
文献翻译JQuery标签的使用
20页1、本科毕业设计外文文献及译文文献、资料题目: Jquery In ActionUsing the jQuery flags 文献、资料来源:著作文献、资料发表(出版)日期:2008.7.15院 (部): 专 业: 班 级:姓 名: 学 号: 指导教师: 翻译日期: 19外文文献:DOM with jQuery utility functions Using the jQuery flags6.1 Using the jQuery flags Some of the information jQuery makes available to us as page authors, and even plugin authors, is available not via methods or functions but as properties defined on $. Many of these flags are focused on helping us divine the capabilities of the current browser, but others help
2、 us control the behavior of jQuery at a page-global level.The jQuery flags intended for public use are as follows: $.fx.offEnables or disabled effects $.supportDetails supported features $.browserExposes browser details (officially deprecated) Lets start by looking at how jQuery lets us disable animations. 6.1.1 Disabling animations There may be times when we might want to conditionally disable animations in a page that includes various animated effects. We might do so because weve detected that
3、 the platform or device is unlikely to deal with them well, or perhaps for accessibility reasons.In any case, we dont need to resort to writing two pages, one with and one without animations. When we detect were in an animation-adverse environment, we can simply set the value of $.fx.off to true. This will not suppress any effects weve used on the page; it will simply disable the animation of those effects. For example, the fade effects will show and hide the elements immediately, without the in
4、tervening animations.Similarly, calls to the animate() method will set the CSS properties to the specified final values without animating them. Using the jQuery flagsOne possible use-case for this flag might be for certain mobile devices or browsers that dont correctly support animations. In that case, you might want to turn off animations so that the core functionality still works.The $.fx.off flag is a read/write flag. The remaining predefined flags are meant to be read-only. Lets take a look
《文献翻译JQuery标签的使用》由会员206****923分享,可在线阅读,更多相关《文献翻译JQuery标签的使用》请在金锄头文库上搜索。

人教版小学英语单词分类记忆汇总表excel版

人教版九年级全一册英语词汇

2019年开展垃圾分类的工作总结报告【五篇】

六年级英语绘本教案

外研版小学英语单词表全带音标(一年级起点1-12册)

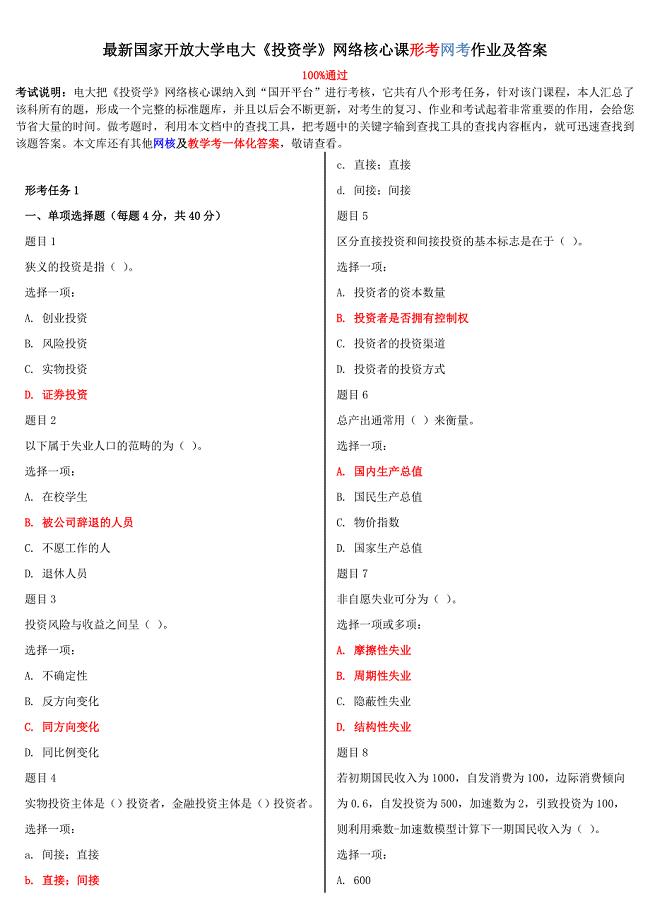
最新国家开放大学电大投资学网络核心课形考网考作业及答案

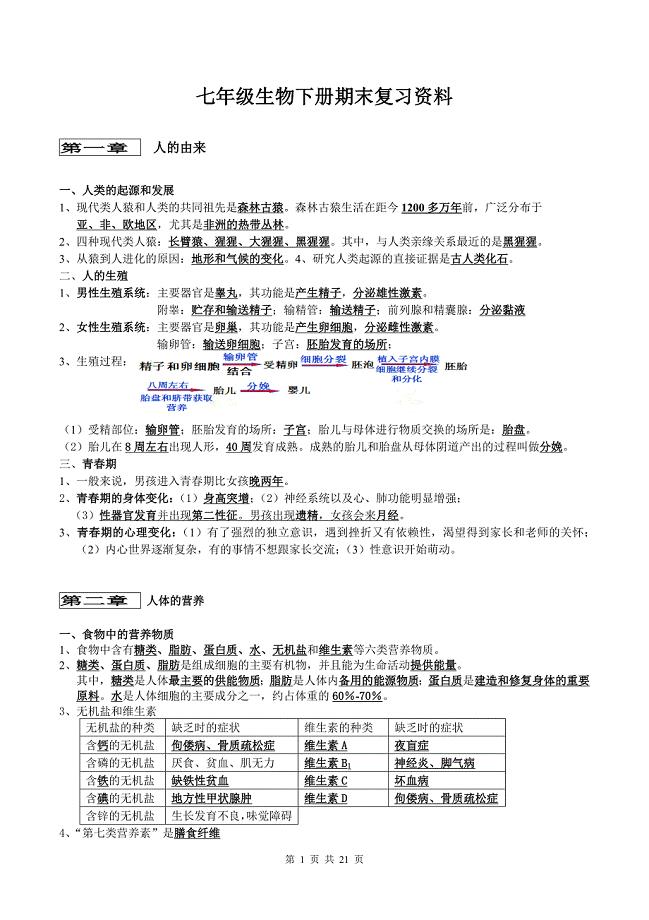
初中人教版七年级下册生物复习提纲

高中英语语法大全高中英语语法系统全解word版

☆初中英语语法专项练习习题以及答案

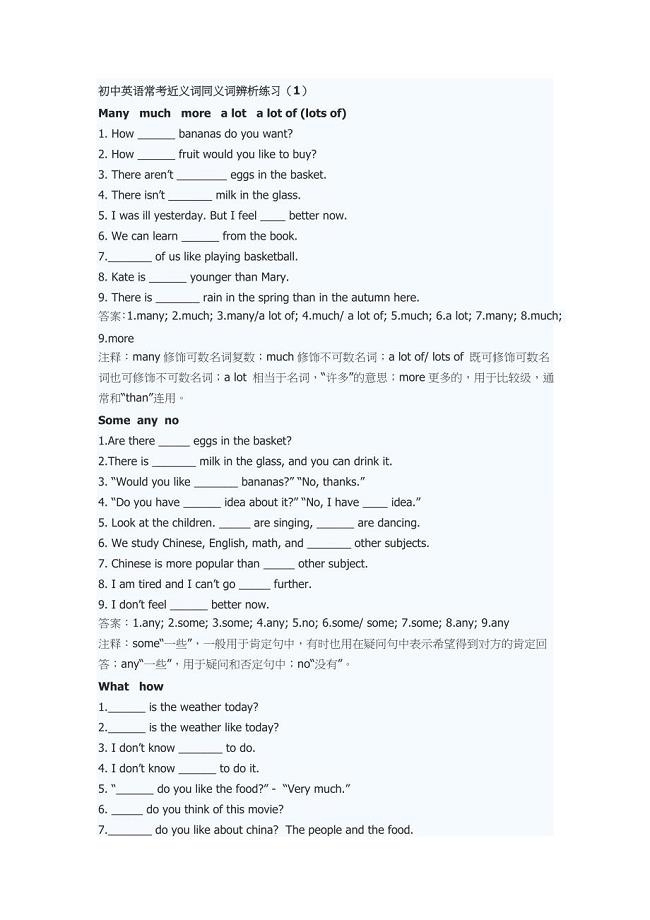
初中英语常考近义词同义词辨析

高中物理选修3-5全套教案(人教版) (1)

英语绘本《WeatherReport》教学设计

防护功能平战转换设计专篇各专业

初中人教版七年级上册下册全册生物复习提纲21页 (1)

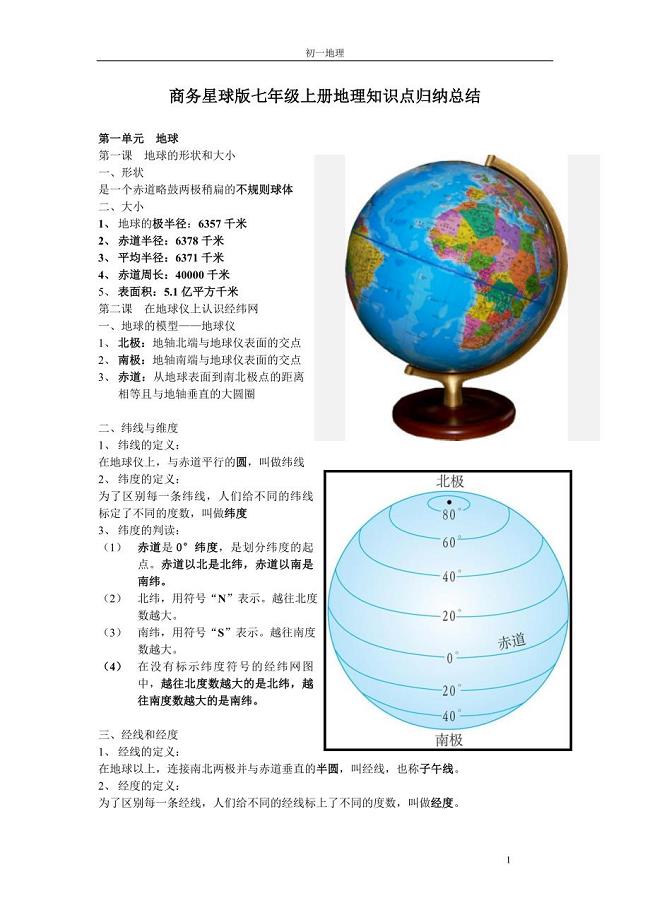
商务星球版七年级上册地理知识点归纳总结

初中人教版七年级上册下册全册生物复习提纲21页 (2)

高中高考语文作文词汇句型优美句子万能语句大全

中考地理选择题专项复习550题含答案

北师大版七年级数学上册第四章基本平面图形单元测试题含解析

人教版七年级数学上册第一章有理数单元检测题解析版
 2024年安徽省芜湖市中考二模语文试卷【含答案】
2024年安徽省芜湖市中考二模语文试卷【含答案】
2024-04-24 10页
 2024届河北省邯郸市中考一模语文试题【含答案】
2024届河北省邯郸市中考一模语文试题【含答案】
2024-04-24 10页
 2024年(6月份)中考数学押题试卷【含答案】
2024年(6月份)中考数学押题试卷【含答案】
2024-04-24 25页
 2024年江苏省扬州市宝应县中考一模语文试题【含答案】
2024年江苏省扬州市宝应县中考一模语文试题【含答案】
2024-04-24 10页
 辽宁省本溪市2022-2023学年高中下学期学业水平考试美术试题【含答案】
辽宁省本溪市2022-2023学年高中下学期学业水平考试美术试题【含答案】
2024-04-23 4页
 第六单元 正比例和反比例 (单元测试卷)苏教版数学六年级下册【含答案】
第六单元 正比例和反比例 (单元测试卷)苏教版数学六年级下册【含答案】
2024-04-23 10页
 江苏省无锡市2024年七年级下学期期中数学调研试卷【含答案】
江苏省无锡市2024年七年级下学期期中数学调研试卷【含答案】
2024-04-23 19页
 江苏省江阴市华士片2022-2023学年七年级下学期期中语文试题【含答案】
江苏省江阴市华士片2022-2023学年七年级下学期期中语文试题【含答案】
2024-04-23 10页
 江苏省泰州兴化市2023-2024学年高一下学期期中考试语文试题【含答案】
江苏省泰州兴化市2023-2024学年高一下学期期中考试语文试题【含答案】
2024-04-23 16页
 小学六年级体育与健康测试题【含答案】
小学六年级体育与健康测试题【含答案】
2024-04-23 5页

