
学习html的心得体会
23页1、学习 html 的心得体会篇一: HTML 学习心得整理IT Juck HTML 知识整理开山篇 :何为传输协议简单的说 计算机的通信 (络) 规则就是一种协议 .FTP 文件传输协议SMTP 邮件传送协议HTTP 用于页与页间的访问协议语言编码接下来我们还会发现这样一句话: 它标示文档的语言编码。就像我们平时所说的汉语、英 语一样。这里的 gb2312 告诉浏览器,本文档采用简体中文 编码;还有一种常用的编码是 UTF-8 编码,它是国际通用的 编码。不管我们采用哪种编码,有一点就是包含的 css 样式 表和其它文件也必须和本文档的编码一样,要不就会出现乱 码。HTML 开发工具1. 记事本2. Editplus3. Frontpage4. Dreamweaver 初学者推荐使用 , 该软件有提示功能 下载地址 :/cfusion/tdrc/product=dreamweaver&loc=cn5. Zend Studio6. MyEclipse等其他 IDE ,这里就不在介绍了 , 有兴趣可到上搜索 页三剑客页制作三剑客是 Macromedia 公司开发的三款开发工 具/、Flash
2、 :用于做动画Fireworks :用于图片处理Dreamweaver :用于拼接页 , 代码编程HTML 是什么HTML 表示 : 超文本标记语言( Hyper Text MarkupLanguage) HTML 文件必须有 htm 或 html 扩展名HTML 文件可以用一个简单的文本编辑器创建HTML 文档类型当我们新建 HTML 格式文档时,查看源代码,会发现代 码最上部有如下代码:译:表示本文档是过渡类型, 另外还有框架和严格类型, 目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用中的标签,但必须符合XHTM啲语法。许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大 家一定要保留这句话,删除它后可能引起某些样式表失效或 其它意想不到的问题。文档类型标记分五个部分DOCTYPE 文档类型定义标签 ( 还可以指定别的类型文 件)HTML 指定文档类型的名称PUBLIC 说明当前文件所依据的文件是任何人都可以访问的还是局部访问的version name 指定该HTML版本的标识名称。例如 HTML的标识名称为:-/W3C/DTD HTML Transit
3、ional/EN 版本名称 version name. 被改进的 iso 用+号开头 , 没有被改动过的用 -号开头,最后的两个斜号是DTD文档的语言种类url 指定该HTML语言的定义规范文件在Internet 上的位置,例如 : 。说明: 当前文档可能含严格标准定义的元素及不含的 元素 说明 : 当前文档所以的 HTML 元素都是严格符合标 准的说明: 除了以上的俩个共同点还有可能包含一些框架 的元素 HTML 中如果没有下面这个文档类型定义语句是一 个无效的HTML文件XHTML 文档类型创建一个HelloWord的XHTML文档点此查看Hello Word 我的第一个页首先复制上面的代码在电脑桌面鼠标右键创建一个文本文件 .txt, 双击打开 把代码粘贴到里面保存关闭 鼠标右键 txt 文件重命名为 点击回车 HTML标记解释HTML的标记大多都是成对出现的,分开始和关闭如: 每个关闭标记都是以 : 斜杠加标记关闭的 表示:这是一个HTML类型的文件表示:告诉浏览器这是HTML文档的开始表示:该标记是HTML头信息在浏览器标题区域显示 标题 表示 : 该标记是文档标题显示在浏览
4、器窗口的标题栏 表示 : 关闭 HTML 头信息区域 页正文内容 表示 : 该标记之间的内容会显示在浏 览器中表示:记告诉浏览器这是 HTML文档的终止head 区属性 地址栏站标志图标 注:图片的名字最好是 :Meta 标记必须要写在 Head 头标记区域里 自动跳转 浏览器兼容问题解决 告诉浏览器使用 IE7页面编码类型GB2312 中国UTF-8 国际Ansi 美国国家标准协会 , 它可以根据操作系统变换 body 标签属性bgcolor=red 页面背景颜色 background= 图片 .jpg 页面背景图片 text=#000FFF 页面中所有非连接字体颜色 link= ”颜色” 页面中所有连接字体颜色alink= ”颜色” 页面中正要被点击的连接字体颜色vlink= ”颜色” 页面中所有点击过的连接字体颜色leftmargin=” 0” 设定页与浏览器窗口左边沿的间隙, 单位为像素 topmargin=”0” 设定页与浏览器窗口上边沿的间隙 , 单位为像素 table 表格标签属性table 表示定义一个HTML表格 创建一个无边框的表格 cellpadding=10 该
《学习html的心得体会》由会员M****1分享,可在线阅读,更多相关《学习html的心得体会》请在金锄头文库上搜索。

小学四年级英语试题(二)

2022年良种繁育合同

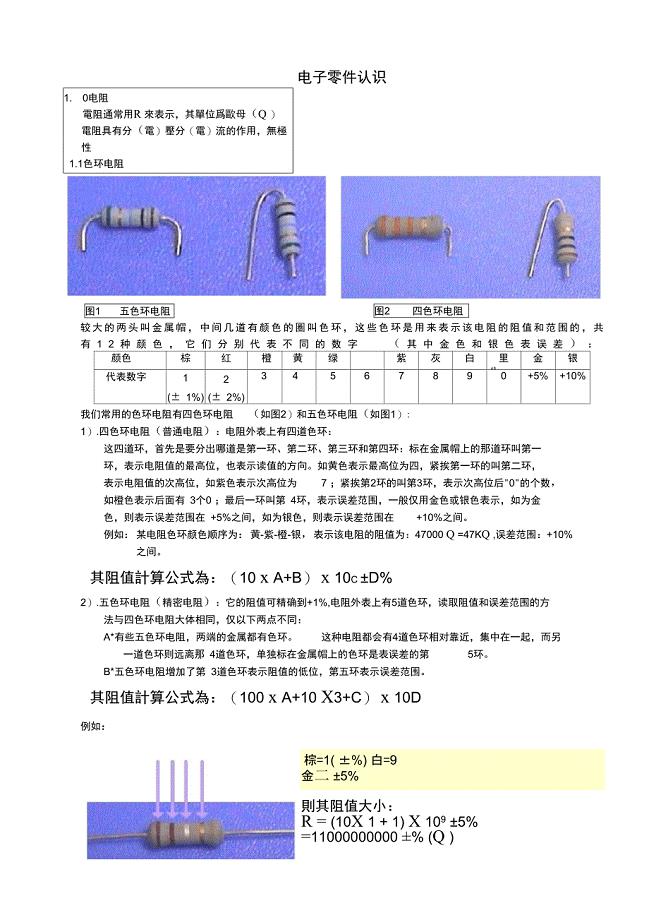
电子类零件认识讲议

合作合同范文合集七篇

交通运输会议讲话

吉林大学2022年3月《数字信号处理》期末考核试题库及答案参考39

五年级作文:生态园里的菊花

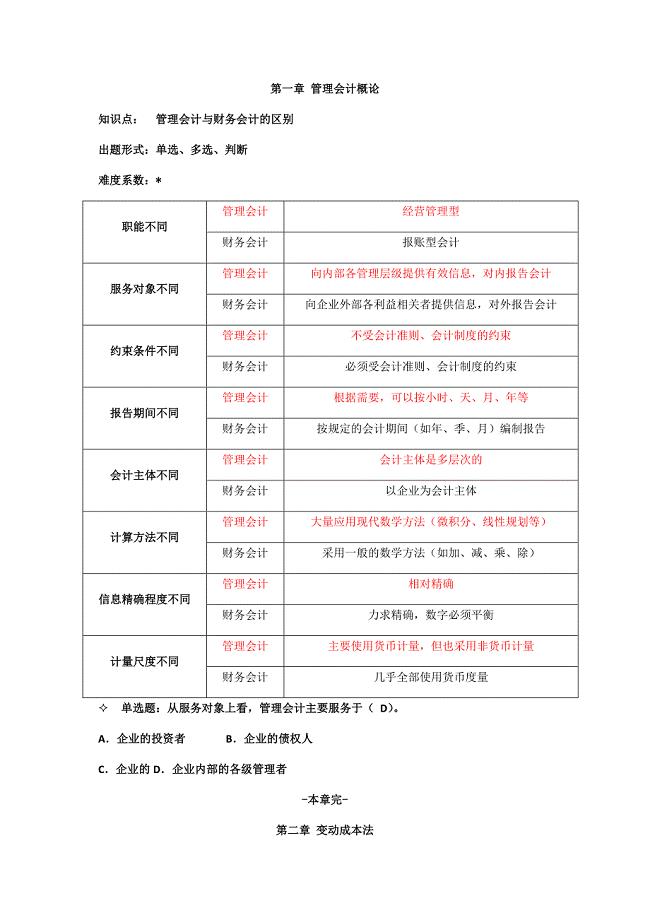
管理会计期末重点

西安软件新城新加坡腾飞科汇城工程高大模板

2013年新年联欢会实施方案

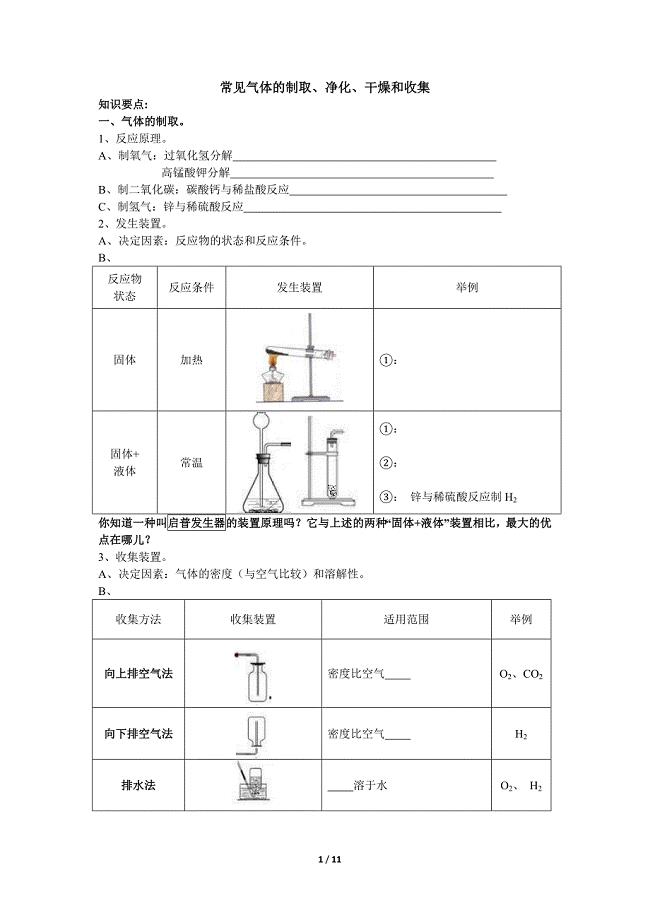
初中化学常见气体的制取、净化和尾气处理--x

国外大学文化建设的特点及其借鉴意义

key-to-FLS-B3-U1-16-Test-----1-2

设计关键质量确保方法

南平小模数齿轮项目投资计划书(参考模板)

试验单位资质报审表

幼儿园大班年终总结报告(16篇).doc

江山市铁路物流升级改造工程项目分析报告范文参考

大学物理上部分试题及答案.

小学英语26个字母练习题一
 2021年中学生国防教育演讲稿
2021年中学生国防教育演讲稿
2023-09-23 8页
 环境的保证书范文
环境的保证书范文
2023-06-30 2页
 手机射频项目商业计划书写作模板-融资招商
手机射频项目商业计划书写作模板-融资招商
2023-06-06 40页
 阳江电池壳项目建议书_范文
阳江电池壳项目建议书_范文
2022-09-12 145页
 多功能函数信号发生器
多功能函数信号发生器
2023-12-25 48页
 深圳市太科检测有限公司取样指南总表
深圳市太科检测有限公司取样指南总表
2022-08-03 83页
 南平小模数齿轮项目投资计划书(参考模板)
南平小模数齿轮项目投资计划书(参考模板)
2023-10-07 124页
 人力资源培训文档
人力资源培训文档
2023-06-22 13页
 2016届高考数学一轮复习10.1分类计数与分步计数原理练习理
2016届高考数学一轮复习10.1分类计数与分步计数原理练习理
2023-08-12 6页
 张家界饲料项目可行性研究报告(参考范文)
张家界饲料项目可行性研究报告(参考范文)
2022-08-26 112页

