
前后分离模型之封装 Api 调用
8页1、前后分离模型之封装 Api 调用Ajax 和异步处理调用 API 访问数据采用的 Ajax 方式,这是一个异步过程,异步过程最基本的处理方式是事件或回调,其实这两种处理方式实现原理差不多,都需要在调用异步过程的时候传入一个在异步过程结束的时候调用的接口。比如 jQuery Ajax 的success就是典型的回调参数。不过使用 jQuery 处理异步推荐使用 Promise 处理方式。Promise 处理方式也是通过注册回调函数来完成的。jQuery 的 Promise 和 ES6 的标准 Promise 有点不一样,但在then上可以兼容,通常称为 thenable。jQuery 的 Promise 没有提供.catch()接口,但它自己定义的.done()、.fail()和.always()三个注册回调的方式也很有特色,用起来很方便,它是在事件的方式来注册的(即,可以注册多个同类型的处理函数,在该触发的时候都会触发)。当然更直观的一点的处理方式是使用 ES2017 带来的 async/await 方式,可以用同步代码的形式来写异步代码,当然也有一些坑在里面。对于前端工程师来说,最大
2、的坑就是有些浏览器不支持,需要进行转译,所以如果前端代码没有构建过程,一般还是就用 ES5 的语法兼容性好一些(jQuery 的 Promise 是支持 ES5 的,但是标准 Promise 要 ES6 以后才可以使用)。自己封装工具函数在处理 Ajax 的过程中,虽然有现成的库(比如 jQuery.ajax,axios 等),它毕竟是为了通用目的设计的,在使用的时候仍然不免繁琐。而在项目中,对 Api 进行调用的过程几乎都大同小异。如果设计得当,就连错误处理的方式都会是一样的。因此,在项目内的 Ajax 调用其实可以进行进一步的封装,使之在项目内使用起来更方便。如果接口方式发生变化,修改起来也更容易。比如,当前接口要求使用 POST 方法调用(暂不考虑 RESTful),参数必须包括action,返回的数据以 JSON 方式提供,如果出错,只要不是服务器异常都会返回特定的 JSON 数据,包括一个不等于 0 的code和可选的message属性。那么用 jQuery 写这么一个 Ajax 调用,大概是这样const apiUrl = http:/ .ajax(url, type: p
3、ost, dataType: json, data: action: login, username: uname, password: passwd ) .done(function(data) if (data.code) alert(data.message | 登录失败!); else window.location.assign(home); ) .fail(function() alert(服务器错误); );初步封装同一项目中,这样的 Ajax 调用,基本上只有data部分和.done回调中的else部分不同,所以进行一次封装会大大减少代码量,可以这样封装function appAjax(action, params) var deffered = $.Deferred(); jQuery .ajax(apiUrl, type: post, dataType: json, data: $.extend( action: action , params) ) .done(function(data) / 当 code 为 0 或省略时,表示没有错误, / 其它值表示错误代码
《前后分离模型之封装 Api 调用》由会员m****分享,可在线阅读,更多相关《前后分离模型之封装 Api 调用》请在金锄头文库上搜索。

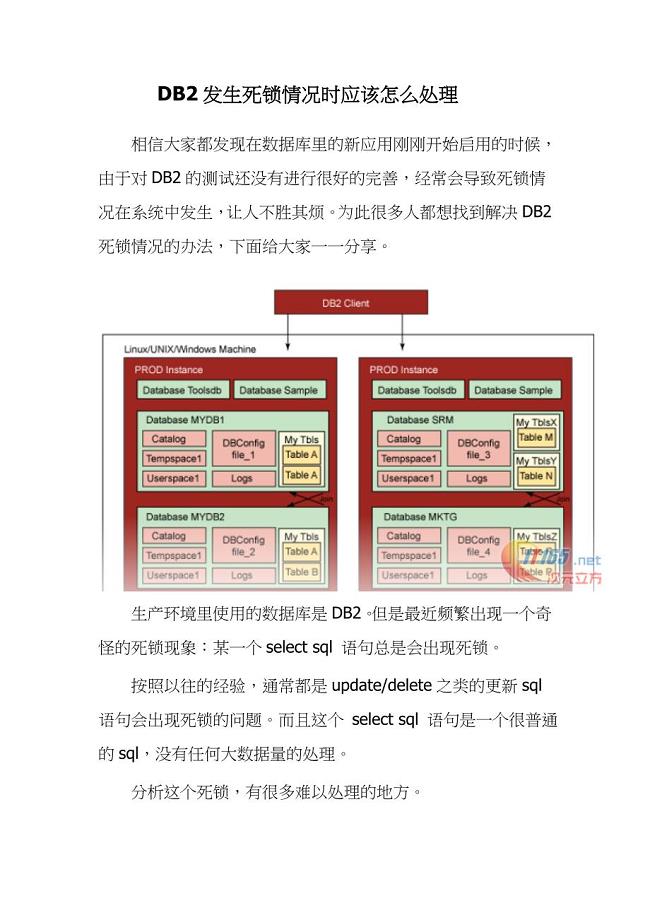
DB2发生死锁情况时应该怎么处理

Python 为何能成最强编程语言

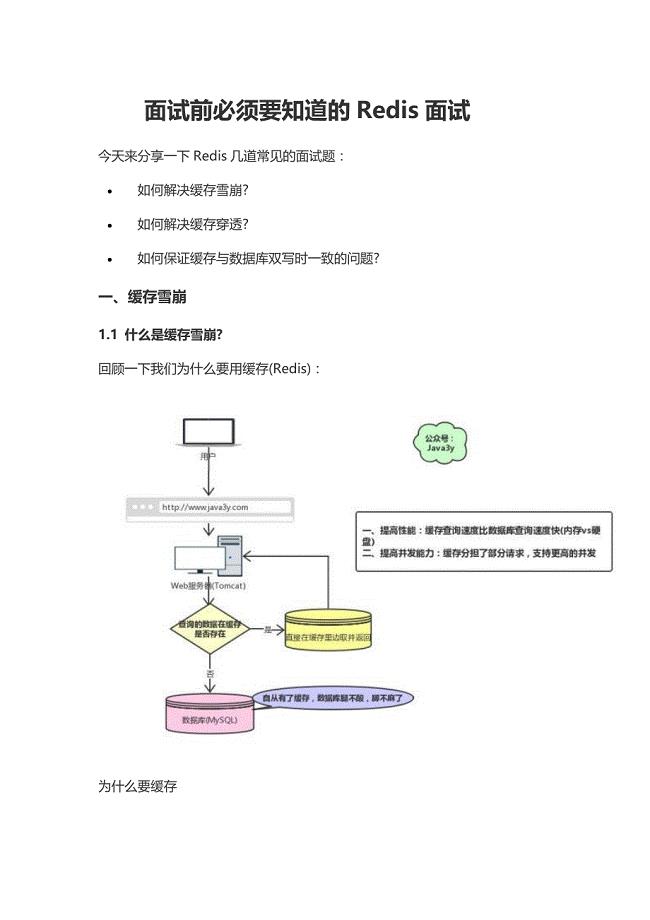
面试前必须要知道的Redis面试

MySQL下自动删除指定时间以前的记录的操作方法

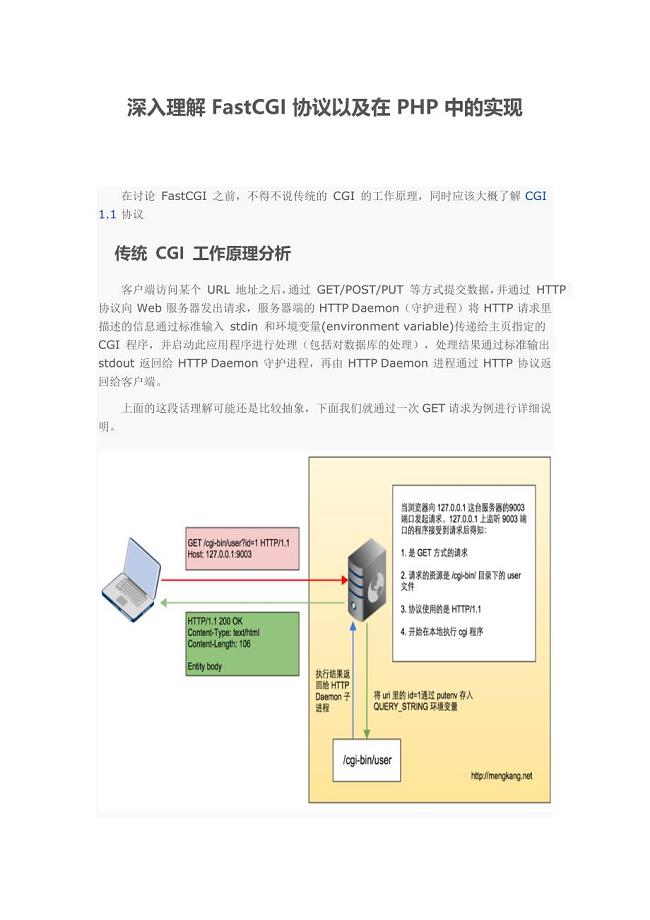
深入理解FastCGI协议以及在PHP中的实现

MySQL数据库性能优化之硬件瓶颈分析

NoSQL数据库大全收集整理

2018 – 2019 年前端 JavaScript 面试题

PHP文件包含漏洞的形式总结

5种使用Python代码轻松实现数据可视化的方法

改进JavaScript和Bust的互操作性:深入认识wasm-bindgen组件

C#图片缩放平移从功能分析到编码实现

详解网络蜘蛛的安全隐患及预防方法

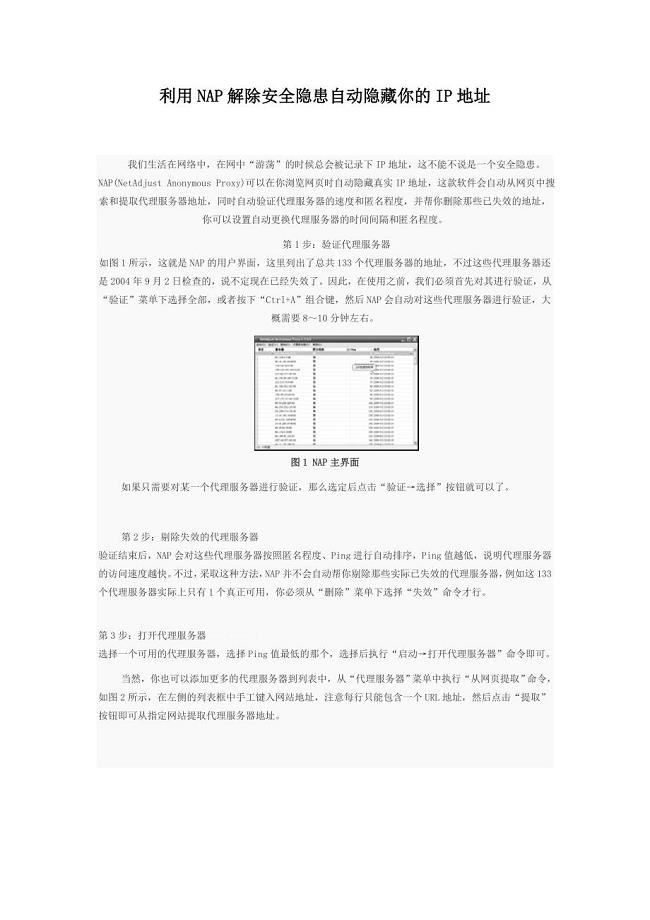
利用NAP解除安全隐患自动隐藏你的IP地址

解决分布式数据库和离线网络中原子性问题的新方法

bbed恢复数据遇到延迟块清除的问题

Oracle Data Redaction数据加密

linux下du和df结果不一致的原因及处理

基于QMP实现对qemu虚拟机进行交互

解读Java并发队列BlockingQueue
 Vue3新版本特性- 全局API
Vue3新版本特性- 全局API
2020-09-22 32页
 Vue3新版本特性 - 数据选项
Vue3新版本特性 - 数据选项
2020-09-21 24页
 Node.js学习笔记-npm包管理
Node.js学习笔记-npm包管理
2020-09-21 28页
 Vue3新版本特性- 关键属性
Vue3新版本特性- 关键属性
2020-09-21 25页
 Node.js学习笔记-安装
Node.js学习笔记-安装
2020-09-21 24页
 Vue3新版本特性英文翻译
Vue3新版本特性英文翻译
2020-09-21 25页
 Node.js学习笔记之事件触发器 - 副本
Node.js学习笔记之事件触发器 - 副本
2020-09-21 27页
 Node.js事件循环
Node.js事件循环
2020-09-21 32页
 Node.js学习笔记之事件触发器
Node.js学习笔记之事件触发器
2020-09-21 24页
 Vue面试基础知识大全
Vue面试基础知识大全
2020-09-06 24页

