
设计与制作之网页式与色彩搭配介绍课件
23页1、设计与制作之网页式与色彩搭配介绍课件contents目录网页设计基本原则与布局色彩搭配基础理论与技巧网页元素设计与呈现技巧响应式网页设计策略与实践案例分析与互动环节01网页设计基本原则与布局网页设计目的与受众分析明确设计目的网页设计的主要目的是传达信息、推广品牌、促进交流等,设计师需要明确设计目标,确保设计符合网站的整体战略。受众分析了解目标受众的特点、需求和偏好,以便设计出更符合用户需求的网页。例如,针对年轻人的网站可以更加注重时尚感和互动性。布局原则网页布局应遵循平衡、对比、重复和对齐等设计原则,以营造出视觉上的舒适感和美感。常见布局类型包括F型布局、Z型布局、栅格布局、卡片式布局等。不同的布局类型适用于不同的网页需求和设计风格。布局原则及常见类型优化图片、压缩文件、使用CDN等方法,减少网页加载时间,提高用户体验。提高加载速度确保网页在不同设备上都能良好显示和使用,提高网站的可用性和可访问性。响应式设计简化操作流程、提供清晰的导航和指示、使用易于阅读的字体和颜色等,降低用户的使用难度。易用性设计合理设置行间距、字间距、段落间距等,提高文本的可读性;同时,注意色彩搭配和背景选择,避
2、免视觉疲劳和阅读困难。可读性优化用户体验优化策略02色彩搭配基础理论与技巧色彩心理学概述色彩心理学原理及应用简要介绍色彩心理学的概念、发展历程和研究领域。色彩心理效应详细阐述不同色彩对人心理产生的影响,如红色代表激情、蓝色代表冷静等。探讨如何运用色彩心理学原理来设计网页,以吸引用户注意力、提升用户体验和品牌形象。色彩心理学在网页设计中的应用 常见配色方案及其特点相近色配色方案介绍使用相近色进行搭配的方法,营造出和谐、统一的视觉效果,并分析其适用场景和优缺点。对比色配色方案阐述对比色搭配的原理和技巧,通过强烈的色彩对比来突出重点、吸引眼球,并分析其适用场景和注意事项。互补色配色方案探讨互补色搭配的特点和效果,使画面更加生动、活泼,同时分析其适用场景和配色技巧。基于主题的配色方法阐述如何根据网站或页面的主题来选择相应的配色方案,以强化主题、提升用户体验。基于流行趋势的配色方法分析当前流行的色彩趋势和时尚元素,探讨如何将其应用到网页设计中,以提升网站的时尚感和现代感。基于情感的配色方法探讨如何根据情感和氛围来选择配色方案,使网页更具感染力和吸引力。创意性配色方法探讨03网页元素设计与呈现技巧
《设计与制作之网页式与色彩搭配介绍课件》由会员简****9分享,可在线阅读,更多相关《设计与制作之网页式与色彩搭配介绍课件》请在金锄头文库上搜索。

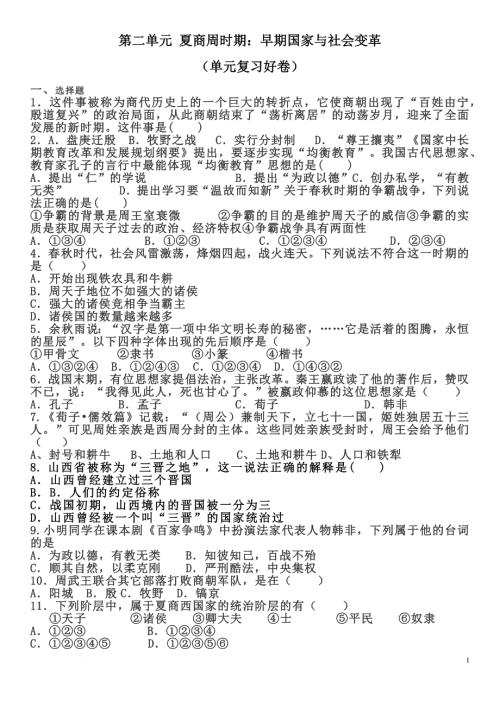
第二单元 夏商周时期(原卷版)

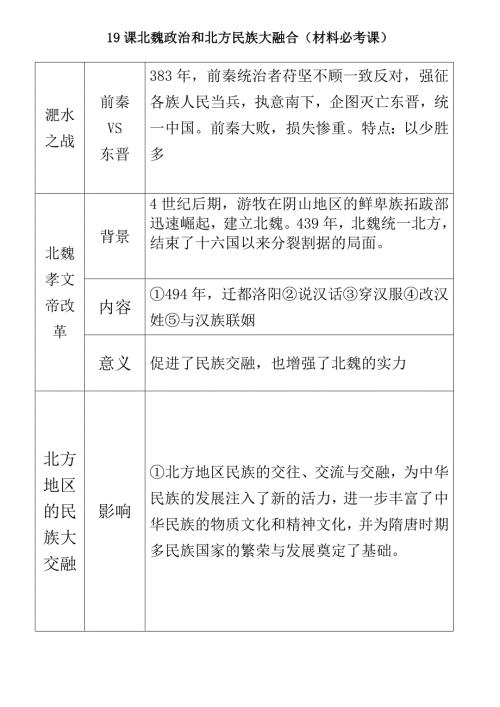
19课北魏政治和北方民族大融合(材料必考课)

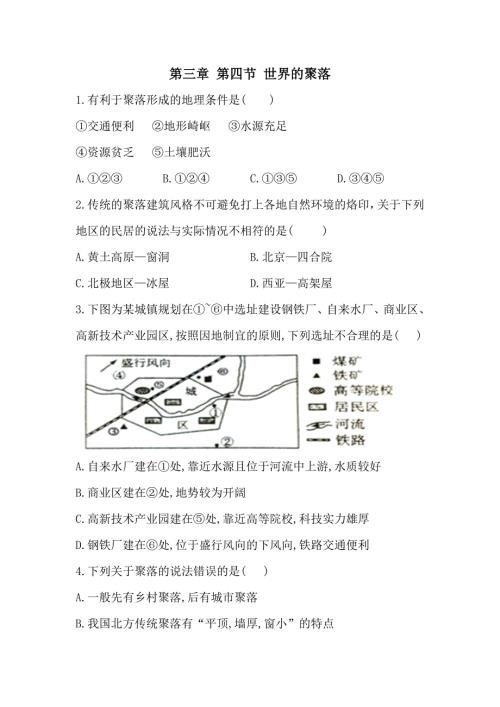
七年级地理第三章第四节世界的聚落练习题1

18课东晋南朝时期江南地区的开发(材料必考课)

网络犯罪:防范与应对

网络生活新空间时合理利用网络课件课公开课

网络流量采集与分析系统的设计与实现

网络沟通课件

网络支付基础课件

网络游戏公司合规指南

网络攻防原理与技术课件版:身份认证与口令攻击

网络技术-物联网技术基础教程(第3版)

网络市场营销分析

网络平台的公共性及其实现以电商平台的法律规制为视角

网络工程项目案例

网络工程规划与设计案例教程课件_项目二_任务一需求分析

网络安全建设能力(等保、商密、分保)技术侧讲解

网络安全消防安全交通食品校园防溺水安全教育

网络安全技术及应践教程课件验

网络安全专题教育
 功能材料概论7(超导材料)
功能材料概论7(超导材料)
2024-05-13 42页
 【2023秋统编七上语文期末复习】专项必刷预测题6 古诗词阅读(演示版)
【2023秋统编七上语文期末复习】专项必刷预测题6 古诗词阅读(演示版)
2024-05-13 19页
 网络犯罪:防范与应对
网络犯罪:防范与应对
2024-05-09 22页
 网络爬虫原理及流程
网络爬虫原理及流程
2024-05-09 28页
 网络游戏增值服务业盈利模式的探究以《英雄联盟》为例
网络游戏增值服务业盈利模式的探究以《英雄联盟》为例
2024-05-09 28页
 网络环境下课堂教学评价
网络环境下课堂教学评价
2024-05-09 29页
 网络生活新空间时合理利用网络课件课公开课
网络生活新空间时合理利用网络课件课公开课
2024-05-09 32页
 网络监控与分析
网络监控与分析
2024-05-09 31页
 网络流量采集与分析系统的设计与实现
网络流量采集与分析系统的设计与实现
2024-05-09 31页
 网络沟通课件
网络沟通课件
2024-05-09 32页

