
flash课件制作技巧
17页1、Flash课件制作技巧 Flash课件已经受到越来越多教师朋友的青睐,对于初用Flash做课件的朋友一定有许多问题,下面的Flash制作技巧在Flash课件的制作过程中多少能给你带来一些启发.一、课件界面全屏显示技巧 做好的课件一般希望在屏幕上全屏显示,同时希望显示器设置的分辨率与课件的界面尺寸大小相同,这样在观看Flash课件时就不会出现课件界面变大或缩小的问题了.具体解决办法如下:打开做好的Flash课件源文件,在主场景单击菜单InsertLayer选项,新建一个层,并双击此层名将其改为“全屏显示”,再在此层的第1帧上双击,打开Frame Actions窗口,单击左边的按钮+Basic ActionsFSCommand指令,也就是添加FSCommand命令,然后在下面的Commands for standalone player下拉列表框中选择fullscreen(true/false)指令,同时要确认Arguments参数为true,即全屏播放Flash动画,全屏播放Flash动画设置,这样当运行Flash课件时就会自动将画面切换到全屏模式下播放,非常方便。二,鼠标显示技巧 一般
2、课件在播放时,鼠标基本上都是单一的箭头形状,有时候希望让鼠标在播放时消失或者在演示某个动画时变成教鞭的样子,对于现场教学也有帮助.用Flash的简单Action脚本就可以轻松搞定。将鼠标隐藏的方法如下:打开或新建一个Flash课件,在舞台的时间线(Timeline),新建一个层,命名为隐藏鼠标,按【Ctrl+F8】组合键,新建一个名为hidemouse的Movie Clip,这个Movie Clip里什么都不要画,直接双击其第1帧,在弹出的Frame Actions窗口中单击按钮+ObjectsMousehide选项,即可隐藏鼠标。回到主场景,按【Ctrl+L】组合键打开符号库,将刚刚做好的名为hidemouse的Movie Clip拖到舞台隐藏鼠标层的任意位置,然后在其上右击鼠标,选择Action选项,弹出Object Actions窗口,按【Ctrl+E】组合键将脚本输入方式改为专家模式,在右边编辑区输入以下脚本:onClipEvent(load) Mouse.hide(); 当Flash动画被加载时自动隐藏鼠标,至此,鼠标隐藏功能就实现了。 下面将讲解如何让鼠标变成任意的形状,这
3、里就以一个教鞭为例进行介绍.其实原理很简单,步骤如下:按【Ctrl+F8】组合键,新建一个名为教鞭的Movie Clip,再新建一个图层,双击此层的第1帧,在弹出的Frame Actions窗口里按【Ctrl+E】组合键切换到专家模式,输入“Mouse.hide();”代码.然后画一个教鞭的形状,当然这个形状可以自定,然后在主场景中新建“鼠标形状层”,将刚刚做的教鞭Movie Clip拖到舞台的任意位置,并在其上单击鼠标右键,选择Actions选项,在弹出的Object Actions窗口中,单击左边的按钮“+”ActionsStartDrag指令,并选中下面的Lock mouse to center选项,即实现拖动Movie Clip功能,这时脚本会自动加上OnClipEvent(load)事件。按【Ctrl+Enter】组合键测试一下, 教鞭鼠标效果图.三,文字动态效果之飘动效果: Flash课件之所以吸引人,很大一方面得益于其炫目的动画效果,文字是课件的主要说明部分之一,下面就制作一个文本飘动的效果.这个效果的制作主要用到了遮罩技术.制作步骤如下:(1)打开Flash ,按【Ct
4、rl+F8】组合键,新建一个名为飘动文字的Movie Clip,将当前层名改为“文字层”,再新建一个图层,名为“遮罩层”,并用鼠标将“遮罩层” 拖动到“文字层”下面,再新建一个名为“单摆演示”的graphic,按【Ctrl+T】组合键设置字体大小为“50”,字型为“华文行楷”,颜色为黑色.然后用快捷键【T】选中工具箱中的文本工具,在此graphic舞台上输入单摆演示几个字。(2)按【Ctrl+L】组合键打开元件库,在飘动文字这个Movie Clip上单击右键,从其弹出菜单中选择Edit进行编辑,单击【文本层】的第一帧,将graphic单摆演示拖到舞台的中间位置,同时在第40帧处按【F6】键插入一个关键帧.(3)做遮罩特效:先单击菜单WindowPanelsFill选项,在弹出的Fill面板的下拉列表框中选择Linear Gradient选项,可产生黑白渐进效果。(4)然后按【R】键选中矩形工具,单击遮罩层的第1帧,拉出一个比单摆演示大2倍的矩形,并双击选中此矩形的边框,将其边框删除.注意要将这个无框矩形拖到右半边可以遮住单摆演示矩形的位置,然后在此层第1帧上单击鼠标右键,从其弹出菜单中
《flash课件制作技巧》由会员小**分享,可在线阅读,更多相关《flash课件制作技巧》请在金锄头文库上搜索。

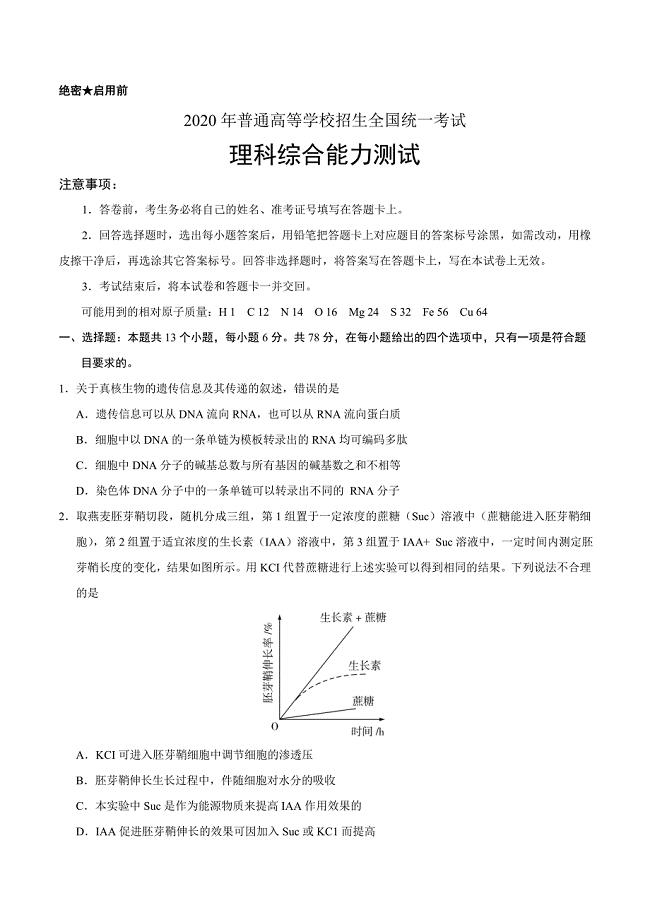
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 09.石油公司制度体系诊断及优化咨询项目
09.石油公司制度体系诊断及优化咨询项目
2024-04-08 33页
 职工教育培训经费管理办法(规模生产制造业版)
职工教育培训经费管理办法(规模生产制造业版)
2024-04-08 10页
 08.圆通银行战略咨询项目
08.圆通银行战略咨询项目
2024-04-08 25页
 企业培训费管理实施暂行细则
企业培训费管理实施暂行细则
2024-04-08 12页
 职工教育培训经费管理办法(适合中小企业)
职工教育培训经费管理办法(适合中小企业)
2024-04-08 10页
 企业规章制度框架体系管理规定(2024修订版)
企业规章制度框架体系管理规定(2024修订版)
2024-04-08 21页
 05.景宏集团全面管理提升咨询项目
05.景宏集团全面管理提升咨询项目
2024-04-08 40页
 07.玉兔食品集团供应链咨询项目
07.玉兔食品集团供应链咨询项目
2024-04-08 34页
 04.大华乳业业务战略咨询项目
04.大华乳业业务战略咨询项目
2024-04-08 28页
 06.德邦公司精益生产管理咨询项目
06.德邦公司精益生产管理咨询项目
2024-04-08 28页

