
Web前端开发案例教程:12完整项目化妆品网站设计与实现
54页1、汇报人:AA2024-01-31Web前端开发案例教程:12完整项目化妆品网站设计与实现目录项目背景与目标网站整体架构设计首页设计与实现商品详情页设计与实现会员中心功能开发目录购物车和订单处理流程优化交互效果增强与用户体验提升响应式布局适配移动端设备测试、上线与维护工作安排总结回顾与未来发展规划项目背景与目标01市场规模持续扩大随着消费升级和美妆意识普及,化妆品市场规模逐年增长。竞争格局日趋激烈国内外品牌众多,市场集中度逐渐提高,竞争愈发激烈。消费者需求多样化消费者对化妆品的需求从基础护肤到彩妆、香水等多元化发展。化妆品行业市场现状展示品牌形象通过网站展示化妆品品牌形象,提升品牌知名度和美誉度。提供产品信息详细展示产品特性、成分、使用方法等,便于消费者了解和选择。促进销售转化通过网站引导消费者进行购买,提高销售转化率和客户满意度。拓展市场渠道利用互联网优势,拓展线上销售渠道,实现线上线下融合发展。网站建设目的及定位年龄层次以18-45岁年轻女性为主要目标用户,关注护肤、彩妆等化妆品需求。消费水平具备一定消费能力,追求品质生活的城市白领、职场女性等。购买习惯倾向于网购、注重产品口碑和评价
2、的消费者群体。美妆意识对美妆护肤有浓厚兴趣,关注流行趋势和新品发布的时尚人群。目标用户群体分析项目预期成果与评估标准预期成果建设一个功能完善、设计美观、用户体验良好的化妆品网站,实现品牌展示、产品销售、市场拓展等目标。评估标准网站访问量、用户停留时间、转化率、客户满意度等指标作为项目评估的重要依据。同时,关注行业动态和竞争对手情况,及时调整网站策略和优化运营效果。网站整体架构设计02设计始终以用户需求为出发点,确保信息的可访问性、可理解性和可用性。用户为中心保持网站内部信息结构的一致性,使用户能够轻松地找到所需信息。一致性信息架构应具有一定灵活性,以适应未来可能的扩展和变化。灵活性采用卡片分类、用户调研等方法,明确网站的信息架构。方法信息架构设计原则及方法品牌识别关注用户体验,确保界面简洁、直观、易用。用户体验视觉设计规范制定01020403制定详细的界面设计规范,确保设计的一致性和可维护性。界面设计应体现化妆品品牌的独特性和识别性。运用色彩、字体、图形等元素,打造吸引人的视觉效果。界面设计风格确定与规范制定清晰明了导航系统应清晰明了,方便用户快速找到所需内容。层级分明合理规划导航层级
3、,避免用户迷失在信息海洋中。搜索功能提供搜索功能,便于用户快速定位特定信息。优化建议定期分析用户行为数据,优化导航系统以提高用户体验。导航系统设计策略及优化建议媒体查询使用媒体查询技术,为不同设备提供定制化的样式和布局。选择合适的前端框架和工具,实现响应式布局方案。实现方式采用流体网格布局,使网站能够自适应不同屏幕尺寸。流体网格优化图片加载和显示方式,提高网站性能和用户体验。图片优化响应式布局方案选择与实现首页设计与实现03精心设计的页面布局采用响应式布局,兼容不同设备,提供良好用户体验。明确的导航栏设置主导航栏,包括首页、产品分类、关于我们、联系我们等关键页面链接。突出显示重要元素通过合理的排版和色彩搭配,突出显示网站的核心内容和功能。首页布局规划及元素安排焦点图轮播效果实现技巧为轮播切换添加平滑的过渡动画,增强视觉效果。添加过渡动画通过编写代码或使用插件,实现图片的自动轮播和手动切换。使用JavaScript或jQuery实现轮播效果对图片进行压缩和优化,减少页面加载时间,提高用户体验。优化图片加载速度ABCD产品展示模块开发流程设计产品展示页面布局根据产品特点和展示需求,设计合理
4、的页面布局和排版。实现产品筛选和排序功能根据用户需求,实现产品的多维度筛选和排序功能,提高用户购物体验。开发产品数据接口与后端开发人员协作,开发产品数据接口,实现数据的动态加载和展示。添加产品详情页链接为每个产品添加链接,指向对应的产品详情页,方便用户了解更多产品信息。1设计注册登录页面设计简洁明了的注册登录页面,引导用户完成注册登录操作。实现用户身份验证通过用户名和密码验证用户身份,保证账户安全。提供找回密码功能为用户提供找回密码功能,避免因遗忘密码而无法登录的情况。集成第三方登录集成QQ、微信、微博等第三方登录方式,方便用户快速注册登录。用户注册登录功能完善商品详情页设计与实现04设计商品展示区使用HTML和CSS实现商品图片、商品名称、价格等信息的展示,并确保在不同设备上都能良好显示。优化购买数量输入体验使用合适的输入框和按钮,实现购买数量的快速输入和调整。实现规格选择功能通过JavaScript或jQuery等技术实现规格选项的联动选择,实时更新价格和库存等信息。确定页面基本结构包括商品展示区、规格选择区、购买数量区、加入购物车和立即购买按钮等。商品详情页布局思路梳理当页面滚动
5、到可视区域时,再加载图片资源,以提高页面加载速度和用户体验。了解图片懒加载原理将需要懒加载的图片标记为特定类名或数据属性,然后调用懒加载库进行初始化设置。实现图片懒加载如lozad.js、lazyload.js等,根据项目需求进行选择和配置。选择合适的懒加载库通过实际测试和调试,确保懒加载功能正常且不影响用户体验。测试并优化懒加载效果01030204图片懒加载技术应用购物车功能开发步骤设计购物车数据结构使用数组或对象等数据结构来存储购物车中的商品信息,包括商品ID、规格、数量等。实现添加商品到购物车功能在商品详情页中点击加入购物车按钮时,将商品信息添加到购物车数据结构中。实现购物车商品数量调整功能在购物车页面中,通过输入框或按钮实现商品数量的快速调整。实现购物车商品删除功能在购物车页面中,点击删除按钮时,将对应商品从购物车数据结构中移除。订单提交和结算流程优化设计订单数据结构优化订单提交和结算流程实现订单信息填写和提交功能实现订单信息处理和存储功能使用对象或表单等数据结构来存储订单信息,包括用户信息、收货地址、支付方式等。通过减少页面跳转、合并相似步骤等方式来优化流程,提高用户购物体验
《Web前端开发案例教程:12完整项目化妆品网站设计与实现》由会员飞****9分享,可在线阅读,更多相关《Web前端开发案例教程:12完整项目化妆品网站设计与实现》请在金锄头文库上搜索。

第三单元 秦汉时期:统一多民族国家的建立和巩固(单元复习好卷)

七年级历史阶段性学业水平测试

《论语》十二章全面解读

Web前端开发案例教程:12完整项目化妆品网站设计与实现

编程基础与实例教程-PHP

2019年抚顺市第六中学高考生物简单题专项训练(含解析)

2019年教科版八年级物理上册全册学案

2019年宝鸡晨光中学高考生物简单题专项训练(含解析)

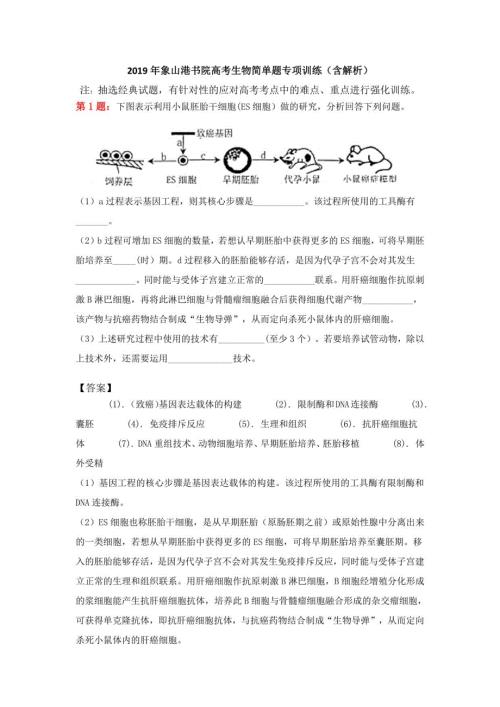
2019年象山港书院高考生物简单题专项训练(含解析)

2019年一级建造师工程经济考点总结

2019年小学教育教学工作总结4篇

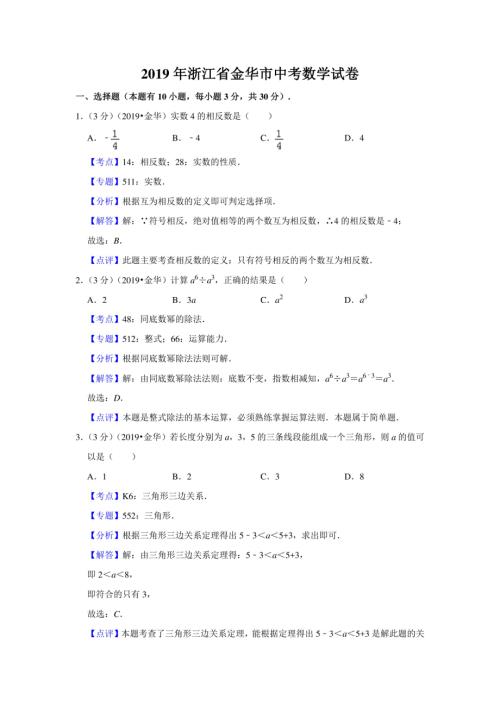
2019年浙江省金华市中考数学试卷(解析版)

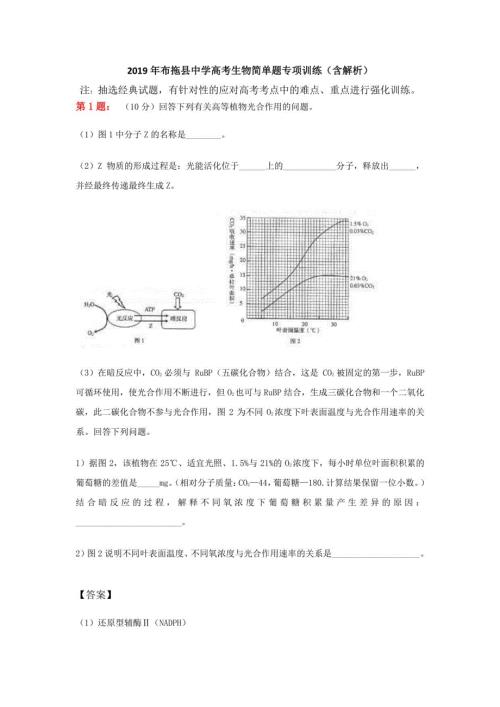
2019年布拖县中学高考生物简单题专项训练(含解析)

2010年卫生系列中级职称内科学风湿及结缔组织病习题及参考答案

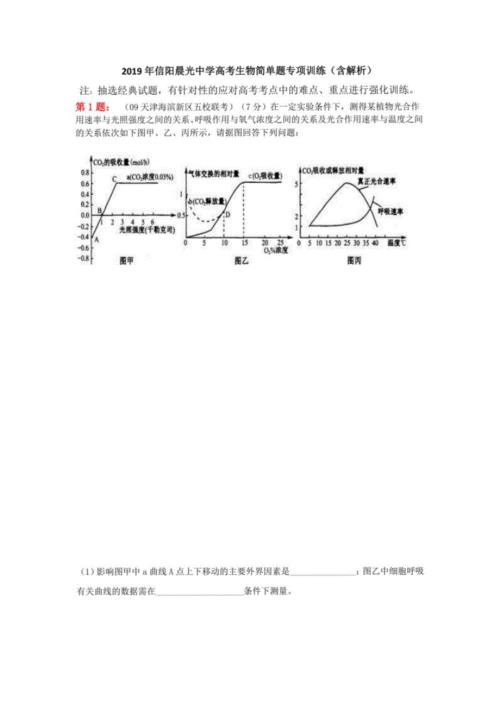
2019年信阳晨光中学高考生物简单题专项训练(含解析)

2018年一级建造师市政实务必考点

2019年和县第三中学高考生物简单题专项训练(含解析)

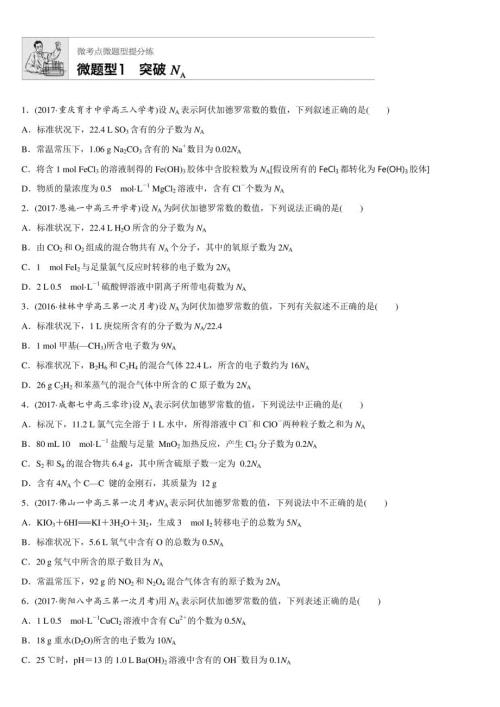
2018高考化学微题型微考点训练1--20

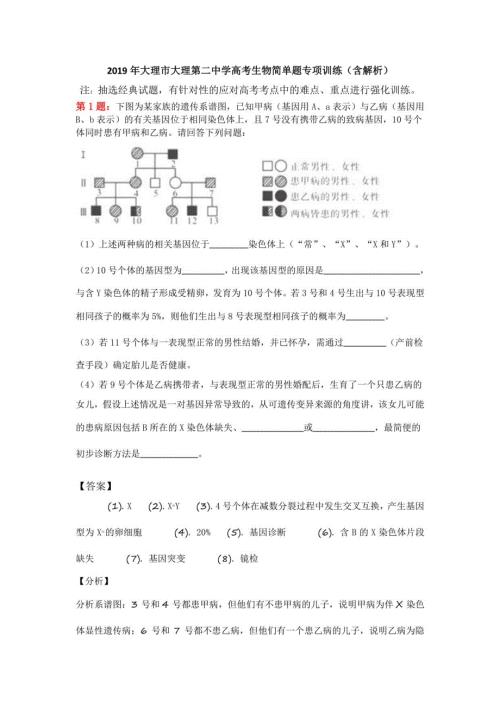
2019年大理市大理第二中学高考生物简单题专项训练(含解析)

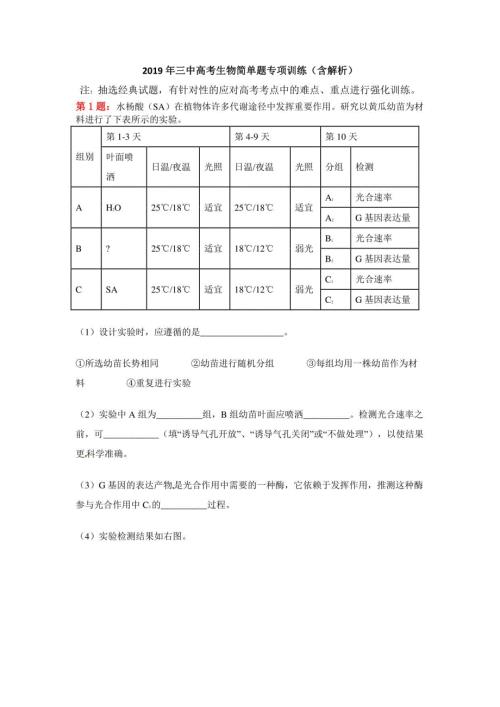
2019年三中高考生物简单题专项训练(含解析)
 功能材料概论7(超导材料)
功能材料概论7(超导材料)
2024-05-13 42页
 【2023秋统编七上语文期末复习】专项必刷预测题6 古诗词阅读(演示版)
【2023秋统编七上语文期末复习】专项必刷预测题6 古诗词阅读(演示版)
2024-05-13 19页
 网络犯罪:防范与应对
网络犯罪:防范与应对
2024-05-09 22页
 网络爬虫原理及流程
网络爬虫原理及流程
2024-05-09 28页
 网络游戏增值服务业盈利模式的探究以《英雄联盟》为例
网络游戏增值服务业盈利模式的探究以《英雄联盟》为例
2024-05-09 28页
 网络环境下课堂教学评价
网络环境下课堂教学评价
2024-05-09 29页
 网络生活新空间时合理利用网络课件课公开课
网络生活新空间时合理利用网络课件课公开课
2024-05-09 32页
 网络监控与分析
网络监控与分析
2024-05-09 31页
 网络流量采集与分析系统的设计与实现
网络流量采集与分析系统的设计与实现
2024-05-09 31页
 网络沟通课件
网络沟通课件
2024-05-09 32页

