
纯CSS打造银色MacBook Air
20页1、纯CSS打造银色MacBook Air (完整版)写在前面的前面前几天讲解了自己用纯 CSS 绘制银色 MacBook Air 的详细过程,由于篇幅较长就 分了两部分介绍,今天我将其合二为一方便大家查看,该文章用Markdown+少量 的 html 编辑。同时在用 markdown 的过程中发现,一些 markdown 语法在 cnblog 博文里面和直 接在浏览器显示是有区别的,比如网址链接和引用,但是完全不影响使用和查看。 为了让大家更好的查看, markdown 中的所有链接我都用 a 标签进行了修饰,并 没有使用 markdown 中的链接方式。写在前面前段时间自己用CSS绘制了一个银色的MacBook Air,今天把它从电脑硬盘深处 挖了出来,我把我的思路和想法写下来和小伙伴们分享分享。先把最后的效果给 大家。First注:如果图片显示过大没有完全显示,请F5或Ctrl+F5。Double注:本文为Markdown+少量html编辑。Triple 注:祝愿小伙伴们每天都过得快乐。这其实是一个半成品,键盘上的其他图标和文字都还没有加,图标的话可以用 font-face,待我找着
2、合适的字体图标网址链接后给大家补全,同时也欢迎小伙 伴们捣腾。小伙伴们也可以猛戳这里去 Codepen 上查看高清无码大图,给出链接: http:/codepen.io/myvin/pen/yNezZR零、第零步这里使用了 CSS的before、after伪元素、渐变gradient、阴影、nth-child 选择器等相关内容,阴影和渐变效果从图片上可能看的不太清楚,小伙伴们可以 去上面的 Codepen 上查看,文章的最后我会给出整个源代码,有兴趣的可以自己 随意修改完善。Ok,开始肆无忌惮地进入。首先介绍一下绘制的结构。对于键盘,就是建立了一个无序列表ul,然后写上若干个li即可,其他的用几 个div包裹即可,先给出HTML结构:1. 2.3.4.5.6.7.8.9.10.11.12.13. 4个div加上2个伪元素,总共六个部分构成整个MacBook Airboard是MacBook Air 的底座, blackbar 是屏幕的那个黑色旋转轴, keyboard 是键盘, touch 是触 控板;board:before是上面的盖子,border-bottom是盖子下面的那个黑色
3、细 长条。Ok,这六部分构成了整个MacBook Air。没图我说个什么:接下来,我按照我的绘制顺序一步步来介绍。口渴的小伙伴可以先去沏杯茶。一、第一步先给出HTML,下面是一段很长很长但是却没什么研究价值的无序列表,让滚轮飞起来吧:1. 2.3.5.div class=keyboa6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.4.2122232425262728293031323334353637383940414243444546474849505152!12#3$4%5A6&7*8(9)0-+= Q W E R T Y U I O P A S D5354555657585960616263646566676869707172737475767778798081828384858687888990FGHJKLZXCVBNMContinued./lBy Pure CSS.To Be i键盘按键为若干个li,其中按键上有两个符号的我用两个span包了起来,像这 样:1. !1因为它们最后式一上一下的 69体位,用 span 包裹住便于分别布置它们的位
《纯CSS打造银色MacBook Air》由会员大米分享,可在线阅读,更多相关《纯CSS打造银色MacBook Air》请在金锄头文库上搜索。

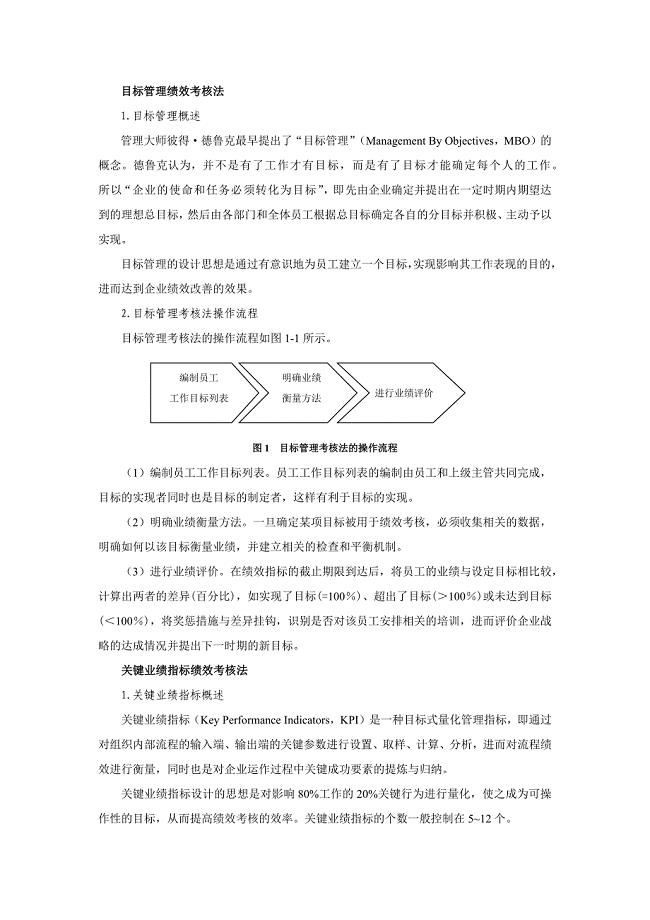
绩效考核的四种方法

国庆节初中作文15篇

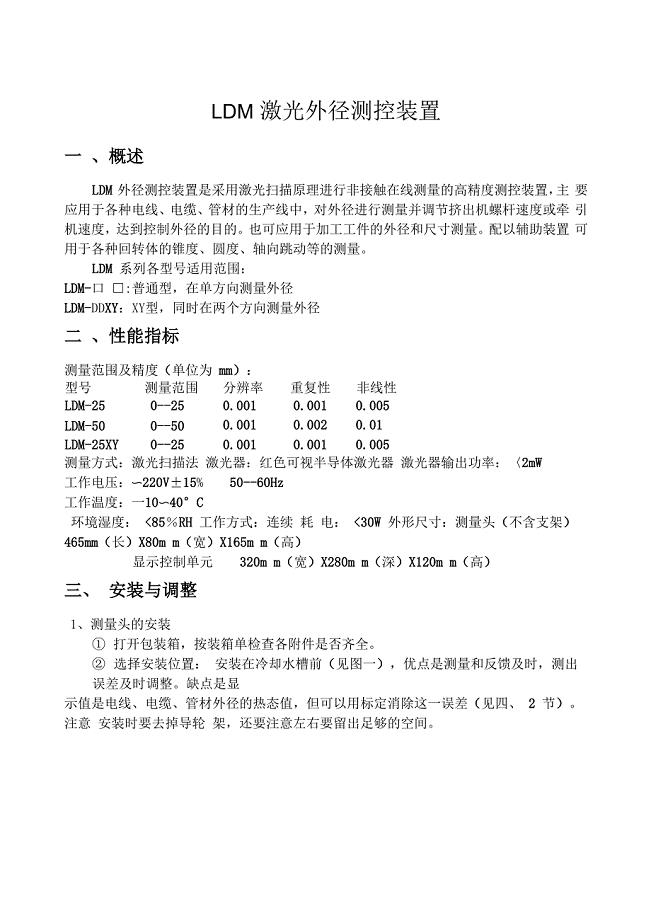
激光测径仪说明书

2022年06月广州市惠爱医院(广州市脑科医院)公开招聘1名科研助理笔试参考题库含答案解析

煤矿联合试运转所需资料

相关分析与回归分析SPSS实现

店面房屋租赁合同范本简单.doc

全国交通安全日活动方案

金融工作暨银政企对接会银行领导的发言

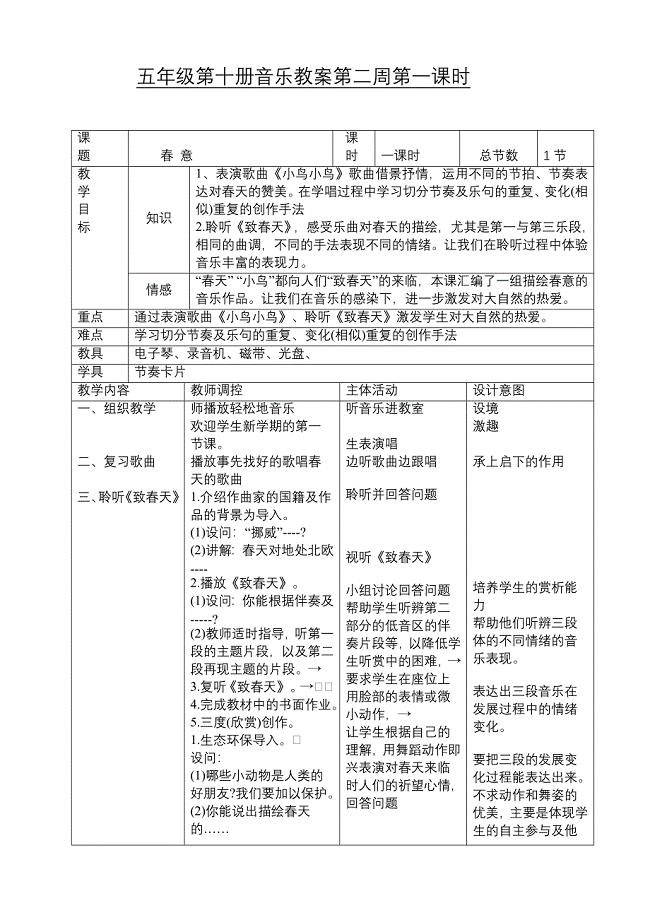
新人音版小学音乐五年级下册教案全册

幼儿园舞蹈课安全责任协议书

提高安全执行力

有关会计实习报告锦集六篇

烟花爆竹经营单位-安全管理人员考前难点剖析冲刺卷含答案38

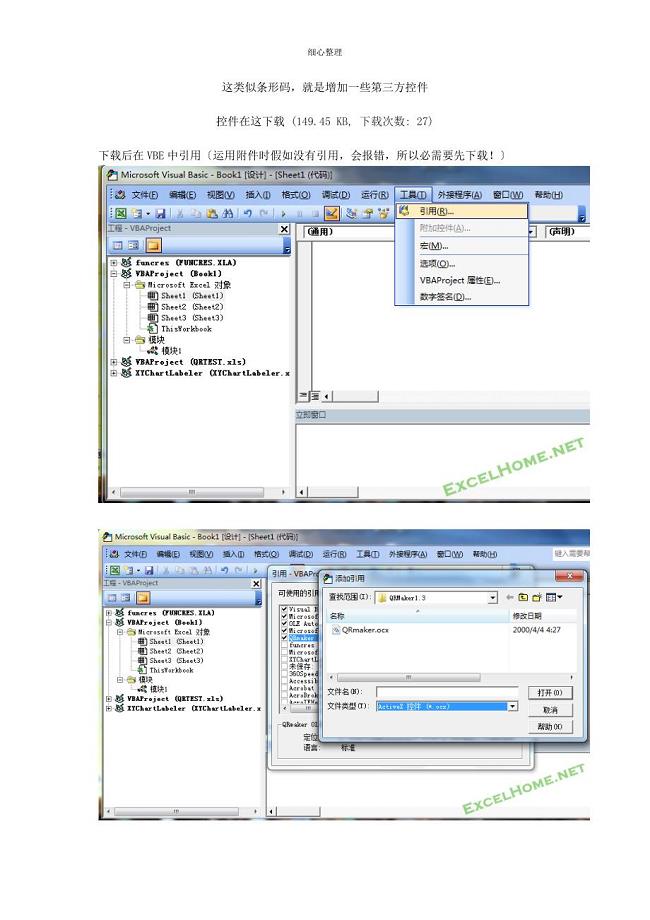
二维码控件QRMarker

药店店长年终总结范文-店长工作年终总结范文

餐饮公司年终工作总结(2篇).doc

大学生创业情况考察报告

调查问卷设计的几类常见错误及纠正

东方财富通函数(下)
 低收入人口免费健康体检工作实施方案
低收入人口免费健康体检工作实施方案
2023-09-28 13页
 美术名词解释
美术名词解释
2023-05-31 20页
 建筑工程质量创优计划
建筑工程质量创优计划
2023-05-06 25页
 2021年个人读书总结
2021年个人读书总结
2023-11-05 19页
 中班养成教育计划
中班养成教育计划
2023-01-14 8页
 Office办公软件 常用快捷键E cel常用快捷键一览表
Office办公软件 常用快捷键E cel常用快捷键一览表
2023-08-19 35页
 轴承的失效形式和解决方
轴承的失效形式和解决方
2023-05-07 2页
 全固态电视发射机激励器的工作原理与维修技巧
全固态电视发射机激励器的工作原理与维修技巧
2023-09-29 4页
 冲压模具开发技术协议样的表格
冲压模具开发技术协议样的表格
2023-03-09 9页
 C语言设计报告模板
C语言设计报告模板
2022-08-14 6页

