翻译
2020-09-21 25页
 Node.js学习笔记之事件触发器 - 副本
Node.js学习笔记之事件触发器 - 副本
2020-09-21 27页
 Node.js事件循环
Node.js事件循环
2020-09-21 32页
 Node.js学习笔记之事件触发器
Node.js学习笔记之事件触发器
2020-09-21 24页
 Vue面试基础知识大全
Vue面试基础知识大全
2020-09-06 24页