
Javascript学习技巧
8页1、背景及简介JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司(Netscape)的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。Netscape公司在最初将其脚本语言命名为LiveScript。在Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme3。JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成
2、协议的结果。为了取得技术优势,微软推出了JScript脚本语言。Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非是作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。前身是 Live Script正式名称:ECMAScriptECMAScript-262是JavaScript标准,基于网景(Netscape)公司提出JavaScript语言和微软公司提出的JScript语言ECMA开始于1996年,在1997年7月,采纳了首个版本,1998年,该标准成为了国际ISO标准作者介绍Brendan Eich 布兰登艾奇(Brendan Eich,1964年),JavaScript的发明人,从2007年开始在Mozilla公司担任首席技术长官(Chief Technology Officer)。开发工具在如今网络开发方面,JavaScript起了很关键的作用;像jQuery,Prototype,ExtJs等等JavaScri
3、pt框架以及其它JavaScript类库让我们的生活轻松了不少。但是随着Rich Internet Applications(RIA)的面世及迅速应用,书写更强大,更坚实可靠的JavaScript的需要日益迫切。javascript程序是纯文本的,且不需要编译,所以任何纯文本的编辑器都可以编辑javascript文件。基本语法1. 数据类型(Date Type)a) Jscript 有三种主要数据类型、两种复合数据类型和两种特殊数据类型1) 主要(基本)数据类型是: 字符串、数值、布尔2) 复合(引用)数据类型是: 对象、数组3) 特殊数据类型是: Null、Undefinedb) 测试是否已经声明变量 x :1) if (typeof(x) = undefined) / 作某些操作2. 变量(Variable)a) 如果在var中没有初始化变量的值,则默认为undefined.b) 可以不用var来申明一个变量,但是在过程级中申明一个变量时,就必须用var.总之用var就对了.c) 当要声明一个变量并进行初始化,但又不想指定任何特殊值,可以赋值为 JScript值null。下面给出示
4、例。var bestAge = null;d) 如果声明了一个变量但没有对其赋值,该变量存在,其值为Jscript 值 undefined。下面给出示例。var currentCounte) 在JScript中null和undefined的主要区别是null的操作象数字0,而 undefined的操作象特殊值NaN(不是一个数字)。对null值和undefined 值作比较总是相等的。f) 运算与结果:数值与字符串相加将数值强制转换为字符串。布尔值与字符串相加,将布尔值强制转换为字符串。数值与布尔值相加,将布尔值强制转换为数值。g) 要想显式地将字符串转换为整数,使用parseInt方法。要想显式地将字符串转换为数字,使用parseFloat方法。请注意,比较大小时字符串自动转换为相等的数字,但加法(连接)运算时保留为字符串。3. 内置对象(Inner Object)a) Array数组b) Boolean布尔值c) Date时间d) Function函数e) Global全局f) Math数学g) Number数字h) Object对象i) RegExp正则j) Error错误k)
《Javascript学习技巧》由会员M****1分享,可在线阅读,更多相关《Javascript学习技巧》请在金锄头文库上搜索。

物联网背景介绍

城市房屋拆迁补偿安置合同范文(8篇)

广元射频收发芯片项目投资计划书模板

国家开放大学电大《知识产权法》形考任务3-4试题及答案

小区物业经理工作计划参考范本(三篇).doc

管理创新考试小抄

教案it'sonthedesk

高三教研组个人工作总结范文

移动互联网背景下体育健身类App地现状及对策研究

2023年人力资源管理试卷全套

畜禽养殖场守法规则

语文教研组工作总结标准范文(三篇).doc

数学概念教学中学生思维品质的培养

电子科技大学21秋《局域网与城域网》复习考核试题库答案参考套卷93

几年技术工作总结

护士年终述职报告范文汇编5篇

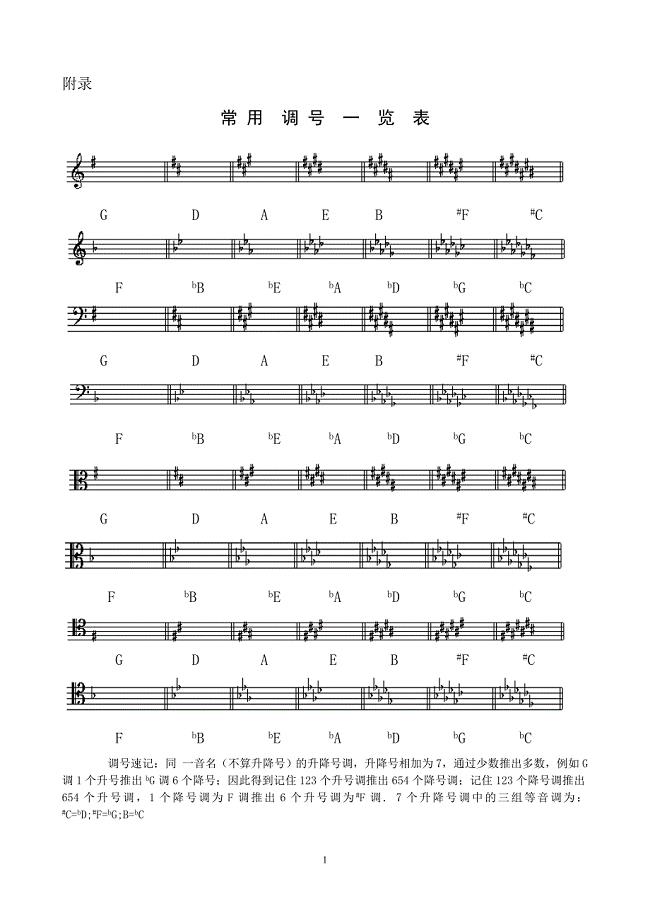
常用调--号--一--览--表及调号速记

物业消防安全制度展板

应用语言学概论(于根元)课后练习及答案重点讲义资料

高校军训成果个人总结
 钢制散热器检验原始记录
钢制散热器检验原始记录
2023-08-04 2页
 static关键字以及Java静态变量和静态方法
static关键字以及Java静态变量和静态方法
2022-09-08 6页
 《初级微观经济学》在线作业与答案
《初级微观经济学》在线作业与答案
2022-09-03 6页
 金华欧景名城买房送宝马活动方案说明
金华欧景名城买房送宝马活动方案说明
2024-02-15 5页
 MDaemon服务器的升级、迁移与激活
MDaemon服务器的升级、迁移与激活
2023-05-28 6页
 学校体育工作五年规划
学校体育工作五年规划
2023-11-13 4页
 医保专项检查及基金运行情况约谈提纲_精选
医保专项检查及基金运行情况约谈提纲_精选
2023-11-15 3页
 电脑多媒体在英语教学中的运用
电脑多媒体在英语教学中的运用
2023-09-03 6页
 仁爱版英语七年级下册知识点归纳(完整版)
仁爱版英语七年级下册知识点归纳(完整版)
2023-03-08 14页
 食堂文明餐桌倡议书
食堂文明餐桌倡议书
2022-09-18 4页

