
firefox 浏览器对 table 中绝对定位元 ka
4页1、Firefox 浏览器对 TABLE 中绝对定位元 kaFirefox 浏览器对 TABLE 中绝对定位元素包含块的判定有错误,某些情况下会导致绝对定位元素位置跟其他浏览器中有差异 2010年10月01日关于绝对定位元素的定位,依赖于其包含块。也就是说,当绝对定位元素的top、left值被设置之后,绝对定位元素会根据这两个值,相对于其包含块产生位移。见:http:/www.w3.org/TR/CSS2/visuren.html#absolute-po sitioning 关于包含块的概念,在帖子:【分享】说说标准 - 可视化格式模型(visual formatting model)之一 - 包含块(containing block)已经做了详细的说明,其中,W3C CSS2.1规范中规定,绝对定位元素的包含块(containing block),由离它最近的position特性值是absolute、fixed、relative之一的祖先元素组成;如果这个祖先元素不存在,则包含块是初始包含块。 但是,这个规则在Firefox里好像不大管用。 本来想做一个很华丽丽的效果,需要把一个绚丽的图
2、片针对表格的左上角定位,本来在其他浏览器中好好的,但是到Firefox中就不灵了 HTML code TEXT 本来是要想让金色的绝对定位 DIV 相对于 TABLE 来定位,但事与愿违,在 Firefox 里,变成了这样: 金色的 DIV 没有相对于绿色 TABLE 的左上角定位,跑偏了,相对于灰色的 DIV 定位了,当TABLE 不存在,哈! 其他浏览器中,就这样子: 可见,在Firefox中,TABLE 中好像创建不了包含块。 所以,在Firefox里,绝对定位元素的包含块是position特性值为absolute、fixed、relative之一的非table类型的祖先元素。定位的时候,也就会出现意想不到的效果。 这个问题,还可能会影响绝对定位元素的自动宽度计算。 所以,想相对于 TABLE 元素定位的同学小心了。 这是 Firefox 的一个 bug,绝对定位元素无法根据 display 特性是 table 且是绝对定位的祖先元素定位。 所以,不要采用这种结构。 为达到相同的效果,可以采用如下方式替代: 改变元素的 containing block:让绝对定位元素相对于 TABLE 元素的单元格定位,即,在 TD 上设置 position:absolute ; 改变元素的定位方式:把绝对定位元素的 absolute 改为 relative ,用相对定位。 还有就是table 用div形式来表现 .row div border:1px solid black; height:20px; width:24%; float:left; margin-right:-1px; margin-top:-1px; text-align:center; font-weight:bold; display:block; #head div background-color:#CCFFFF; margin-top:0; function changeplace(x) document.getElementById(scrollRowThead).style.le ft=x+px; /alert(document.getElementById(scrollRowThead). style.left); 标题1标题2标题3标题4 haha
《firefox 浏览器对 table 中绝对定位元 ka》由会员小**分享,可在线阅读,更多相关《firefox 浏览器对 table 中绝对定位元 ka》请在金锄头文库上搜索。

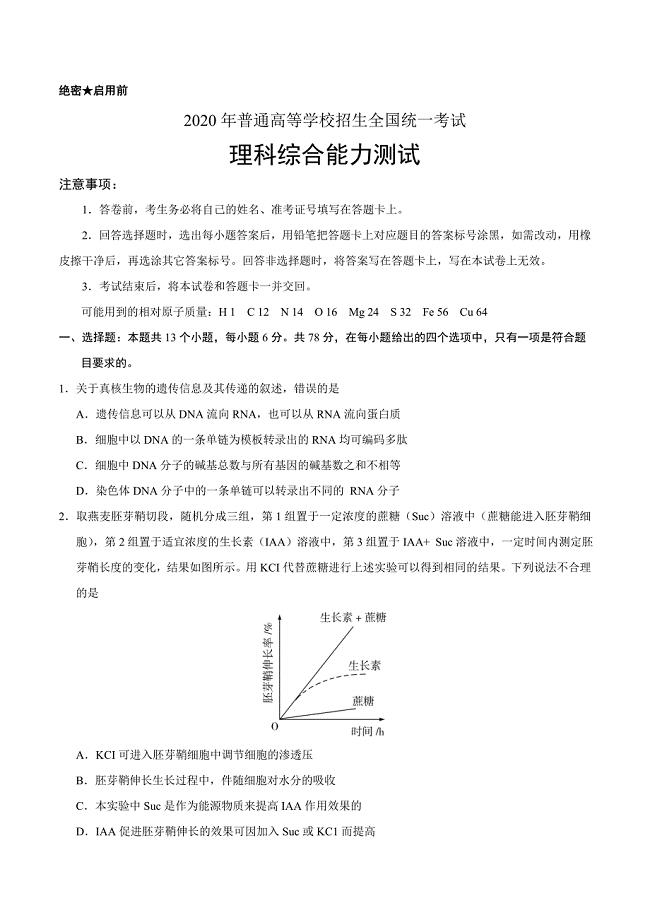
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 09.石油公司制度体系诊断及优化咨询项目
09.石油公司制度体系诊断及优化咨询项目
2024-04-08 33页
 职工教育培训经费管理办法(规模生产制造业版)
职工教育培训经费管理办法(规模生产制造业版)
2024-04-08 10页
 08.圆通银行战略咨询项目
08.圆通银行战略咨询项目
2024-04-08 25页
 企业培训费管理实施暂行细则
企业培训费管理实施暂行细则
2024-04-08 12页
 职工教育培训经费管理办法(适合中小企业)
职工教育培训经费管理办法(适合中小企业)
2024-04-08 10页
 企业规章制度框架体系管理规定(2024修订版)
企业规章制度框架体系管理规定(2024修订版)
2024-04-08 21页
 05.景宏集团全面管理提升咨询项目
05.景宏集团全面管理提升咨询项目
2024-04-08 40页
 07.玉兔食品集团供应链咨询项目
07.玉兔食品集团供应链咨询项目
2024-04-08 34页
 04.大华乳业业务战略咨询项目
04.大华乳业业务战略咨询项目
2024-04-08 28页
 06.德邦公司精益生产管理咨询项目
06.德邦公司精益生产管理咨询项目
2024-04-08 28页

