
js实现带农历和八字等信息的日历特效_
31页1、js实现带农历和八字等信息的日历特效_ 本文主要介绍了js实现带农历和八字等信息的日历特效,我觉得挺不错的,现在分享给大家,也给大家做个参考 自己也尝试着做了一下,收获蛮大,把握了js日历特效的实现原理后,再想增加更多的功能,完全就可以自由发挥了,先在这里分享一下吧,有爱好的可以试试! 本文实例为大家分享了js实现带农历等信息的日历特效,代码量很大,供大家参考,具体内容如下 效果图: 实现代码: 代码如下: HTML HEAD TITLE万年历/TITLE META content=农历; 阳历; 月历; 节日; 时区; 节气; 八字; 干支; 生肖; gregorian solar; chinese lunar; calendar; name=keywords META content=All name=robots META content=gregorian solar calendar and chinese lunar calendar name=description meta charset=UTF-8/ style type=text/css body margin:
2、0px; padding: 0px; /style /head body centerbr table cellpadding=0 cellspacing=0 id=1 tr td style #cal width: 434px; border: 1px solid #c3d9ff; font-size: 12px; margin: 8px 0 0 15px; #cal #top height: 29px; line-height: 29px; background: #e7eef8; color: #003784; padding-left: 30px; #cal #top select font-size: 12px; #cal #top input padding: 0; #cal ul#wk margin: 0; padding: 0; height: 25px; #cal ul#wk li float: left; width: 60px; text-align: center; line-height: 25px; list-style: none; #cal ul#wk
3、li b font-weight: normal; color: #c60b02; #cal #cm clear: left; border-top: 1px solid #ddd; border-bottom: 1px dotted #ddd; position: relative; #cal #cm .cell position: absolute; width: 42px; height: 36px; text-align: center; margin: 0 0 0 9px; #cal #cm .cell .so font: bold 16px arial; #cal #bm text-align: right; height: 24px; line-height: 24px; padding: 0 13px 0 0; #cal #bm a color: 7977ce; #cal #fd display: none; position: absolute; border: 1px solid #dddddf; background: #feffcd; padding: 10px
《js实现带农历和八字等信息的日历特效_》由会员re****.1分享,可在线阅读,更多相关《js实现带农历和八字等信息的日历特效_》请在金锄头文库上搜索。

仓管员年终工作总结个人2023年(2篇).doc

技术员安全生产岗位责任制

办公室主任岗位竞职精彩演讲稿

西安交通大学21春《生药学》在线作业一满分答案46

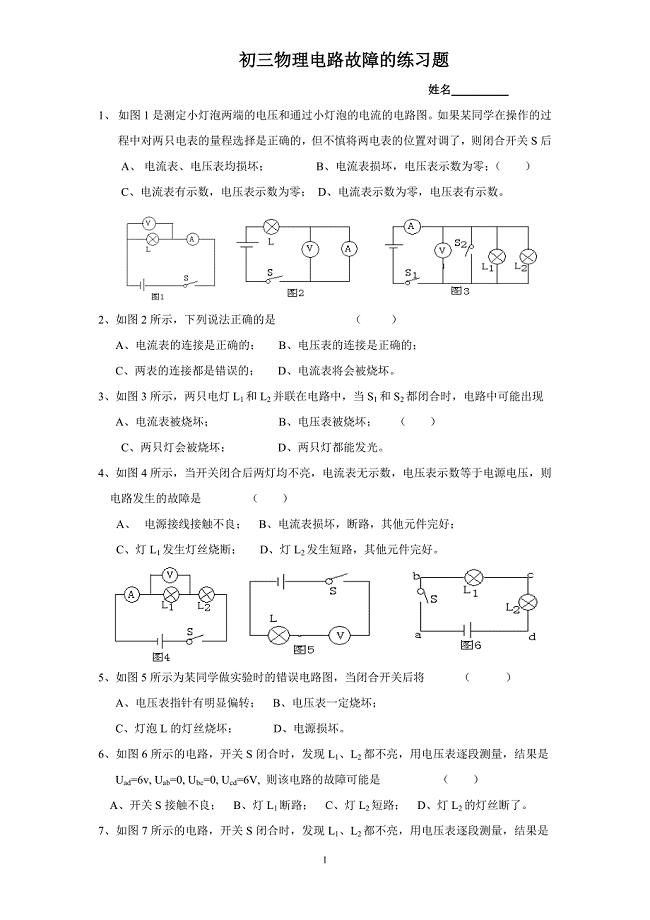
初三物理电路故障练习题

MWNTsPBT复合材料混炼工艺及性能研究

区机关驻村年轻干部工作情况汇报

2021年小学三年级语文教师年度考核个人工作总结.doc

2022年保险业务年终总结标准(6篇)

有关读书心得日志模板汇总五篇

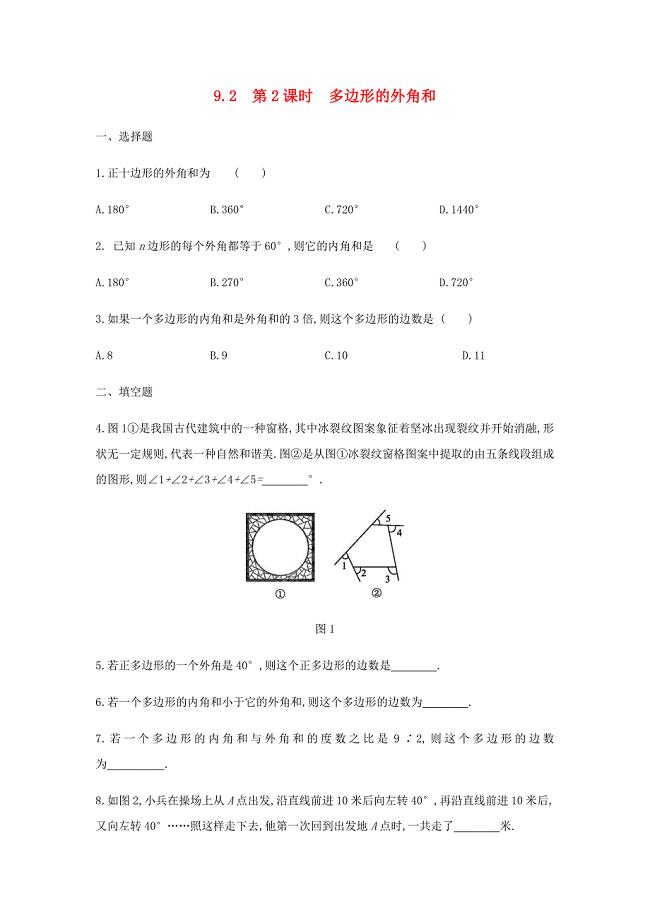
七年级数学下册第9章多边形9.2多边形的内角和与外角和第2课时多边形的外角和同步练习新版华东师大版

智能电网学习心得范文(3篇)

物业催费技巧

公路勘察设计中计算制图方法技

小学体育教学设计《单脚跳、双脚跳》

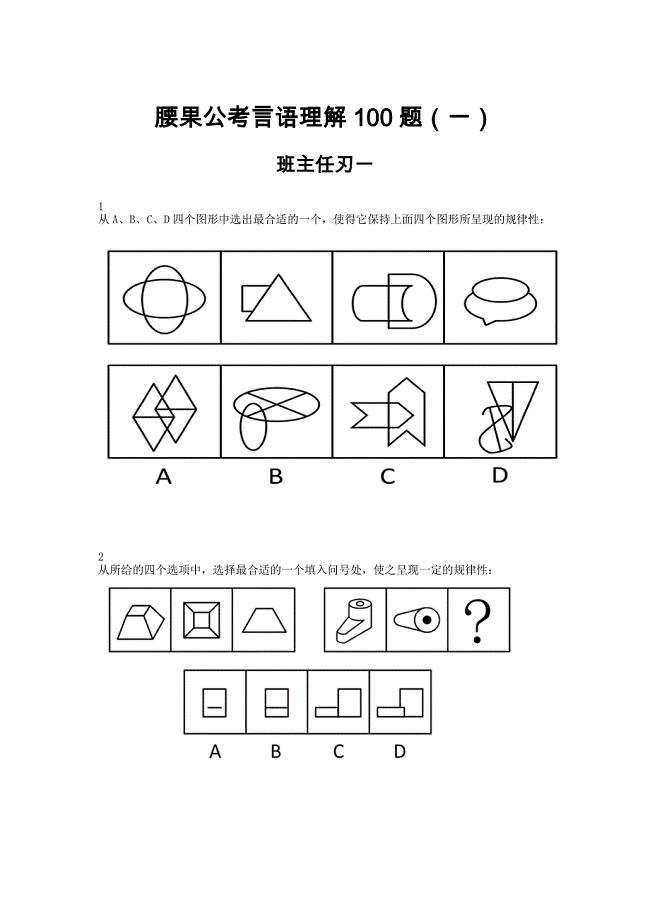
图形推理100题一

人教版小学音乐六年级欣赏茉莉花教学设计2套

(精品)服装市场营销(成衣专业)

材料科学基础-扩散例题及答案

师徒结对活动计划
 MWNTsPBT复合材料混炼工艺及性能研究
MWNTsPBT复合材料混炼工艺及性能研究
2023-12-08 29页
 小学数学年度工作计划五篇
小学数学年度工作计划五篇
2023-12-16 23页
 2023年创新企业文化成就企业未来
2023年创新企业文化成就企业未来
2023-11-24 9页
 核心价值观学习体会
核心价值观学习体会
2023-12-05 3页
 2021年安全卫生工作计划(二).doc
2021年安全卫生工作计划(二).doc
2023-09-22 7页
 外婆真好高分作文范例
外婆真好高分作文范例
2024-01-07 26页
 一个难忘的暑假作文(精选5篇)
一个难忘的暑假作文(精选5篇)
2023-09-13 3页
 小学五年级上册数学第四单元简易方程试卷
小学五年级上册数学第四单元简易方程试卷
2023-06-29 5页
 2023年财务人员试用期工作总结精彩
2023年财务人员试用期工作总结精彩
2024-03-01 16页
 《大海中的灯塔》的教学设计方案
《大海中的灯塔》的教学设计方案
2023-08-28 2页

