
SAP UI5和React的页面渲染性能比较.docx
11页1、SAP UI5和React的页面渲染性能比较I have been working as a Fiori application developer and nowadays I have read quite a lot of blogs which introduce how to build web application using React. React is an open-source JavaScript library providing a view for data rendered as HTML. You can find more information from Wikipedia and its source code from github.Most of those blogs have mentioned that React has quite good performance but dont contain detail performance data. Since I have been using SAP UI5 framework
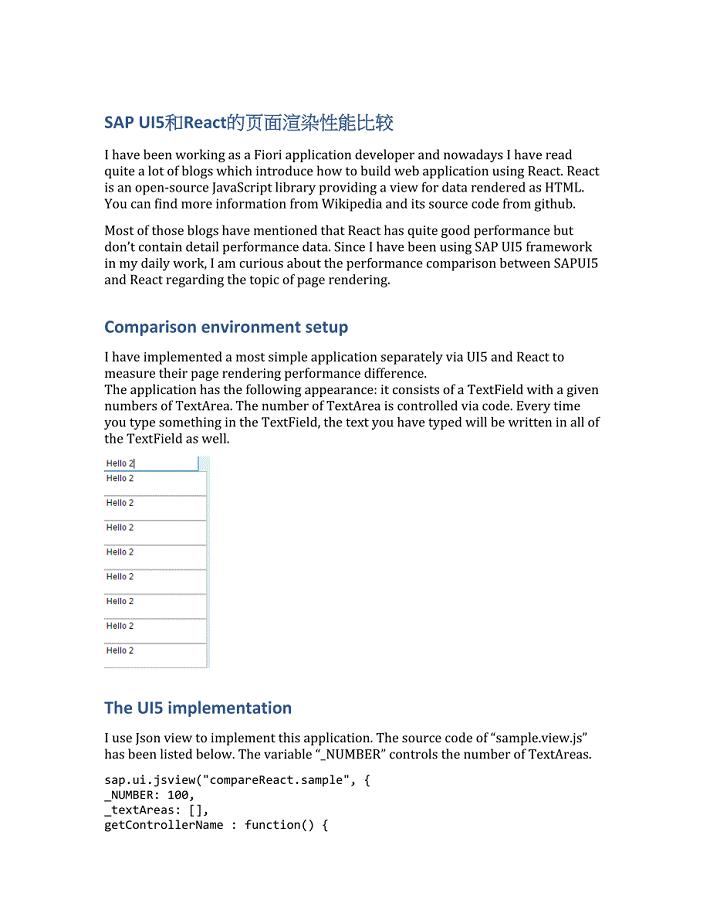
2、in my daily work, I am curious about the performance comparison between SAPUI5 and React regarding the topic of page rendering.Comparison environment setupI have implemented a most simple application separately via UI5 and React to measure their page rendering performance difference.The application has the following appearance: it consists of a TextField with a given numbers of TextArea. The number of TextArea is controlled via code. Every time you type something in the TextField, the text you h
3、ave typed will be written in all of the TextField as well.The UI5 implementationI use Json view to implement this application. The source code of “sample.view.js” has been listed below. The variable “_NUMBER” controls the number of TextAreas.sap.ui.jsview(compareReact.sample, _NUMBER: 100,_textAreas: ,getControllerName : function() return compareReact.sample;,createContent : function(oController) var that = this; var oInput1 = new mons.TextField(input1); oInput1.setValue(Hello!); oInput1.attachL
4、iveChange(function(event) / console.log(Text changed to :+ oInput1.getValue(); for( var i = 0; i that._NUMBER; i+) that._textAreasi.setValue(event.getParameter(liveValue); ); this.oLayout = new sap.ui.layout.VerticalLayout(Layout1, content:oInput1 ); for( var i = 0; i this._NUMBER; i+) var oInput = new mons.TextArea(text + i); this.oLayout.addContent(oInput); this._textAreas.push(oInput); return this.oLayout;);The React implementationFor those who are not familiar with React, let me briefly intr
《SAP UI5和React的页面渲染性能比较.docx》由会员A***分享,可在线阅读,更多相关《SAP UI5和React的页面渲染性能比较.docx》请在金锄头文库上搜索。

SAP UI5应用里类型为Edm.DateTime的日期控件设计原理.docx

SAP UI5 Web Component for React的图标和图片处理.docx

SAP UI5应用和Hybris Commerce的国际化(internationalization)支持.docx

SAP UI5 Web Component里最简单的React列表控件的用法.docx

SAP UI5 Connection manager.docx

SAP UI5 jQuery.sap.setObject.docx

SAP WebClient UI drop down list(下拉列表)的一个故障和解决方法.docx

SAP UI5 GM6 require sap.ui.core.Core.docx

SAP UI5应用如果遇到数据绑定问题时应该如何自己定位问题?.docx

SAP云平台上的Mendix服务 - 如何注册帐号.docx

SAP Odata filter的语法.docx

SAP UI5和React的页面渲染性能比较.docx

SAP UI5 setModel of scFld Controller.docx

SAP Netweaver后台作业的几种状态.docx

SAP UI5 Opportunity popup.docx

SDL_FillRect函数.docx

SDL_Rect结构.docx

SAP UI5 component container initialized in index html.docx

SAP UI5应用里的列表处理.docx

SAP UI5 ResponsiveGridLayout.docx
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

