
毕业设计(论文)-不要让人类成为世界上最后一种动物
13页1、马鞍山师范高等专科学校毕业设计(论文)马鞍山师专软件工程系 计算机多媒体技术专业 毕业论文设计说明书题 目: 不要让人类成为世界上最后一种动物 专业方向: 14级计算机多媒体技术(游戏网页) 姓 名: 学 号: 指导教师: 目 录一、 课程设计创意的作品主题.3二、 基本构思.3三、 素材收集整理.3四、 制作流程.4五、 使用的软件.13六、 自己操作中所遇到的问题,最后是否解决.13全套设计加扣3012250582 一、课程设计创意的作品主题:不要让人类成为世界上最后一种动物二、基本构思:1.一份最新调查研究显示令人震惊的数据,过去40年里,全世界各种类动物的数量减少了一半以上。自1970年以来,全世界哺乳动物、鸟类、爬行动物、两栖动物和鱼类平均减少了52%。而对于淡水生物而言,情况更加严重,在同一段时间里,淡水生物减少了近四分之三。2.全世界有794多种野生动物由于缺少应有的环境保护而濒临灭绝,76科300余种植物濒临灭绝,以上资料只是人类所知,不知道还有多少不知名的物种正在消失。3.该作品主要让人们意识到动物濒临灭绝的窘迫,让人们意识到自己对动物造成的伤害,同时让人们意识到与动
2、物和谐相处的重要性。4.总体以交互按钮的形式分成四个小块:cute、injury、protect、friend。5.背景纯黑,大标题用上动物的底纹,由大家熟知的动物代表雕引入主题。6.鼠标放在四个按钮上分别有图片展示,下面有一个人类忠实的狗狗一直在走动,给作品带来动感,同时引申主题动物,狗狗手上举的牌子上写着flollow me,指引鼠标滑过按钮,用遮罩达到浏览文字的效果。三、素材收集整理:1.素材编辑及绘制效果,如图(1)所示图(1)素材图片编辑及绘制效果图2.音效文件夹,如图(2)所示图(2)用到的音效及背景音乐四、制作流程:1.片头的制作:标题从上往下淡入,然后英文标题从底下出现,随着节奏及音效一起闪动一次,这个中文和英文的标题的底纹是采用了动物的一张图片,紧接着以动物为权威的雕飞到标题的“动物”的两个字上,然后伫立,对这个标题不要让人类成为世界上最后一种动物这句话点头,随着片头的背景音乐消失,标题和雕相继淡出。如图(3)所示:图(3)开场动画的整体效果,下边是标题用的动物底纹此部分应用的技术:(1)新建flash文件,手绘出除背景之外的所有ui,把需要做动态的转换成元件,用传统
《毕业设计(论文)-不要让人类成为世界上最后一种动物》由会员夏**分享,可在线阅读,更多相关《毕业设计(论文)-不要让人类成为世界上最后一种动物》请在金锄头文库上搜索。

护士实习生手术室实习心得

校本课程实施方案1

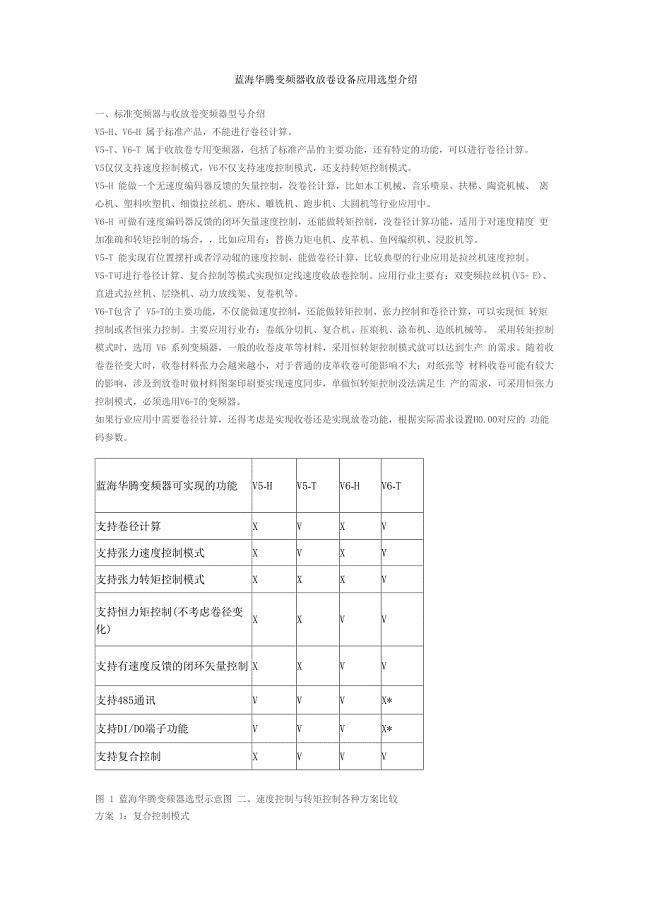
蓝海华腾变频器收放卷设备应用选型介绍

大学英语写作自评报告

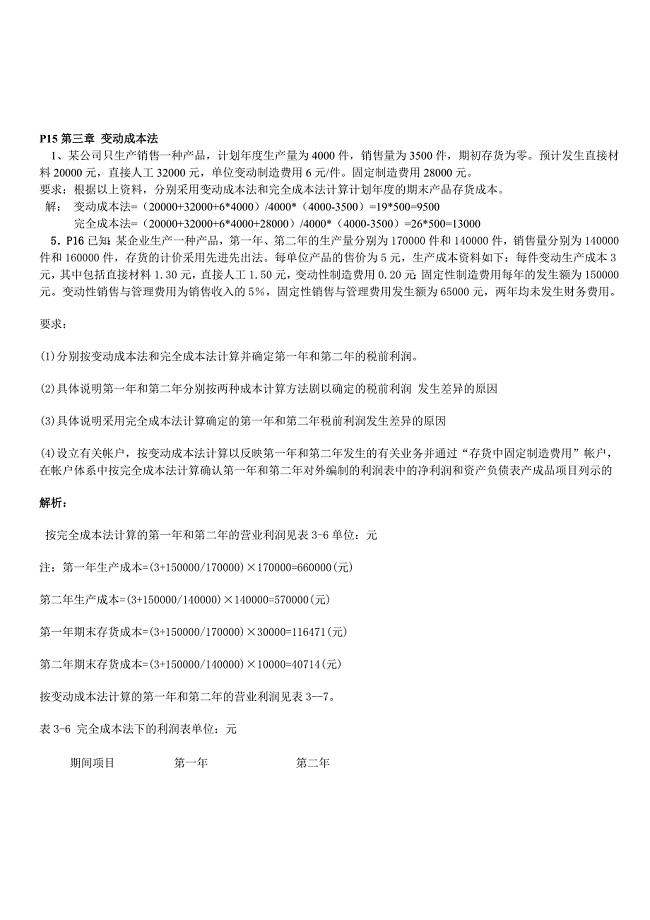
管理会计课后作业答案

钢筋加工棚场建设方案

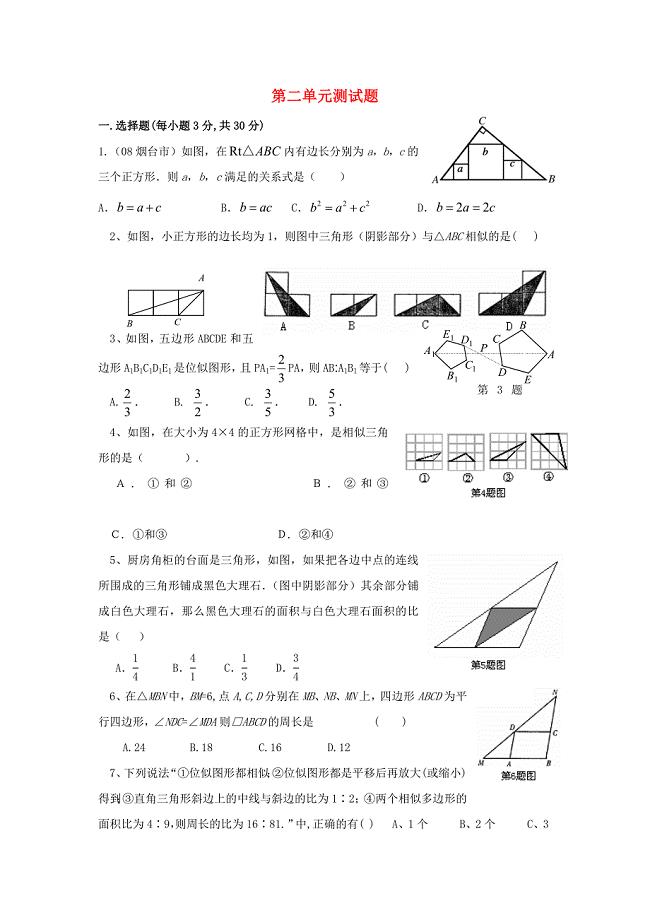
九年级数学下册第2单元测习题(B卷)新人教版

销售业绩不达标检讨书5篇

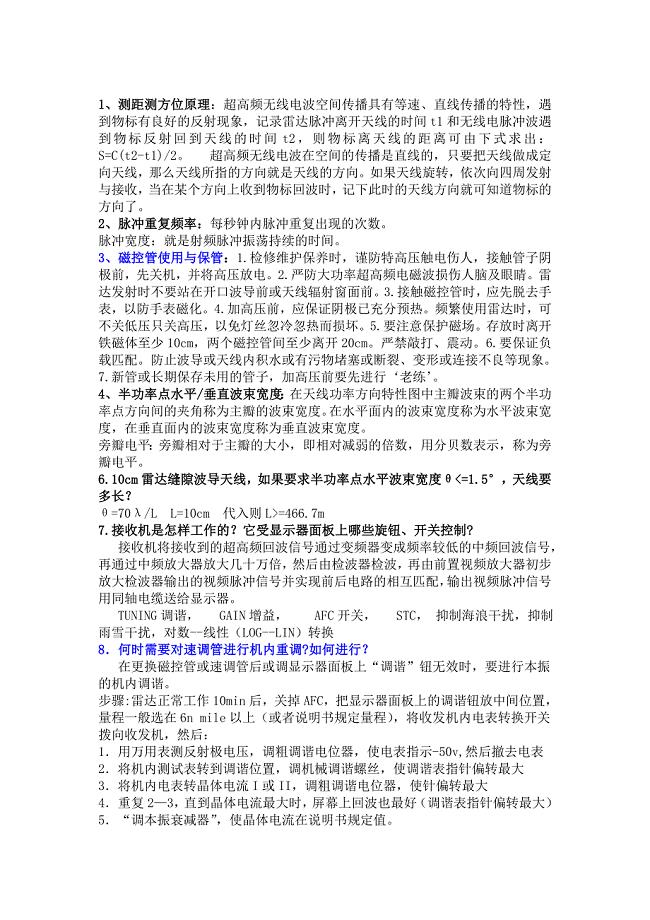
雷达简答题(上海海事大学)

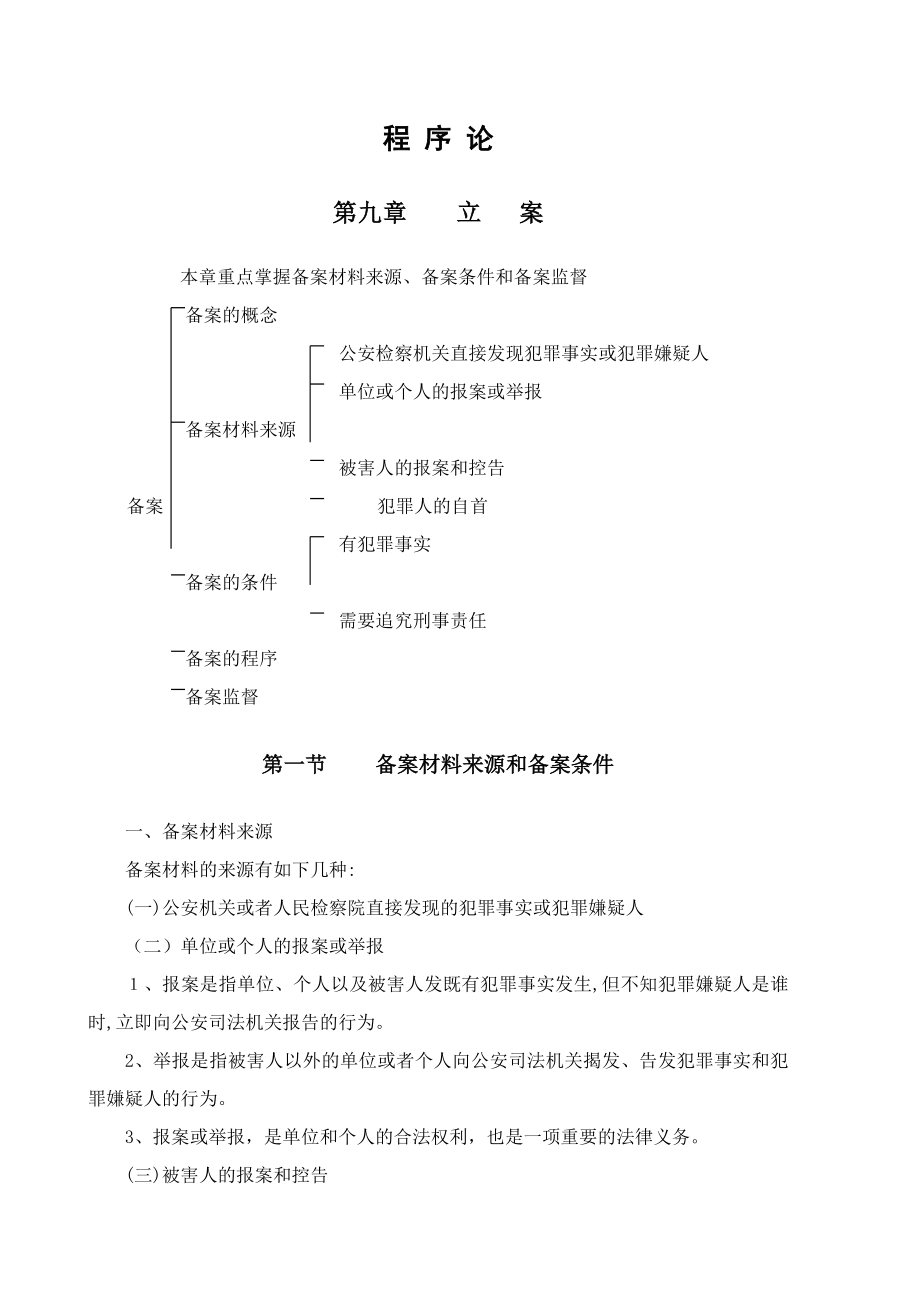
八、【程序论】个人见解

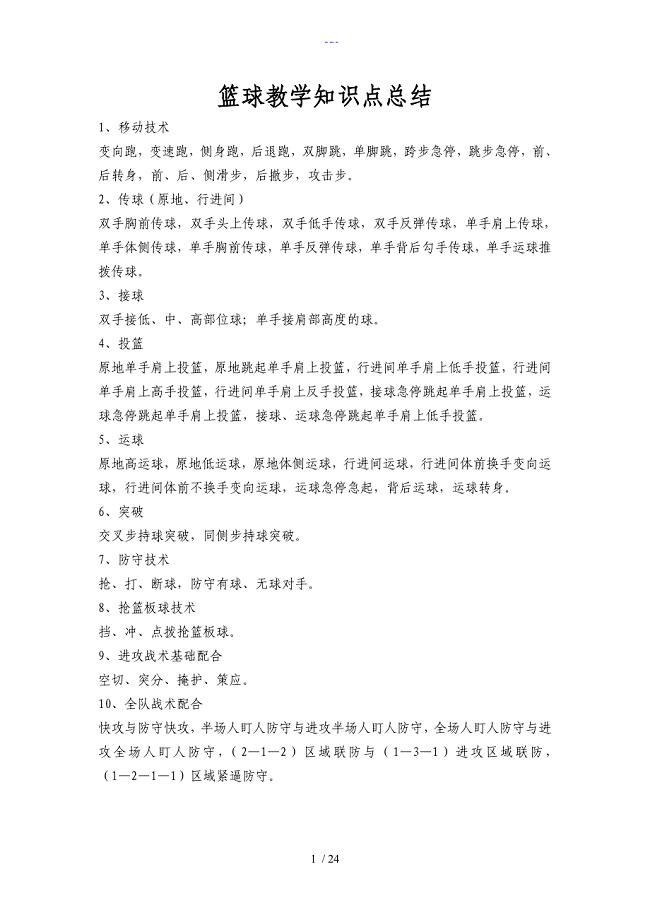
篮球兴趣小组教学案

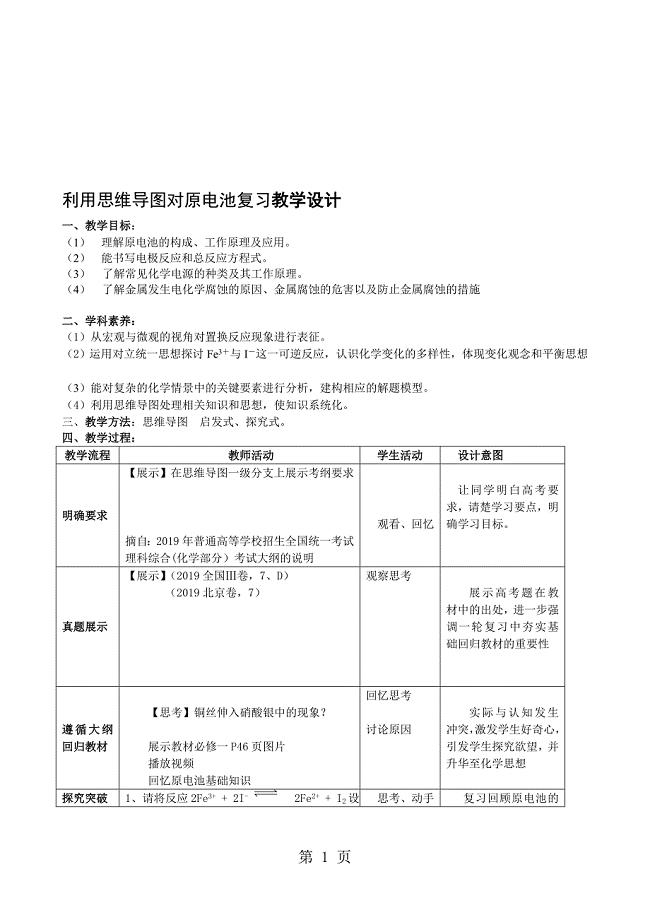
度高考化学复习:思维导图与原电池复习 教学设计Word版

方案的构思及其方法说课稿

云浮关于成立聊天机器人公司可行性报告模板参考

研发技术人员岗位职责

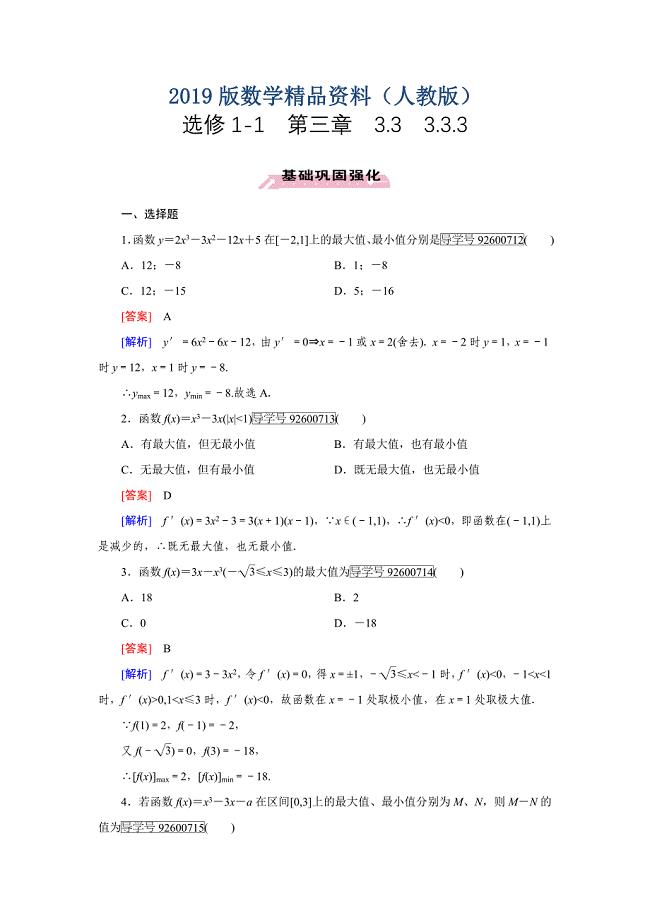
高中数学人教版选修11习题:第3章 导数及其应用3.3.3 Word版含解析

纺纱基本术语及相互换算公式

精品资料2022年收藏的绍兴行政事业单位网络及办公设备福建经济学校

2020小学班主任工作总结个人总结5篇

岳阳功能检测装备研发项目申请报告模板范文
 质安部(监理部)风险和机遇评估分析表
质安部(监理部)风险和机遇评估分析表
2023-10-06 4页
 机械毕业设计(论文)-防动垫片落料冲孔复合冷冲模设计【全套的图纸】
机械毕业设计(论文)-防动垫片落料冲孔复合冷冲模设计【全套的图纸】
2023-08-31 19页
 大豆皮中过氧化物酶的提取
大豆皮中过氧化物酶的提取
2022-12-07 16页
 毕业设计(论文)-锦州世博生活广场独栋北入别墅电气设计
毕业设计(论文)-锦州世博生活广场独栋北入别墅电气设计
2023-02-17 55页
 毕业设计(论文)-整合城市消极空间的空中步行系统
毕业设计(论文)-整合城市消极空间的空中步行系统
2023-12-05 13页
 白酒中塑化剂的检测方法与调控策略
白酒中塑化剂的检测方法与调控策略
2023-11-13 4页
 毕业设计(论文)-基于LABVIEW的家庭安防系统的设计与研究
毕业设计(论文)-基于LABVIEW的家庭安防系统的设计与研究
2022-08-18 160页
 工装设计工作流程
工装设计工作流程
2023-08-28 9页
 财务分析师岗位职责
财务分析师岗位职责
2023-01-01 2页
 混凝土结构设计原理形成性考核册参考答案
混凝土结构设计原理形成性考核册参考答案
2023-04-30 16页

