
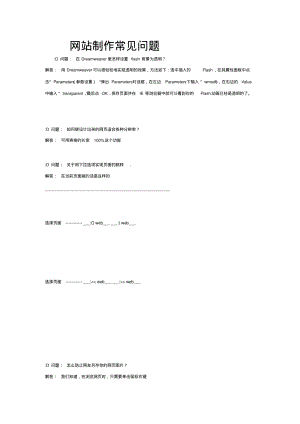
网站制作常见问题
11页1、网站制作常见问题:D 问题:在 Dreamweaver 里怎样设置 flash 背景为透明?解答:用 Dreamweaver 可以很轻松地实现透明的效果,方法如下:选中插入的Flash,在其属性面板中点击“Parameters (参数设置) ” 弹出 Parameters对话框,在左边Parameters下输入 “wmode ” ,在右边的Value中输入 “transparent ”,最后点 OK,保存页面并在IE 等浏览器中就可以看到你的Flash动画已经是透明的了。:D 问题:如何使设计出来的网页适合各种分辨率?解答:可用表格的长宽100%这个功能:D 问题:关于用下拉选项实现页面的跳转. 解答:在当前页面跳的话是这样的_ 选择页面- _:O web_ _:) web_ 选择页面- _: web_ :D 问题:怎么防止网友另存你的网页图片?解答:我们知道,在浏览网页时,只需要单击鼠标右键就可以很轻松地下载别人的图片了。但是,我们还是可以有效的防止别人这么轻易地,盗取 ?图片的。步骤一、建立新文件,插入一张图片。步骤二、选择图片,单击Behaviors 选项菜单中的popup me
2、ssage选项,填写 ,警告!偷一罚十!? :D 问题:用 Dreamweaver 怎么制作下拉菜单?解答:经常发现很多网站上都有下拉菜单是不是觉得很酷?很羡慕?嘿嘿 .其实这是 Dreamweaver 的雕虫小技。上了这一课,别人也会羡慕你的了。Come on. 第一步、建立新页面,画一个图层Layer1,打上,南海视窗 ?四个字。第二步、为 ,南海视窗 ? 建立超级连接http:/ 第三步、建立第二个图层Layer2,依次填上分类:技术支持服务项目软件下载网站导航并且做好连接地址. 第四步、选中图层二Layer2,在图层控制面板中Vis 选择 -Hidden(隐藏的意思 )。第五步、选择图层一中的南海视窗四个字,单击windows-Behaviors. 单击 ,+?符号。在弹出的菜单选项中选择Show-Hide Layers 第六步、选择Layer2,设置为 Show,单击 OK. 存储文件,可以预览了。为了这教材,中午又,OT?了:D 问题:如何在 Dreamweaver 中插入书签?解答:如果你的网页介绍某些内容时,因为文章太长,让读者读起来很费劲。这时你可以定义一些书签这样读
3、者观看起来就方便很多了,最近发现在帝国有人部这方面的问题,但回答的人很少。所以我在这里回答一下,希望对朋友有所帮助。第一、在需要加入书签的地方,按下Ctrl+Alt+A键,在弹出的对话框中填上书签的名字。例如mide 第二、创建书签的联接(例如,红楼梦,第五篇* ) ,在 link 框上填写 #mide 第三、保存后浏览一下,看看当你按下红楼梦,第五篇* 时,页面是不是自动跳到了刚才你设置需要书签的文字上。如果不是,证明你的操作出错了,再看一次教材,再试一试,我知道你会成功的。:D 问题:网页中背景条纹是如何实现的?解答:这是最近在网页设计板块中经常有人提到的问题。其实是很简单实现的。最常用的办法是:第一、在 Photoshop 新建一个文件,图像大小设置为5*5 像素。第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1 大小的框,然后填充上你喜爱的色彩。另存为 .gif 文件。第三、设置这个 .gif 为透明效果。然后在Dreamweaver 中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。:D 问题:在 Dreamweaver 中,
4、按 Enter 换行时,为什么行与行之间间隔很大?如何解决呢?解答:很简单!我们在换行时,同时按下Enter+shift 键。:D 问题:图层也可以设置透明?解答:细心的闪客会发现闪客帝国页面的菜单:在线教程 |原始代码 |这一行图层是透明的,可以隐约地看到极具亲和力的闪客帝国的环形底图色块。很酷吧?实现这种效果并不难,来吧. 画一个正方形 400*400 图层 layer1,设置背景图片,例如帝国的环形色块。在 layer1 的上方再画一个图层750*30layer2 ,为图层填充任意色彩。并选择此图层。选择 windows-Css styles- 新建一个 New styles,设置 Extensions 的 Alpha 度大概设置为: Alpha(Opacity=30, FinishOpacity=50, Style=40, StartX=30, StartY=50, Finish=50, FinishY=50) :D 问题:不同分辩率下的网页都居中的效果可以实现吗?解答:实例证明一切!请看源代码http:/ * html head titleY es design /head
《网站制作常见问题》由会员海****n分享,可在线阅读,更多相关《网站制作常见问题》请在金锄头文库上搜索。

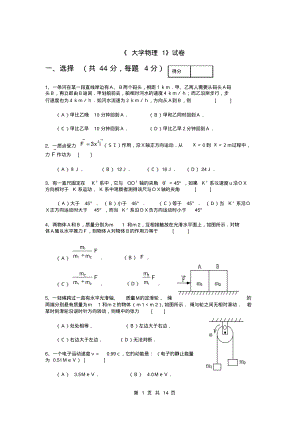
06~07(2)大学物理A期末试卷A

2007-2008大学物理A卷

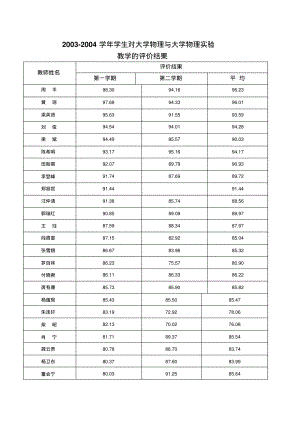
2003-2004学年学生对大学物理与大学物理实验

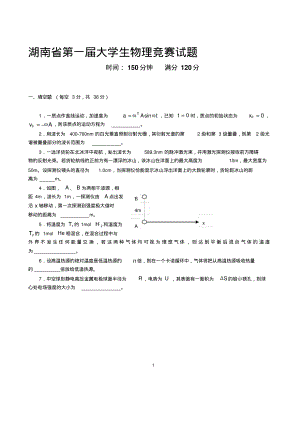
08年湖南省大学物理竞赛试卷

2006级大学物理(I)期末试卷A卷

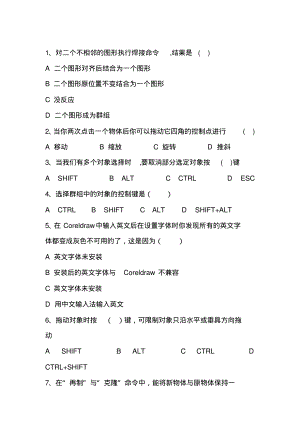
CorelDRAW测试题

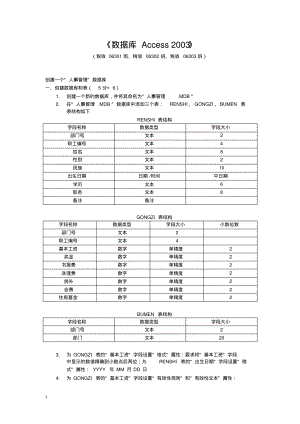
数据库access+2003(上机试题)(备用)

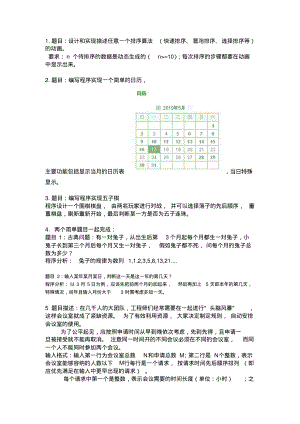
java课程设计练习题

java试题练习(第1套)

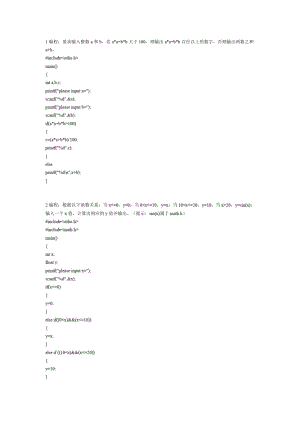
C语言编程试题及答案

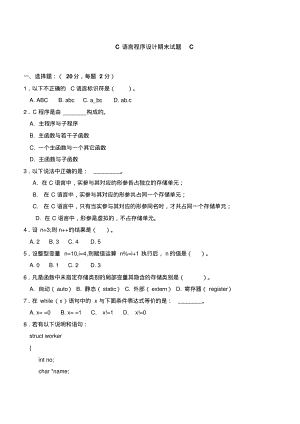
C语言程序设计期末试题C

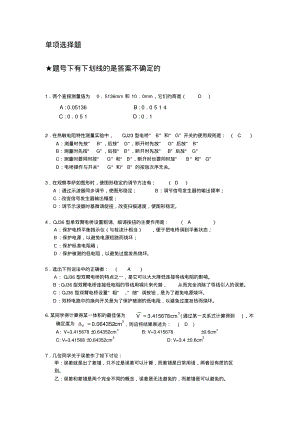
大学物理实验_单项选择题

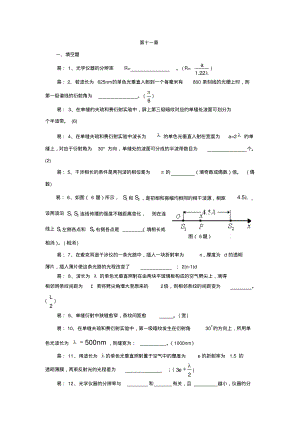
攀枝花学院大学物理第11章题库答案(最新修改)

《大学物理I、II》模拟试题(3)

2010-01大学物理(上)期中试题(64)

大学物理习题集答案5-6

网站制作常见问题

JAVA笔试100试题1

小型汽车C1C2C3驾照试题

大学物理2——热学习题
 通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
2023-08-28 32页
 JAVA的IO输入输出流操作手册
JAVA的IO输入输出流操作手册
2023-08-14 14页
 Java工程师求职简历模板
Java工程师求职简历模板
2023-05-06 1页
 基于java-web的学生信息交流和自主管理系统的设计与实现精品资料
基于java-web的学生信息交流和自主管理系统的设计与实现精品资料
2022-09-13 53页
 程序员面试题和答案
程序员面试题和答案
2022-06-04 1页
 程序员面试题及答案_程序员经典面试题及答案
程序员面试题及答案_程序员经典面试题及答案
2022-06-04 3页
 程序员面试最常问的10个问题解析
程序员面试最常问的10个问题解析
2022-06-04 6页
 Java语言练习题集
Java语言练习题集
2022-05-20 10页
 多叉树结合JavaScript树形组件实现无限级树形视图(一种构建多级有序树形结构JSON(或XML)数据源的方法)
多叉树结合JavaScript树形组件实现无限级树形视图(一种构建多级有序树形结构JSON(或XML)数据源的方法)
2022-04-05 14页
 java二级题库计算机语言程序设计试题
java二级题库计算机语言程序设计试题
2021-12-16 20页

