
C#图片缩放平移从功能分析到编码实现
8页1、C#图片缩放平移从功能分析到编码实现一直都是在看别人的博客,查到想要的,看完后把页面一关就万事大吉了,没啥感觉;直到后来遇到了同样的问题,总想不起来咋弄,关键是还查不到以前看过的,郁闷!现在想想,还是“好记性不如烂笔头”啊,自己弄过的东西总要留下的什么呀,不然你都不知道自己曾经多么优秀。注册博客园也好久了,因为不知道该写点啥,再加上懒,一直没有去管它,今日有空,正好开张!1. 需求说明这个没啥好说的,主要干三个事,用电脑的照片查看器打开一张你宝贝的自拍照。(1)拉动显示窗口,图片按照原有比例被放大和缩小,照片查看器中当图片没能完全显示时,拉框时只是拉框,我们不管这个,只要图片显示窗口变了,那就按照原有比例被放大和缩小。(2)鼠标放在图片的有效区域,鼠标滚轮放大和缩小图片,缩小时最小只能到图片原大小;放大无限制,照片查看器放大也有限制,咱也不管它。(3)鼠标放在图片的有效区域,按住鼠标左键平移图片,平移时只能平移图片有效范围。2. 功能分析想想上面要实现的功能,结合C#,我们用Winform的窗体程序来实现,图片显示用PictureBox控件,它有一个PictureBoxSizeMode
2、属性,值改成Zoom,这样就能保证PictureBox控件里面的图片随PictureBox控件大小改变而按照原有比例缩放,然后把PictureBox控件放大Form窗体中,dock属性改成Fill填满就可以了,但dock属性改成Fill填满之后,PictureBox控件的大小变得无法改变(我也是试了之后才知道的),一种有效的解决方案是在窗体里面放一个Panel控件,dock属性Fill,然后把PictureBox控件放在Panel中,大小改成和Panel控件一样大,再加一个Panel控件的SizeChanged事件,随时设置PictureBox控件和Panel控件一样大。这里不细说,具体看下面的C#编码实现,咱重点说说PictureBox控件里的图斑如何缩放和平移。要想实现缩放和平移,首先我们得了解它实现的原理,这是下面编码实现的基础。因为图片随PictureBox控件大小改变而按照原有比例缩放,因此我们改变PictureBox控件的大小,也就是它的Width和Height属性,在视觉上就能看到图片被放大和缩小,也就是缩放;当图片被放大后,窗体中不能显示完整的图片内容,这时就需要我们通
3、过平移来查看未能显示在窗体上的图片部分了,同样的,我们只要改变PictureBox控件的位置,也就是它的Left和Top属性,就能把需要展示的图片局部正好显示在窗体上,从而在视觉上看到图片平移。原理简单说明了一下后,所以,我们想要实现缩放与偏移,本质上就是计算PictureBox控件的大小和位置,只要搞定了这个,缩放平移也就搞定了。那么这个大小和位置咋算呢,请接着往下看。我们知道照片查看器缩放用的鼠标滚轮,前滚放大,后滚缩小。PictureBox控件中找一下,MouseWheel事件正好干这个事。再一查,哎呀,SystemInformation.MouseWheelScrollLines代码滚一格(微软叫它制动器)代表多少行。那就好办了,我们把这个多少行按一定的比例转换成PictureBox控件Left、Top、Width、Height四个属性的增量,加上原值后,调整与显示窗体大小以及图片有效区域的位置关系,重新赋值回去就OK了。平移稍稍麻烦一点,其实也不是太麻烦。涉及到MouseDown、MouseMove、MouseUp三个事件,在鼠标按下时记录下按下点坐标,同时标识正在平移操作;
《C#图片缩放平移从功能分析到编码实现》由会员m****分享,可在线阅读,更多相关《C#图片缩放平移从功能分析到编码实现》请在金锄头文库上搜索。

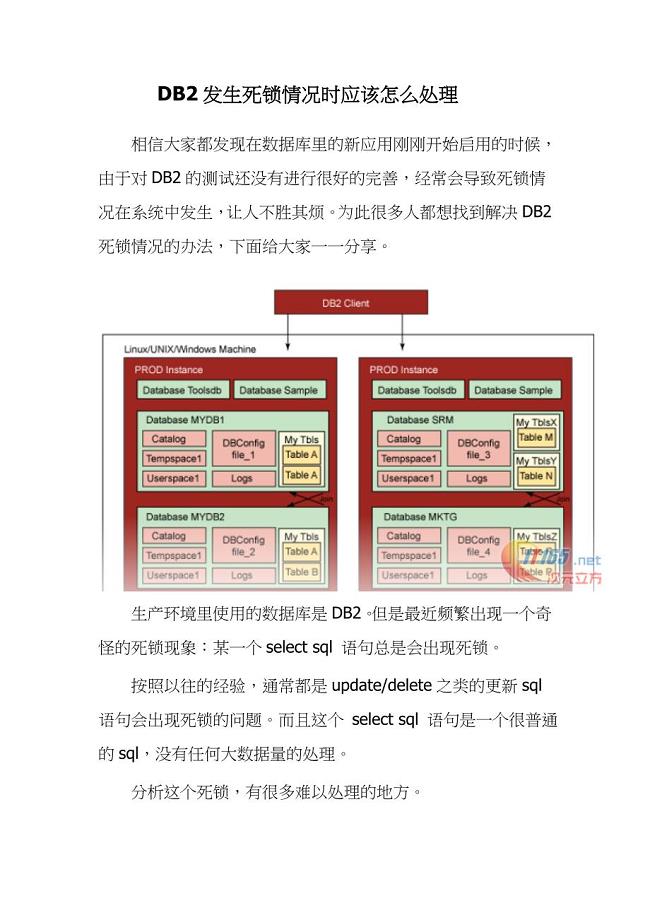
DB2发生死锁情况时应该怎么处理

Python 为何能成最强编程语言

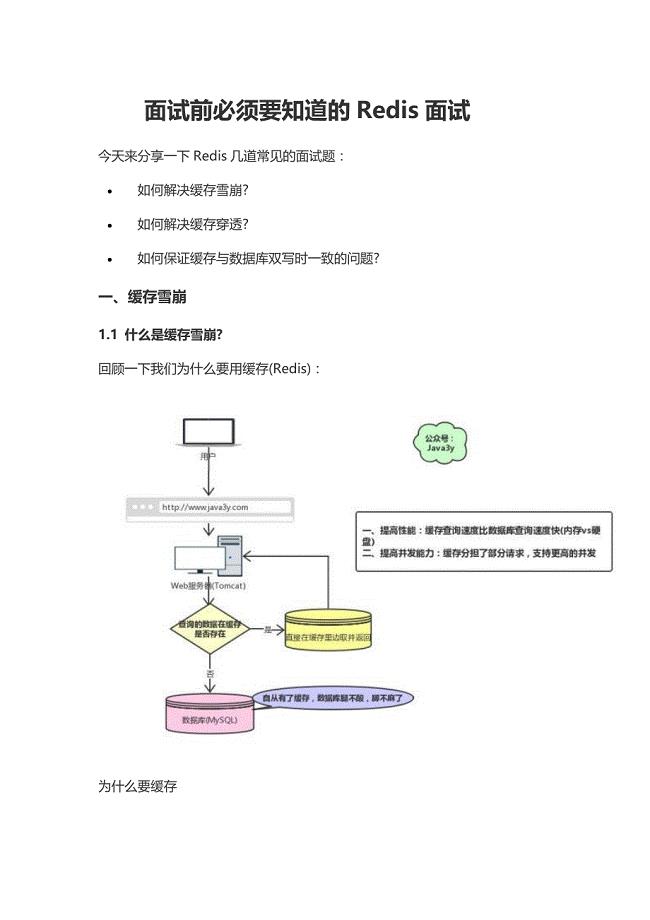
面试前必须要知道的Redis面试

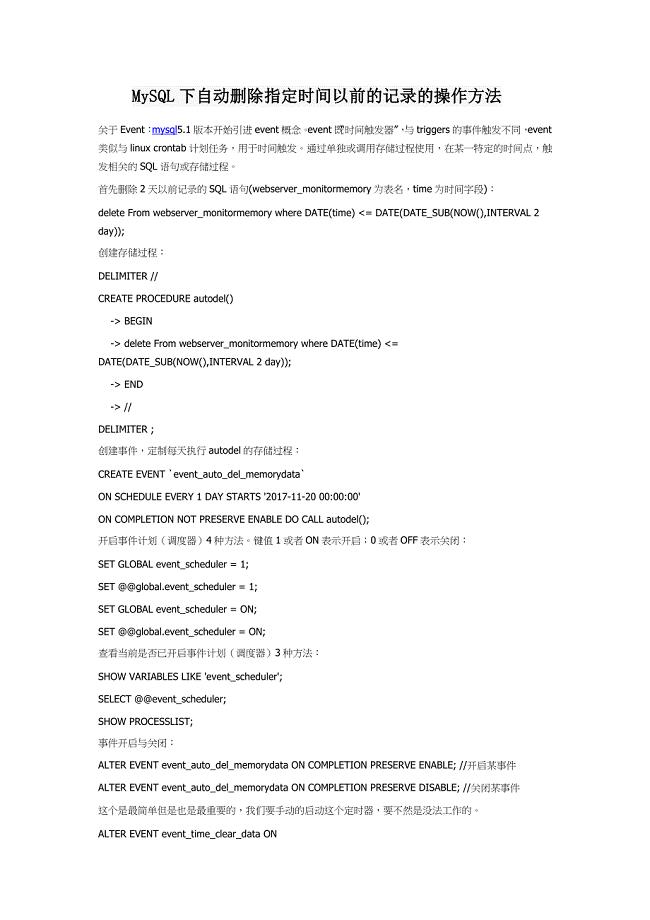
MySQL下自动删除指定时间以前的记录的操作方法

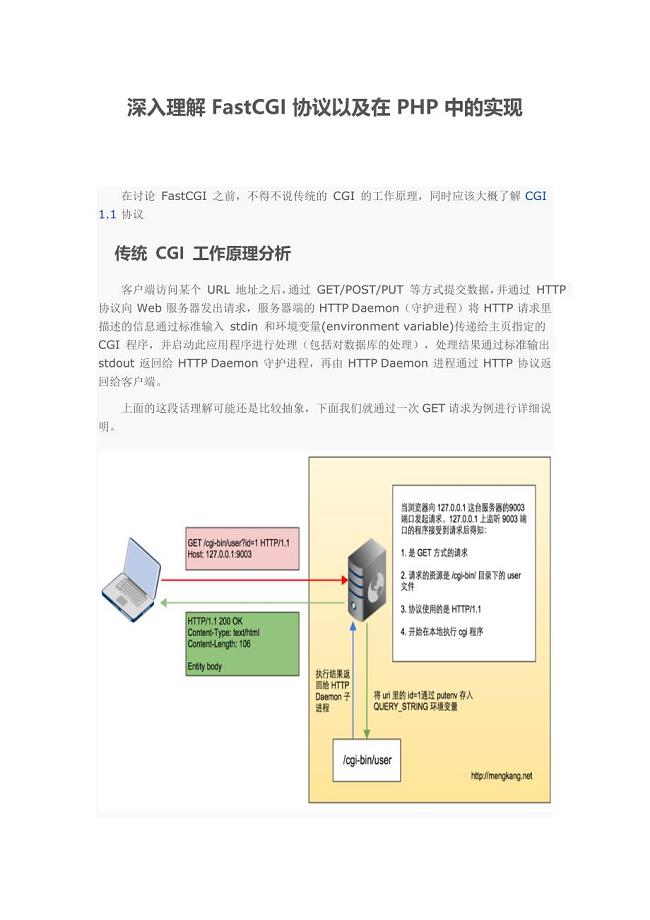
深入理解FastCGI协议以及在PHP中的实现

MySQL数据库性能优化之硬件瓶颈分析

NoSQL数据库大全收集整理

2018 – 2019 年前端 JavaScript 面试题

PHP文件包含漏洞的形式总结

5种使用Python代码轻松实现数据可视化的方法

改进JavaScript和Bust的互操作性:深入认识wasm-bindgen组件

C#图片缩放平移从功能分析到编码实现

详解网络蜘蛛的安全隐患及预防方法

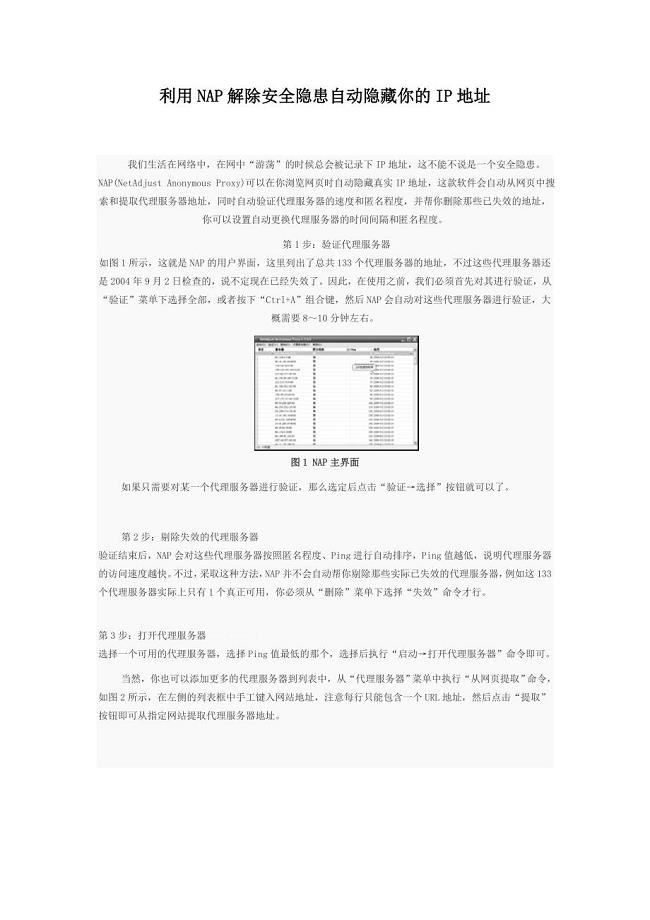
利用NAP解除安全隐患自动隐藏你的IP地址

解决分布式数据库和离线网络中原子性问题的新方法

bbed恢复数据遇到延迟块清除的问题

Oracle Data Redaction数据加密

linux下du和df结果不一致的原因及处理

基于QMP实现对qemu虚拟机进行交互

解读Java并发队列BlockingQueue
 C语言- 指针和结构数组
C语言- 指针和结构数组
2023-08-28 7页
 c语言指针例题
c语言指针例题
2023-08-21 28页
 C语言练习题3
C语言练习题3
2022-11-11 10页
 嵌入式系统 GUI的体系结构
嵌入式系统 GUI的体系结构
2022-07-29 74页
 C++低学阶例题(简单版)三十三
C++低学阶例题(简单版)三十三
2021-12-30 6页
 C++低学阶例题(简单版)三十四
C++低学阶例题(简单版)三十四
2021-12-30 9页
 C++低学阶例题(简单版)三十
C++低学阶例题(简单版)三十
2021-12-30 6页
 C++低学阶例题(简单版)二十九
C++低学阶例题(简单版)二十九
2021-12-30 7页
 C++低学阶例题(中难版)九
C++低学阶例题(中难版)九
2021-12-30 9页
 C++低学阶例题(简单版)三十二
C++低学阶例题(简单版)三十二
2021-12-30 7页

