
Web前端技术课后作业
72页1、练习列表练习列表注意:注意:“* *“理解级别理解级别 “*“掌握级别掌握级别 “*“应用级别应用级别 “*“拔高级别拔高级别第第 0101 章章: : HTMLHTML 基本结构基本结构名称描述级别第一个 HTML 页面*背景图案片和连接*超链接样式*【逻辑题】练习练习 1.1.第一个第一个 HTMLHTML 页面页面案例描述案例描述: :创建一个 html 文件,在页面写入”我的第一个网页”关键代码关键代码: :我的第一个网页我的第一个网页效果图效果图练习练习 2:2: 背景图案片和连接背景图案片和连接案例描述案例描述: :实现如效果图,背景图+多个 H1 标签关键代码关键代码: :开始学习 web 技术了开始学习 web 技术了开始学习 web 技术了开始学习 web 技术了效果图效果图: :练习练习 3:3:自定义异常处理自定义异常处理案例描述案例描述: :超链接伪类颜色控制,link=“blue“ alink=“yellow“ vlink=“#000000“关键代码关键代码: :使用前端技术展现 Web 系统点我试试效果图效果图: :【逻辑题逻辑题】:】:假设有一个池塘,里面
2、有无穷多水,现有 2 个空水壶,容积分别为 5 升和 6 升。问题是如何只用这 2 个水壶从池塘里取得 3 升的水。 第第 0202 章章: : HTMLHTML 基本标签基本标签名称描述级别基本块级元素*用于布局的块级元素*行级元素*综合联系*【逻辑题】练习练习 1.1.基本块级元素基本块级元素案例描述案例描述: :实现效果图(使用标签有 h1-h6,p,hr)关键代码关键代码: :唐诗三百首唐诗三百首目录第一首:静夜思第二首:忆江南第三首:长恨歌静夜思作者:李白床前明月光,疑是地上霜。举头望明月,低头思故乡。【李白简介】李白,字太白,号青莲居士,自称与李堂皇室同宗,祖籍陇西成纪(今甘肃天水附近) ,生于中亚碎叶。据野史记载,幼时随父迁居绵州昌隆(今四川江油)青莲乡.效果图效果图练习练习 2:2:用于布局的块级元素用于布局的块级元素案例描述案例描述: :实现效果图,背景图+多个 H1 标签(使用标签有:h1-hn,ul-li,dl-dt-dd,ol-li)关键代码关键代码: :常用于页面布局的块级标签练习商品信息 产品类别 数码笔记本手机家电美容服装联想电脑产品型号: 联想 Idea
3、Pad Y450A-TFU(NBA 纪念版) 价格: 4999 元 所在地: 北京 购物流程确认购买信息付款到淘宝确认收货付款给商家双方评价效果图效果图: :练习练习 3:3:行级元素行级元素案例描述案例描述: : 实现效果图(使用标签有:dl-dt-dd)关键代码关键代码: :img 和 span 标签练习促销信息 拍卖上网本奔腾双核,1G 内存,200G 硬盘跳楼疯抢价1元起 效果图效果图: :练习练习 4:4: 超链接与特殊字符超链接与特殊字符案例描述案例描述: : 实现效果图(使用标签有:h1-hn,p,ol-li,ul-li,p,pre)关键代码关键代码: :超链接登录|关于淘宝|淘宝助理|联系我们手机 - 诺基亚 - MOTO - 索爱导购资讯 参观电玩达人的宝贝仓库炎炎夏日,冰凉家具两折起周末折扣,品牌三折热卖网游专区QQ 幻想 100 点卡只需¥8.8 元热血江湖 250 点只需¥8.8 元问道 30 元卡只需¥25.0 元跑跑点卡 200 点只需¥16.8 元数码产品最酷音乐手机导购 最强街机 6300 仅售 1450 99 元热销学生 Mp3 推荐 漫步者音箱 76
4、 元搞定 MOTO E2 音乐手机130W 像素摄像头 Linux 智能系统Intel XScale 处理器A2DP 蓝牙立体声 市场价:1690开学价:1045版权信息: Copyright 1998 - 2007GuiMeiShopping Inc. All Rights Reserved 效果图效果图: :【逻辑题逻辑题】:】: 周雯的妈妈是豫林水泥厂的化验员。 一天,周雯来到化验室做作业。做完后想出去玩。 “等等,妈妈还要考你一个题目,“她接着说,“你看这6只做化验用的玻璃杯,前面3只盛满了水,后面3只是空的。你 能只移动1只玻璃杯,就便盛满水的杯子和空杯子间隔起来 吗?“ 爱动脑筋的周雯,是学校里有名的“小机灵“,她只想了一会儿就做到了。 请你想想看,“小机灵“是怎样做的?第第 0303 章章: : 表格的应用和布局表格的应用和布局名称描述级别表格的基本结构*跨行跨列表格*淘宝商品分类页*表格嵌套*【逻辑题】练习练习 1 1:表格的基本结构表格的基本结构案例描述案例描述: :实现效果图(使用标签有:table-tr-td)关键代码关键代码: :基本表格姓名班级成绩刘德华斧头帮
《Web前端技术课后作业》由会员206****923分享,可在线阅读,更多相关《Web前端技术课后作业》请在金锄头文库上搜索。

人教版小学英语单词分类记忆汇总表excel版

人教版九年级全一册英语词汇

2019年开展垃圾分类的工作总结报告【五篇】

六年级英语绘本教案

外研版小学英语单词表全带音标(一年级起点1-12册)

最新国家开放大学电大投资学网络核心课形考网考作业及答案

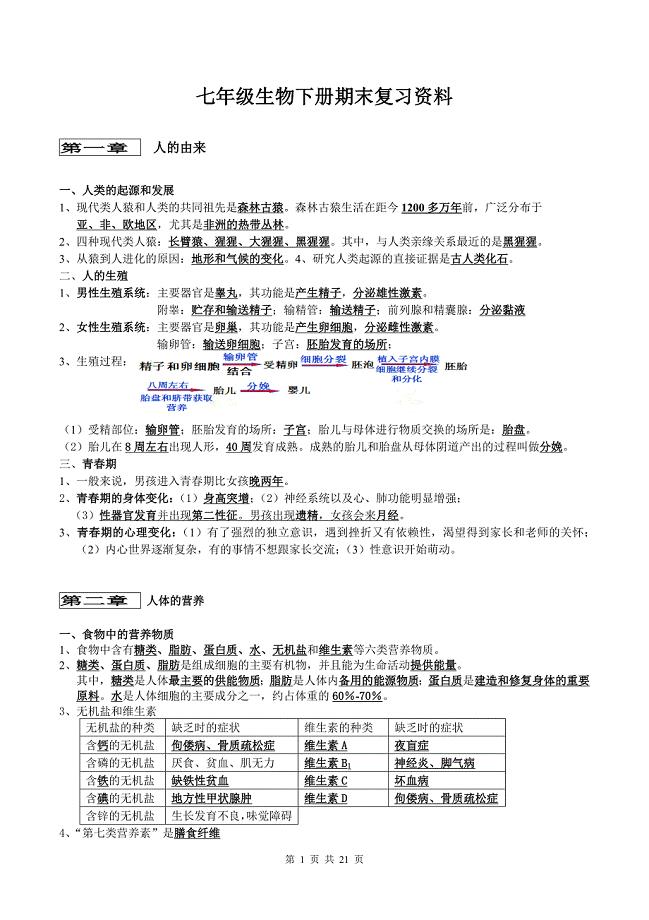
初中人教版七年级下册生物复习提纲

高中英语语法大全高中英语语法系统全解word版

☆初中英语语法专项练习习题以及答案

初中英语常考近义词同义词辨析

高中物理选修3-5全套教案(人教版) (1)

英语绘本《WeatherReport》教学设计

防护功能平战转换设计专篇各专业

初中人教版七年级上册下册全册生物复习提纲21页 (1)

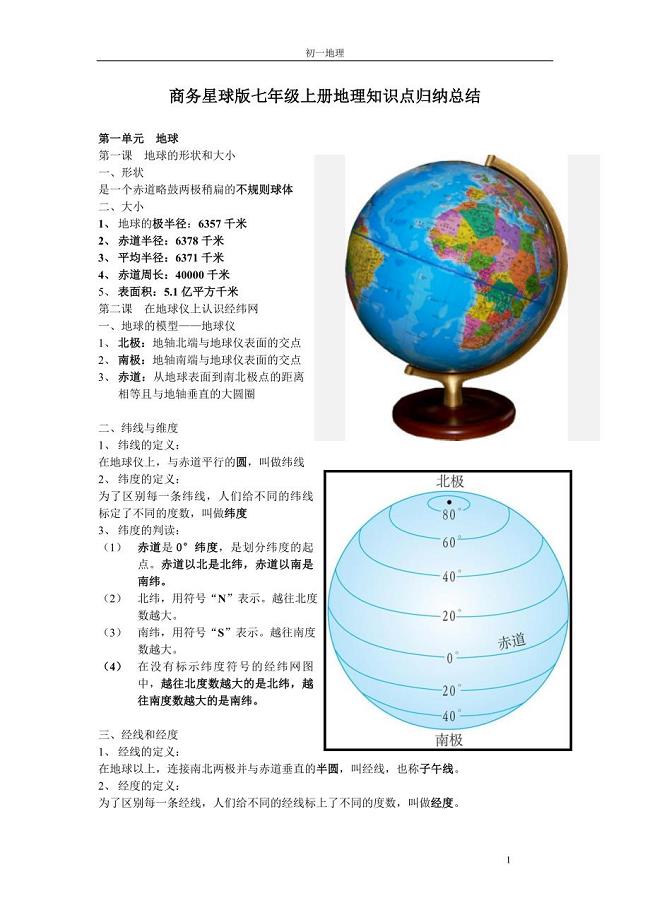
商务星球版七年级上册地理知识点归纳总结

初中人教版七年级上册下册全册生物复习提纲21页 (2)

高中高考语文作文词汇句型优美句子万能语句大全

中考地理选择题专项复习550题含答案

北师大版七年级数学上册第四章基本平面图形单元测试题含解析

人教版七年级数学上册第一章有理数单元检测题解析版
 G312线奎屯-独山子经济技术开发区段公路建设项目环评报告
G312线奎屯-独山子经济技术开发区段公路建设项目环评报告
2024-05-29 37页
 G579线库车-拜城-玉尔滚公路建设(一期)工程环评报告
G579线库车-拜城-玉尔滚公路建设(一期)工程环评报告
2024-05-29 46页
 G218线霍尔果斯口岸段公路工程环评报告
G218线霍尔果斯口岸段公路工程环评报告
2024-05-29 32页
 压力管道工程施工常见技术要求知识点
压力管道工程施工常见技术要求知识点
2024-05-10 7页
 喷油外观检验标准
喷油外观检验标准
2024-05-06 3页
 中天建设泽信青城一期临电专项施工方案
中天建设泽信青城一期临电专项施工方案
2024-05-06 105页
 中天建设石狮国工程临电专项施工方案
中天建设石狮国工程临电专项施工方案
2024-05-06 98页
 中天建设福建高层住宅工程临电专项施工方案
中天建设福建高层住宅工程临电专项施工方案
2024-05-06 98页
 知识产权管理体系全套程序文件+目录清单(29490-2023)
知识产权管理体系全套程序文件+目录清单(29490-2023)
2024-05-05 73页
 北京新机场防洪工程水土保持方案
北京新机场防洪工程水土保持方案
2024-05-05 253页

