
iPhone适配手QH5页面通用解决方案
15页1、 iPhoneX适配手QH5页面通用解决方案 导语: iPhone X的出现,一方面对于整个手机行业的发展极具创新领头羊的作用,另一方面也对现有业务的页面适配带来了新的挑战。 对于手Q中的各业务来说,受iPhone X影响的H5页面挺多,应该采取什么快速有效的办法来应对呢?目前的H5页面可以分为通栏页面和非通栏页面两种,每种页面都可能有底部操作栏,具体如下:通栏页面顶部通栏某些业务的一级页面多数使用了顶部通栏banner的效果,由于iPhone X在状态栏增加了24px的高度,对于现在通栏banner规范的内容区域会有遮挡情况。解决方案:对于通栏页面在页面顶部增加一层高度44px的黑色适配层,整个页面往下挪44px。这种做法虽然不符合苹果要求的设计规范,但由于短时间内更新全部banner的成本太高,可以先这样简单处理,后续再优化banner的设计展现。底部Tab栏/操作栏有些页面使用了底部Tab栏/操作栏,由于iPhone X去掉了底部Home键,取而代之是34px高度的Home Indicator ,对于目前的底部Tab栏/操作栏会造成一定的阻碍。解决方案:在页面底部增加一层高度34
2、px的适配层,将操作栏上移34px,颜色可以自定义。非通栏页面底部Tab栏/操作栏原因同上,在底部有34px高度的Home Indicator ,对于目前的底部Tab栏/操作栏会造成一定的阻碍操作。解决方案:在页面底部增加一层高度34px的颜色块,将操作栏上移34px,颜色可以自定义。关于安全区域这里可能有人会有疑问,为什么非通栏下的页面内容是通到底部的,而按钮却是在安全区域上方呢?这个问题涉及到安全区域,iOS11 和先前版本的不同之处在于,webview 比较重视安全区域了。这意味着,如果给页面元素设置 top: 0, 它会渲染在屏幕顶部的44px之下,也就是状态栏下面。如果给页面元素设置 bottom: 0, 它会渲染在屏幕底部的34px之上,也就是底部安全区域上面。为了解决这个尴尬的情况,苹果公司给我们提供了一个设置viewport的meta标签的解决方案。viewport 可以设置的选项就是 viewport-fit,它有三个可选值: contain: The viewport should fully contain the web content. 可视窗口完全包含网页内
《iPhone适配手QH5页面通用解决方案》由会员Baige****0346分享,可在线阅读,更多相关《iPhone适配手QH5页面通用解决方案》请在金锄头文库上搜索。

员工积极主动行为的组态效应:基于过程的视角

汪晖齐物平等与跨体系社会的天下想象

函数性质中的数学抽象在问题解决与设计中的应用

日本东京大学入学考试理科数学试题解析

二次电池研究进展

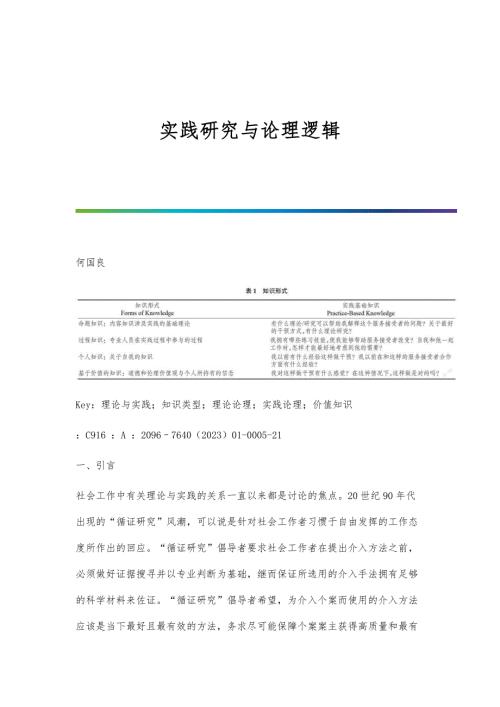
实践研究与论理逻辑

光学视觉传感器技术研究进展

龙泉青瓷的传承困境与发展

齐齐哈尔地区抗根肿病大白菜品种的抗性鉴定与评价

基于系统动力学模型的胶州湾海域承载力预测

基于弯液面电化学连接碳纤维实验初探

龟甲胶研究发展探析

鼻腔黏膜免疫佐剂鞭毛蛋白的研究进展

鼻内镜辅助上颌骨部分切除术治疗鼻腔鼻窦腺样囊性癌的临床分析

黑豆不同发芽期多酚、黄酮及抗氧化活性分析

齐鲁青未了:山东当代文学审美流变论

黄登水电站机电设备安装工程施工技术质量管理

黄河文化传承视角下音乐剧创作探究

黄亦琦从风论治咳嗽变异性哮喘经验※

鲸豚动物吸附式声学行为记录器综述
 Kotlin设计模式实现之装饰者模式
Kotlin设计模式实现之装饰者模式
2022-03-24 12页
 《信息安全系统设计基础》第三周学习总结
《信息安全系统设计基础》第三周学习总结
2022-03-24 11页
 《信息安全系统设计基础》第四周学习总结
《信息安全系统设计基础》第四周学习总结
2022-03-24 10页
 MVC思想及SpringMVC设计理念
MVC思想及SpringMVC设计理念
2022-03-24 25页
 Jmeter接口测试数据库断言的实现与设计
Jmeter接口测试数据库断言的实现与设计
2022-03-24 13页
 揭秘Spring类型转换-框架设计的基石
揭秘Spring类型转换-框架设计的基石
2022-03-24 18页
 《信息安全系统设计基础》第1周学习总结
《信息安全系统设计基础》第1周学习总结
2022-03-24 10页
 Kafka核心设计与实践原理总结-进阶篇
Kafka核心设计与实践原理总结-进阶篇
2022-03-24 32页
 Activiti命令拦截器和设计模式
Activiti命令拦截器和设计模式
2022-03-24 8页
 设计模式春招面试复习-命令模式
设计模式春招面试复习-命令模式
2022-03-24 9页

