
12个常见的网站交互设计错误
6页1、12个常见的网站交互设计错误好的交互设计可以区分开有质量的网站和其他普通网站。然而,如果 有明显的设计错误,它只会给予你本来想打动的用户以刺激和挫败 感。下面是Speckyboy上总结的让人最不喜欢的交互设计错误列表, 来看看你中枪了没!1,缺乏对比当浏览网站时,我们喜欢看页面设计展示出干净、清爽的对比。对比 达到了一个重要的目的它使内容可读,并毫不费力地在页面上指导用 户。这是一个最基本的设计概念,只是很奇怪,有些网站似乎就是不 明白。没有足够的对比度的话,不管是颜色或整体展示,一个网站看起来, 在最好的情况下,也会让你觉得有点儿丈二和尚摸不着头脑,在最坏 的情况下,将会使页面完全不可读。案例示范2,疯狂的导航无论你用的是什么跳出框架的导航创意,先考虑好你的用户。这并不 是令人无聊的,而是深思熟虑并且务实的。好好利用导航设计的最佳 实践和原则:清晰、简单性、一致性和相关性。案例示范3,非响应式的或者不良的触摸目标响应式网站在现在是至关重要的,我们没有借口去创建一个在你的智 能手机上很难用的网站,除非你做了大量的用户测试,并证明了一个 移动友好的网站并不是必需的。案例示范4,令人心烦意
2、乱的音乐在晚上放些音乐很高兴而且也令放松。在正确的时间点上,音乐可以 是很棒的体验。然而,在99.9%的情况下,正确的时间并不是当你浏 览网站的时候。很少有事情比你在浏览一个网站的同时有一个刺耳的管弦交响乐团 在你耳边演奏更恼人的事情。如果你是广告你的下一张专辑,这可能 还算是可以原谅的。但即使这样,也只是可能还算是。案例示范5, 毫无意义的弹出窗口是的,弹出窗口真的可以让人感到恼火。特别是注册窗口!每个人都 需要更多的注册!但是,总有更好的方法来做你的营销。弹出式窗口 可以像冲孩子大喊大叫以试图吸引其注意力一样恼人。如果你必须使 用弹窗,请让它们简单,有创意,并且易于关闭。案例示范6, 可怜的架构 我理解尝试创新是多么诱人。毕竟,你希望你的设计脱颖而出。然而, 当创造变成了一场火热的混乱,就是时候带入一些必要的组织性。 伟大的设计师们都是伟大的沟通者。视觉层次结构和平衡是创造良好 的第一印象的重要层面,同时它们可以影响用户的行为,更重要的是, 可以有效地传递出网页以外的信息。案例示范7, 棘手的排版当我访问网站,我喜欢能够快速而方便地访问信息。我们都不喜欢混 乱的不易阅读的带阴影效果
《12个常见的网站交互设计错误》由会员人***分享,可在线阅读,更多相关《12个常见的网站交互设计错误》请在金锄头文库上搜索。

开学典礼镇领导讲话

上市化工公司物流仓库重点标准操作指导标准手册

隆昌市中医项目创业计划书【模板】

劳务解除协议范本

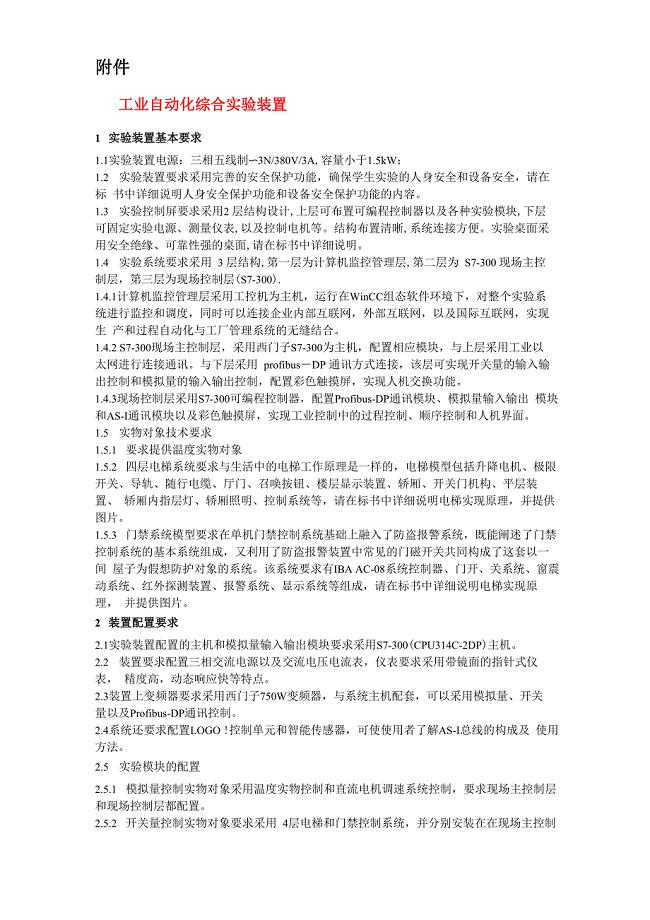
全集成工业自动化试验装置

0MW地面分布式光伏电站项目商业计划书写作模板-融资招商

计量经济学第三组

普通居住类项目精细化设计指导书大学论文

煤矿开采学课程设计指导书-安全工程专业

工商局二○○五年联乡包村工作的自查汇报

TI公司提供的元件

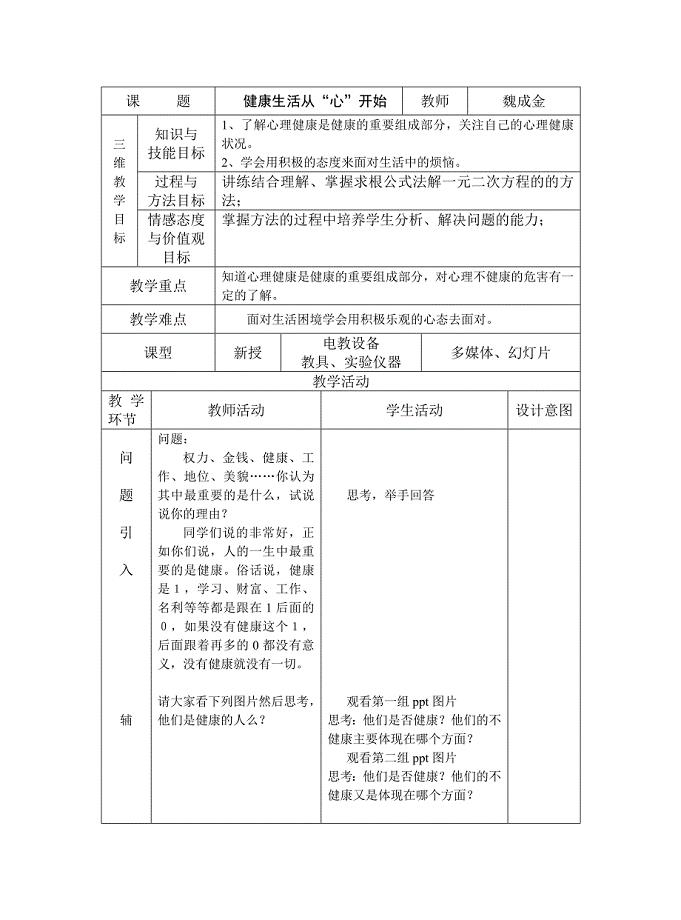
健康生活从心开始(教案)

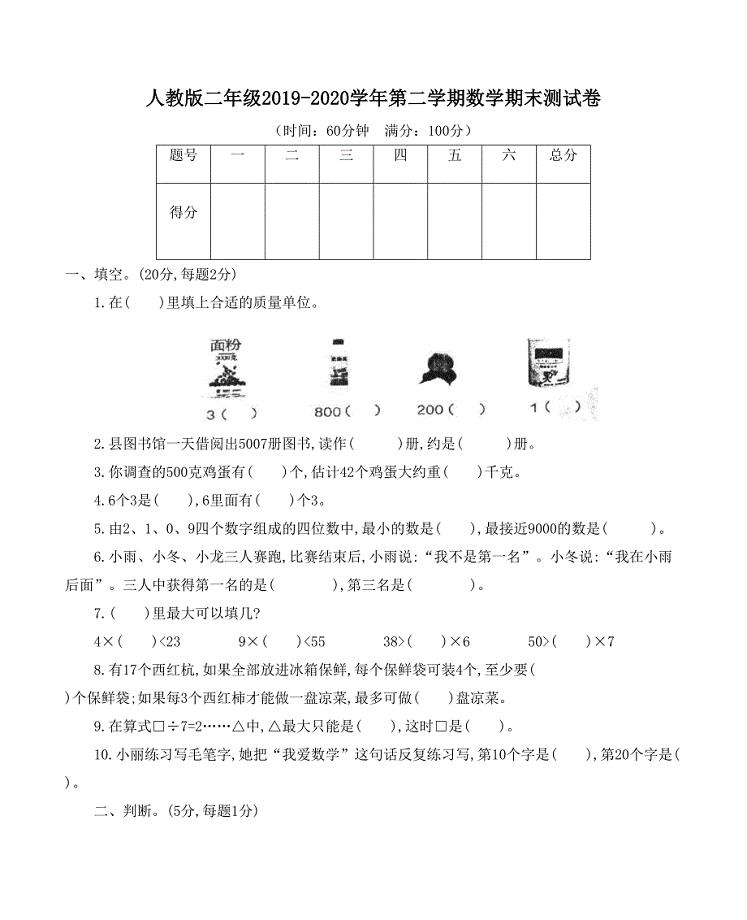
新人教版小学二年级下册数学期末综合测试卷(附答案)(DOC 6页)

2022年正式版钢材销售合同书范本

小学写字教学的现状与对策

《美丽的小兴安岭》教学设计

麻辣教师的创意科学营

酒店管理年终工作总结范本

建设工程分包施工合同

电能计量装置技术管理规程
 《有余数的除法解决问题》课后反思
《有余数的除法解决问题》课后反思
2023-01-18 13页
 PN结直流电学特性测量
PN结直流电学特性测量
2023-09-27 6页
 表面组装技术专业岗位职业能力考核指标体系
表面组装技术专业岗位职业能力考核指标体系
2023-03-20 6页
 上析解题难与证确值价的化典法据证事民
上析解题难与证确值价的化典法据证事民
2023-09-08 8页
 采购台帐的精细化管理
采购台帐的精细化管理
2023-05-20 4页
 高山茶与平地茶的区别
高山茶与平地茶的区别
2023-05-27 3页
 1、主变施工方案
1、主变施工方案
2023-01-30 19页
 GIS几何变换实验
GIS几何变换实验
2022-10-06 9页
 苏州市城市公共服务业节约用水情况季报表
苏州市城市公共服务业节约用水情况季报表
2023-02-09 3页
 高桥村阵地建设实施方案xin
高桥村阵地建设实施方案xin
2023-05-25 4页

