
React与Vue框架的设计思路大PK2
22页1、 React 与 Vue 框架的设计思路大 PK 框架总览前端框架繁多,在学习的时候也会陷入困惑,我们应该抓住最主流的内容 Vue/React,深入底层,尝试揣摩框架作者的设计思路,开阔自己的视野,大家也不要把自己限制在框架之中,认为工作中用到 Vue,就觉得 React 学起来没用,有些时候我们学习竞品的框架,是为了更好的认识自己在用的框架,废话不多说,由于 Vue 本身是个中庸的框架,再揪出设计思路理念比较极致的 Angular 和 Svelte,我们先从视图层最火的四大框架看一下下载量对比维度我们从多个维度去对比前端的框架,就能看清楚现在各个框架的现状,我们学习每个框架的设计范式,并且尝试打破局限,就像猪八戒一样,出了高老庄,一路好风光框架发展 字符串模板想看清现在视图层的现状,要简单的看下之前框架的发展路线,JQuery 时代的渲染层,大部分都是基于字符串的模板,典型的框架就是 Underscore,baiduTemplate。大致的原理就是把 template 解析成一个函数,缺点也很明显,就是每次数据变化,模板内部要全部重新渲染然后刚才我说的四个框架占领了现在的 Web 领
2、域,核心的目标都是一样的,为了做出性能更好的 Web 应用,为此各路大神八仙过海,各显神通有这么几个宏观的维度原生 VS 抽象原生的就是 JavaScript 本身,比如 JQuery 基本没有太多的抽象,一个 $ 打天下,React 抽象程度稍微复杂一些,需要理解 Component, State, Hooks, JSX 等概念就可以上手了,抽象比较多的就是 Angular,上手就需要了解十几个概念,学习曲线很陡峭, Vue 就处在 React 和 Angular 中间,了解完 data,methods,单文件组建后就可以上手了运行时 VS 预编译另外一个维度就是运行时和预编译这个维度,所谓运行时,在浏览器内存里进行的任务,React 的 Runtime 比较重一些,数据发生变化后,并没有直接去操作 dom,而是生成一个新的虚拟 dom,并且通过 diff 算法得出最小的操作行为,全部都是在运行时来做的这个维度的另外一个极端,也就是重编译的框架,在上线之前经过通过工程化的方式做了预处理,典型代表就是Svelte,基本上是一个 Compiler Framework,写的是模板和数据,经
《React与Vue框架的设计思路大PK2》由会员Baige****0346分享,可在线阅读,更多相关《React与Vue框架的设计思路大PK2》请在金锄头文库上搜索。

员工积极主动行为的组态效应:基于过程的视角

汪晖齐物平等与跨体系社会的天下想象

函数性质中的数学抽象在问题解决与设计中的应用

日本东京大学入学考试理科数学试题解析

二次电池研究进展

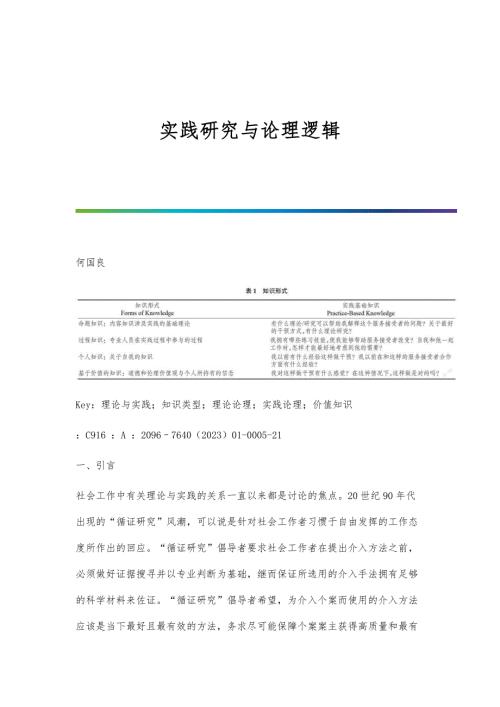
实践研究与论理逻辑

光学视觉传感器技术研究进展

龙泉青瓷的传承困境与发展

齐齐哈尔地区抗根肿病大白菜品种的抗性鉴定与评价

基于系统动力学模型的胶州湾海域承载力预测

基于弯液面电化学连接碳纤维实验初探

龟甲胶研究发展探析

鼻腔黏膜免疫佐剂鞭毛蛋白的研究进展

鼻内镜辅助上颌骨部分切除术治疗鼻腔鼻窦腺样囊性癌的临床分析

黑豆不同发芽期多酚、黄酮及抗氧化活性分析

齐鲁青未了:山东当代文学审美流变论

黄登水电站机电设备安装工程施工技术质量管理

黄河文化传承视角下音乐剧创作探究

黄亦琦从风论治咳嗽变异性哮喘经验※

鲸豚动物吸附式声学行为记录器综述
 Kotlin设计模式实现之装饰者模式
Kotlin设计模式实现之装饰者模式
2022-03-24 12页
 《信息安全系统设计基础》第三周学习总结
《信息安全系统设计基础》第三周学习总结
2022-03-24 11页
 《信息安全系统设计基础》第四周学习总结
《信息安全系统设计基础》第四周学习总结
2022-03-24 10页
 MVC思想及SpringMVC设计理念
MVC思想及SpringMVC设计理念
2022-03-24 25页
 Jmeter接口测试数据库断言的实现与设计
Jmeter接口测试数据库断言的实现与设计
2022-03-24 13页
 揭秘Spring类型转换-框架设计的基石
揭秘Spring类型转换-框架设计的基石
2022-03-24 18页
 《信息安全系统设计基础》第1周学习总结
《信息安全系统设计基础》第1周学习总结
2022-03-24 10页
 Kafka核心设计与实践原理总结-进阶篇
Kafka核心设计与实践原理总结-进阶篇
2022-03-24 32页
 Activiti命令拦截器和设计模式
Activiti命令拦截器和设计模式
2022-03-24 8页
 设计模式春招面试复习-命令模式
设计模式春招面试复习-命令模式
2022-03-24 9页

