
界面设计方案(共63页)
63页1、精选优质文档-倾情为你奉上界面设计方案目录一、概述界面设计是人与机器之间传递和交换信息的媒介,包括界面和软件界面,是科学与心理学、设计艺术学、认知科学和人机工程学的交叉研究领域。近年来,随着与计算机技术的迅速发展,网络技术的突飞猛进,和开发已成为国际计算机界和设计界最为活跃的研究方向。UI即 User Interface(用户界面)的简称。UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。 二、用户界面设计原则1.简易性 界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。 2.用户语言 界面中要使用能反应用户本身的语言,而不是者的语言。 3.记忆负担最小化 人脑不是电脑,在设计界面时必须要考虑人类大脑的限度。人类的短期记忆极不稳定、有限,24小时内存在25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。 4.一致性 是每一个优秀界面都具备的特点。界面的结构必须清晰且一致,风格必须与游戏内容相一致。 5.清楚 在视觉效果上便于理解和使用。 6.
2、用户的熟悉程度 用户可通过已掌握的知识来使用界面,但不应超出一般常识。 7.从用户的考虑 想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。 通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。如:书籍对比竹简。 8.排列 一个有序的界面能让用户轻松的使用。 9.安全性 用户能自由的作出选择,且所有选择都是可逆的。在用户作出危险的选择时有信息介入系统的提示。 10.灵活性 简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄)。 11.人性化 高效率和用户满意度是人性化的体现。应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并 能保存设置。 三、关于软件界面设计软件用户界面(Software User Interface)是指用于和用户交流的外观、部件和等等。如果你经常上网的话,会看到很多很朴素,看起来给人一种很舒服的感觉;有点软件很有创意,能给人带来意外的惊喜和视觉的冲击;而相当多的软件页面上充斥着怪异的,花哨的色彩和图片,给人粗劣的感觉。的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面
3、设计的相关,从而使得软件设计变成了一门独特的艺术。通常的讲,企业软件用户界面的设计应遵循以下几个基本原则: 1用户导向(User oriented)原则设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计软件。要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于软件的语音提示反映迟钝;而且相当一部分用户的使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及等都会有不同。设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。 2KISS(Keep It Simple And Stupid)原则KISS原则就是Keep It Simple And Stupid的缩写,简洁和易于操作是的最重要的原则。毕竟,软件建设出来是用于普通网民来查阅信息和使用。没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。
4、该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和的使用;操作设计尽量简单,并且有明确的操作提示;软件所有的内容和服务都在显眼处向用户予以说明等。 3布局控制关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。一般在网页设计上所要遵循的原理有: (1)Miller公式。根据心理学家George A.Miller的研究表明,人一次性接受的信息量在7个比特左右为宜。总结一个公式为:一个人一次所接受的信息量为 72 比特。这一原理被广泛应用于软件建设中,一般网页上面的栏目选择最佳在59个之间,如果软件所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。例如Aol点com的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices共八个分类。Msn点com的栏目设置:MSN Home、My MSN、Hotmail、Sea
《界面设计方案(共63页)》由会员工****分享,可在线阅读,更多相关《界面设计方案(共63页)》请在金锄头文库上搜索。

锅炉烟气脱硫运行规程

2023年广东省汕头市金平区鮀莲街道双丰社区工作人员考试模拟题及答案

五年级上册期中练习卷

员工关系管理的主要内容

试论大学生体育权利之实现途径研究

语文老师教学工作总结(3篇).doc

煤矿电气设备安装标准

汽车保养现状及发展趋势分析

语文版初中语文七年级下册《骆驼寻宝记》教学设计

乔治·希恩《跑步圣经》

旅游局机关作风建设年总结

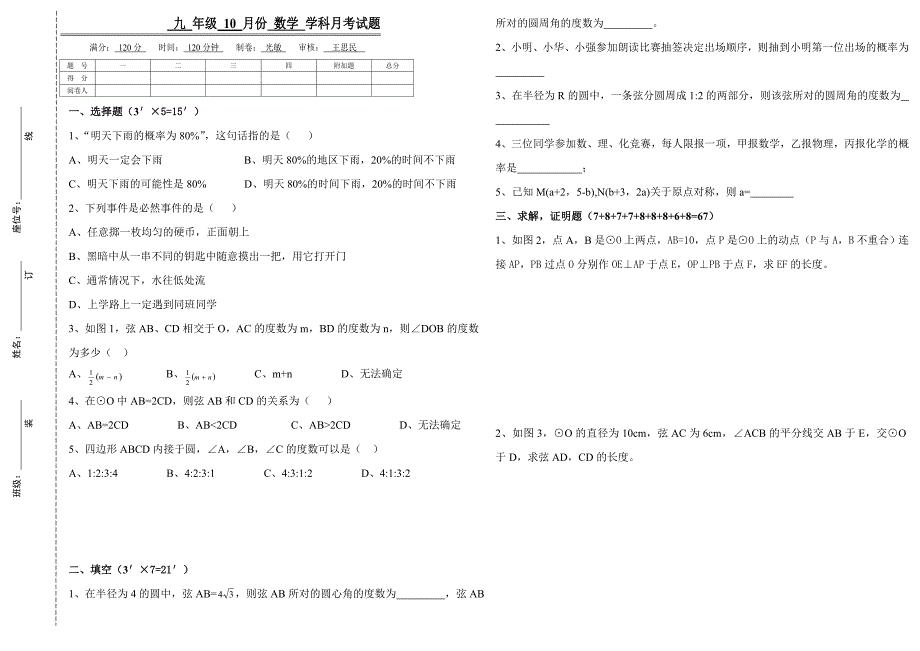
九年级十月份数学月考试卷

销售第二季度工作总结范本(2篇).doc

24课 (2)

投标人无违法违规行为承诺书

建设药业营销中心项目建议书写作模板

女性怀孕的正常体温 成年女性正常体温多少

带式运输机传动装置设计

2020年内蒙古自治区《会计从业资格》模拟卷(第490套)

桁车式泵吸泥机
 SPSS19.中文版教程要点
SPSS19.中文版教程要点
2023-12-28 58页
 管桩灌芯专项施工方案(修改)
管桩灌芯专项施工方案(修改)
2023-05-31 9页
 最新人教版六年级上册小学数学第五单元《圆》测试卷(含答案解析)(DOC 9页)
最新人教版六年级上册小学数学第五单元《圆》测试卷(含答案解析)(DOC 9页)
2023-10-04 9页
 中日大学生就业观(共9页)
中日大学生就业观(共9页)
2022-09-06 9页
 平板玻璃企业安全生产标准化评定标准
平板玻璃企业安全生产标准化评定标准
2023-02-26 37页
 激励初三学生学习的演讲稿(修改)(共1页)
激励初三学生学习的演讲稿(修改)(共1页)
2024-02-11 1页
 企业培训体系流程图
企业培训体系流程图
2023-09-20 7页
 四年级数学面积单位换算练习题(共6页)
四年级数学面积单位换算练习题(共6页)
2023-04-05 6页
 阿米巴经营模式探讨(共7页)
阿米巴经营模式探讨(共7页)
2022-11-22 7页
 华南农业大学数据结构上机答案实验(共59页)
华南农业大学数据结构上机答案实验(共59页)
2022-11-26 59页

