
Flash第4章基本动画制作
52页1、第4章 基本动画制作4.1 实例“属性”面板和转换为元件4.1.1 实例“属性”面板当选择“影片剪辑”选项时,该面板如图4-1-1所示。该面板内各选项的作用如下。图4-1-1 影片剪辑实例的“属性”面板 图4-1-2 “交换元件”面板 图4-1-3 “辅助选项”面板图4-1-5 “复制元件”对话框2图形实例的“属性”面板图4-1-6 图形实例的“属性”面板图4-1-7 “转换为元件”对话框图4-1-8 在元件编辑窗口中导入GIF动画3将舞台工作区中的动画转换为元件(1)选取动画的所有帧。单击鼠标右键,调出帧快捷菜单,单击帧快捷菜单内的“复制帧”菜单命令,将选中的所有帧复制到剪贴板中。(2)单击“插入”“新建元件”菜单命令,调出“创建新元件”对话框。(3)在该对话框内,输入元件名字(例如“动画元件1”),选择元件类型,再单击“确定”按钮。此时,“库”面板中增加了一个名字为“动画元件1”的元件,但它还是一个空元件,没有内容。同时舞台工作区切换到元件编辑窗口。(4)单击选中帧控制区域内第1帧,再单击鼠标右键,调出帧快捷菜单。单击该菜单内的“粘贴帧”菜单命令,将剪贴板内的所有帧粘贴到元件编辑窗
2、口内。(5)单击元件编辑窗口中的场景名称图标,回到主场景。4复制元件在“库”面板中,由一个元件复制出另一个相同的元件,再双击“库”面板内复制的元件,进入该元件的编辑状态,修改该元件的属性,即可获得一个新的元件。复制元件的方法有两种。 元件复制为元件的方法 实例复制为元件的方法图4-1-5 “复制元件”对话框【实例32】鱼缸和游鱼1“鱼缸和游鱼1”动画运行后的2幅画面如图4-1-10所示。可以看到,一些不同颜色、不同大小的小鱼在鱼缸中,以各种不同的姿态来回游动,鱼缸内还有飘动的水草。该动画的制作方法如下。 图4-1-10 “鱼缸和游鱼1”动画播放后的2幅画面1制作元件(1)新建一个Flash文档,设置舞台工作区宽为430像素、高为320像素,背景为浅蓝色。以名称“【实例32】鱼缸和游鱼1.fla”保存。(2)打开“游鱼.fla”Flash文档,调出它的“库”面板,将“库”面板内的“Fish Movie Clip”影片剪辑元件拖曳到“【实例32】鱼缸和游鱼1.fla”动画的“库”面板中。“Fish Movie Clip”影片剪辑元件内是一条小鱼来回移动的动画,共有95帧。(3)进入“鱼缸”
3、图形元件的编辑状态,在舞台工作区内绘制一幅鱼缸图形(它由三部分组成),如图4-1-11左图所示。然后,单击影片剪辑元件编辑窗口的按钮,回到主场景。(4)进入“石头”图形元件的编辑状态,在舞台工作区内绘制一幅石头图形,如图4-1-11中图所示。然后,单击影片剪辑元件编辑窗口的按钮,回到主场景。(5)进入“水”图形元件的编辑状态,在舞台工作区内绘制一幅水图形,如图4-1-11中图所示。然后,单击影片剪辑元件编辑窗口的按钮,回到主场景。 图4-1-11 “鱼缸”、“石头”和“水”图形元件(6)进入“水草”影片剪辑元件的编辑状态,选中“图层1”图层第1帧,在舞台工作区内绘制一幅水草图形,如图4-1-12左图所示。选中“图层1”图层第11帧,F6键,然后,调整水草图形的形状,如图4-1-12右图所示。选中“图层1”图层第20帧,F5键。回到主场景。(7)进入“水波”影片剪辑元件的编辑状态,选中“图层1”图层第1帧,在舞台工作区内绘制一幅椭圆图形,填充白色到灰色再到白色的线性渐变色,形成水图形如图4-1-13所示。回到主场景。 图4-1-12 “水草”图形元件 图4-1-13 水图形2制作动画(1
4、)将“库”面板内的“鱼缸”图形元件拖曳到舞台工作区中,2次将“库”面板内的“石头”图形元件拖曳到舞台工作区中,将“库”面板内的“水波”影片剪辑元件拖曳到舞台工作区中,4次将“库”面板内的“水草”影片剪辑元件拖曳到舞台工作区中。然后,适当调整它们的大小和位置。(2)4次将“库”面板内的“Fish Movie Clip”影片剪辑元件拖曳到舞台工作区中,在舞台工作区内形成4个小鱼的影片剪辑实例。(3)调整舞台工作区内的这些小鱼的影片剪辑实例的大小与位置,使它们分布在鱼缸内的各个地方。(4)选中一条小鱼对象。再调出“属性”面板,利用该面板,调整小鱼的颜色,并适当调整小鱼的位置。按照这种方法,将各条小鱼的颜色均进行调整。(5)选中左边的一条小鱼对象,调出它的“属性”面板。再选择“属性”面板内“实例行为”下拉列表框中的“图形”选项,将选中的小鱼影片剪辑元件实例转换为图形实例。然后,设置在“图形选项”下拉列表框中选择“循环”选项,在“第一帧”文本框内输入一个30,表示该实例从给定的数字所指示的帧开始播放。“属性”面板设置如图4-1-14所示。(6)按照上述方法,分别将其他小鱼影片剪辑元件实例进行处理
《Flash第4章基本动画制作》由会员cl****1分享,可在线阅读,更多相关《Flash第4章基本动画制作》请在金锄头文库上搜索。

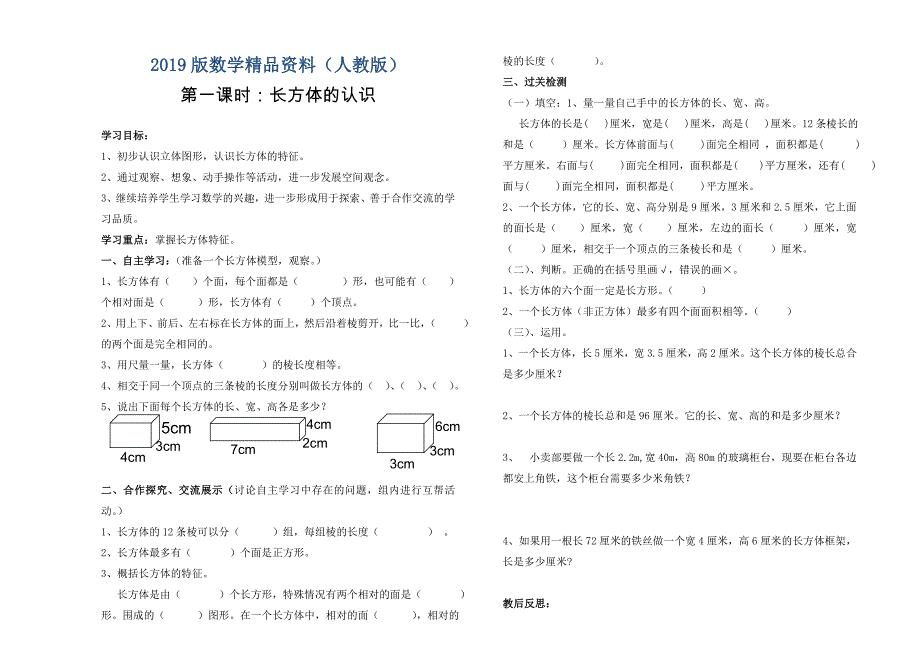
人教版五年级数学下册第三单元导学案

语文教师读书心得体会

水稳冬季施工方案

足球亲子活动方案最新

学期辅导员工作计划范文(三篇).doc

天津大学21秋《人体解剖生理学》综合测试题库答案参考52

砂石垫层的主要作用

【施工方案】路基防护工程施工方案DOC

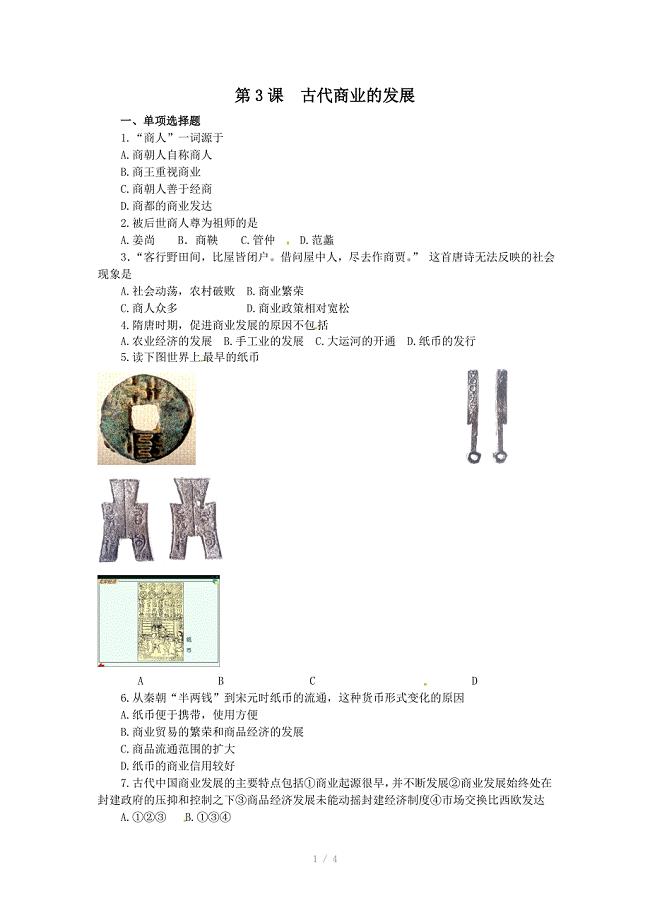
高考历史一轮基础练习必修二第3课古代商业的发展

学生发展情况登记表实用文档

电线电缆项目可行性研究报告范本

国旗下--讲话稿范文公众演讲.docx

2015大同杯复赛试卷及答案

一年级教学工作计划(七篇).doc

“互联网+教育”时代我们需要什么样的老师

《蹲踞式跳远》说课稿

三极管全参数代换表三极管全参数大全

人教B版高中数学选修11导学案:第二章圆锥曲线与方程2.3抛物线课堂导学案 Word版含答案

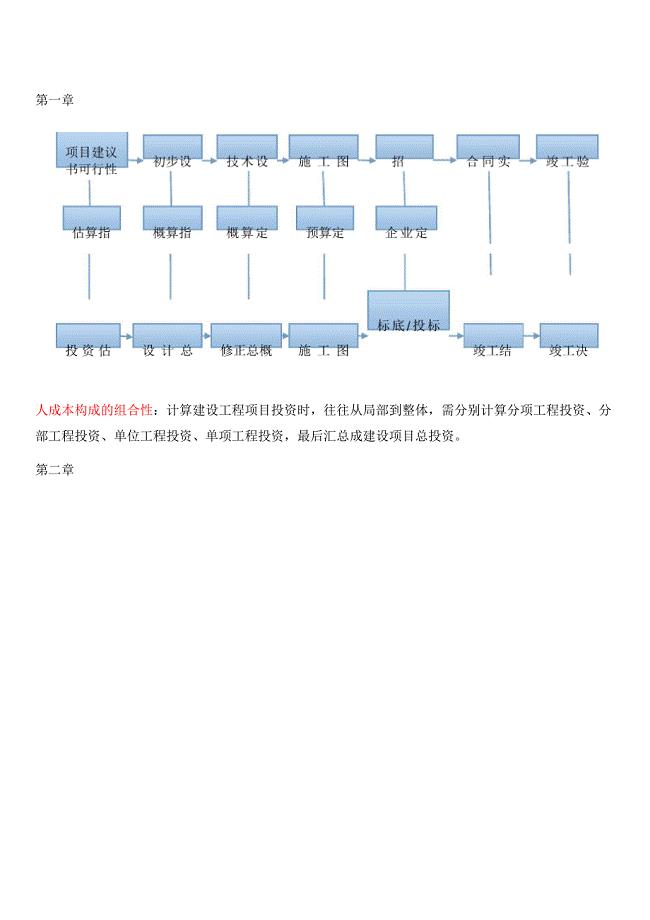
上海工程技术大学工程项目成本与控制考试复习资料

6、变色龙作业设计
 教案-古代希腊、罗马的雕刻与建筑范本
教案-古代希腊、罗马的雕刻与建筑范本
2023-04-02 6页
 六年级上册期中测试卷
六年级上册期中测试卷
2023-07-29 3页
 三国演义人物介绍
三国演义人物介绍
2023-04-01 9页
 经济牧场小学2015年(延续)网络研修总结
经济牧场小学2015年(延续)网络研修总结
2023-01-14 2页
 五年级上信息技术教案-多彩的信息世界_天津版
五年级上信息技术教案-多彩的信息世界_天津版
2024-01-21 2页
 7章平行线的证明复习1-5
7章平行线的证明复习1-5
2024-02-13 7页
 人教版小学一年级下册语文月考试卷
人教版小学一年级下册语文月考试卷
2022-09-29 2页
 勇于挑战、勇于创新——听《负数的初步认识》翻版课有感
勇于挑战、勇于创新——听《负数的初步认识》翻版课有感
2023-12-24 2页
 IATF16949内部审核程序
IATF16949内部审核程序
2023-09-22 12页
 高等学校和科研机构开展联合培养博士研究生工作暂行办法.doc
高等学校和科研机构开展联合培养博士研究生工作暂行办法.doc
2024-01-28 5页

