
jquery常用事件和ajax
30页1、第三讲 Jquery常用事件 和Ajax,目录,常用的添加事件的方式,1,jQuery中的事件,2,Jquery和Ajax,3,操作元素的属性和CSS样式,4,常用的添加事件的方式,document.getElementById(“testDiv2“).onclick = showMsg; 单击事件 1 这种方式的弊端是: 只能为一个事件绑定一个事件处理函数,单播绑定. 不同浏览器获取事件对象的方式在不同,jQuery中的事件,jQuery有处理对象事件的一系列函数 jQuery中最常使用的bind()方法 bind( type, data, fn ):为每一个匹配元素的特定事件 ,)绑定一个事件处理器函数。 type是特定事件,data可选的,传递数据,fn是事件处理器函数。 绑定多个事件,事件之间用空格隔开 如:绑定click事件 $(“#testDiv4”).bind(“click”, showMsg); 或 $(“#testDiv4“).bind(“click“, function(event) alert(“one“); );,jQuery中的事件,使用jQuery事件处理函
2、数的好处: 添加的是多播事件委托。 统一了事件名称。 可以将对象行为全部用脚本控制. 使HTML的行为, 内容与样式切分干净 。 快捷事件 $(“#testDiv”).click(function(event) alert(“test div clicked ! ”); ); 等效于 $(“#testDiv“).bind(“click“, function(event) alert(“test div clicked ! “); );,jQuery中的事件,jQuery的快捷方法列表: blur( fn ) change( fn ) click( fn ) mouseout( fn ) mouseover( fn ) 合成事件 Hover(enterfn,leavefn):鼠标放在元素上时调用enterfn方法,鼠标离开时调用leavefn,jQuery中的事件,Toggle(fn1,fn2,fn3):单击后,依次调用指定的函数,直到最后一个函数,然后重复对这些函数的调用 Trigger():自动触发指定事件,不用用户干预,jQuery事件对象,jQuery中统一了事件对象, even
3、t对象 jQuery事件对象可以在扩浏览器支持的属性: type :事件类型. 如:$(“a“).click(function(event) alert(event.type); ); data :事件调用时传入额外参数. 如$(“p“).bind(“click“, foo: “bar“, function (event) alert(event.data.foo); ),jQuery事件对象方法,Event.stopPropagation():终止冒泡 $(“tr”).click(function(e)alert(“tr被点击”);e. stopPropagation();) Event.preventDefault():阻止默认行为 $(“a”).click(function(e)alert(“超链接禁止点击”);e. preventDefault();),其他,pageX pageY 事件发生时鼠标所在的位置 Target:事件源,导致冒泡的事件源 Which:如果是鼠标事件,获取鼠标按键(1.左,2.中,3.右) 键盘事件 keyCode:键盘码;charCode:ascii码
4、等 One(“eventName”,fn):只执行一次事件,示例演示,表格隔行换色,高亮显示鼠标所在行 伪装部分重要的链接显示 跟着鼠标飞的图片 图片详细信息显示,表单事件,文本框事件: 验证邮政编码文本框的输入 功能:1.进入文本框时提示用户输入邮箱方法2.移出文本框时,检验内容是否为空,不为空检验邮箱地址是否正确,不正确,提示错误,正确显示对勾图片 Jquery和css结合(p100),表单事件,下拉列表框事件 下拉列表框联动功能 三个下拉列表分别显示:厂商、名牌、型号 当厂商改变是,名牌和型号数据改变 当名牌改变时,型号改变 单击查询按钮,显示用户选择的数据 (p 104),列表应用,列表实现导航菜单 功能:页面显示某类产品全部子类项,鼠标移到某子类项时,所选子类型样式发生改变,并在该子类项右边浮动显示该类全部产品,当鼠标移走时子类型样式恢复,同时,隐藏显示全部子类产品(P109),列表应用,网页选项卡的应用 功能:页面有三个不同的选项卡,当单击某个选项卡时,下面对应的区域显示其内容,同时选项卡的背景与内容信息背景浑然一体,并且字体加粗,表示选中状态,练习: 搜索文本框效果 页面
《jquery常用事件和ajax》由会员tian****1990分享,可在线阅读,更多相关《jquery常用事件和ajax》请在金锄头文库上搜索。

2018-2019学年八年级历史上册 第3单元 新民主主义革命的兴起 第12课 国民革命导学案北师大版

2018-2019学年八年级历史上册 第六单元 中华民族的抗日战争 第21课 敌后战场的抗战导学案(新人教版

2018-2019学年八年级历史上册 第1单元 民族危机与晚晴时期的救亡运动 第1课 鸦片战争导学案2北师大版

2018-2019学年八年级历史上册 第2单元 辛亥革命与中华民国的建立 第8课 辛亥革命导学案北师大版

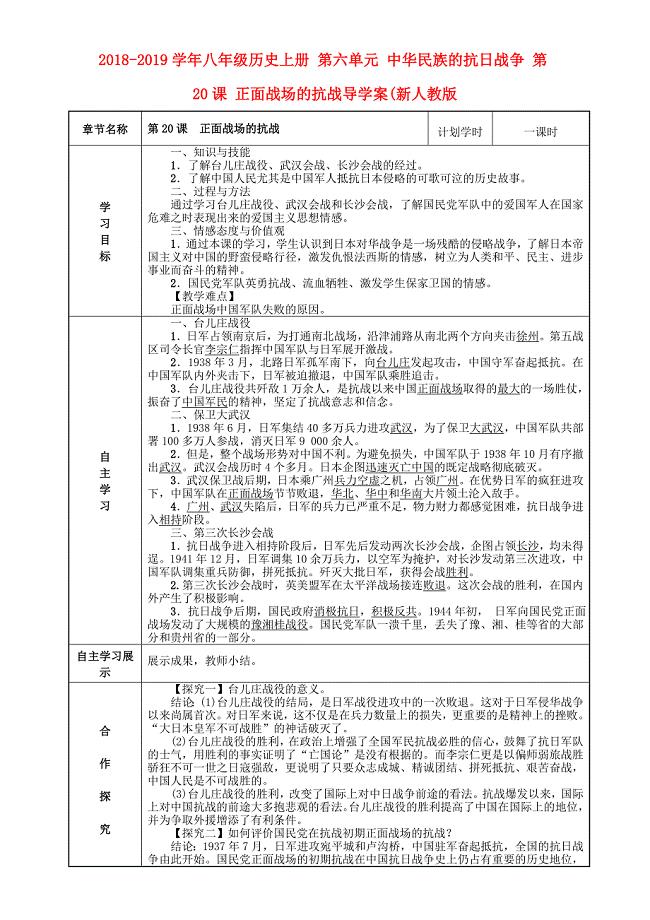
2018-2019学年八年级历史上册 第六单元 中华民族的抗日战争 第20课 正面战场的抗战导学案(新人教版

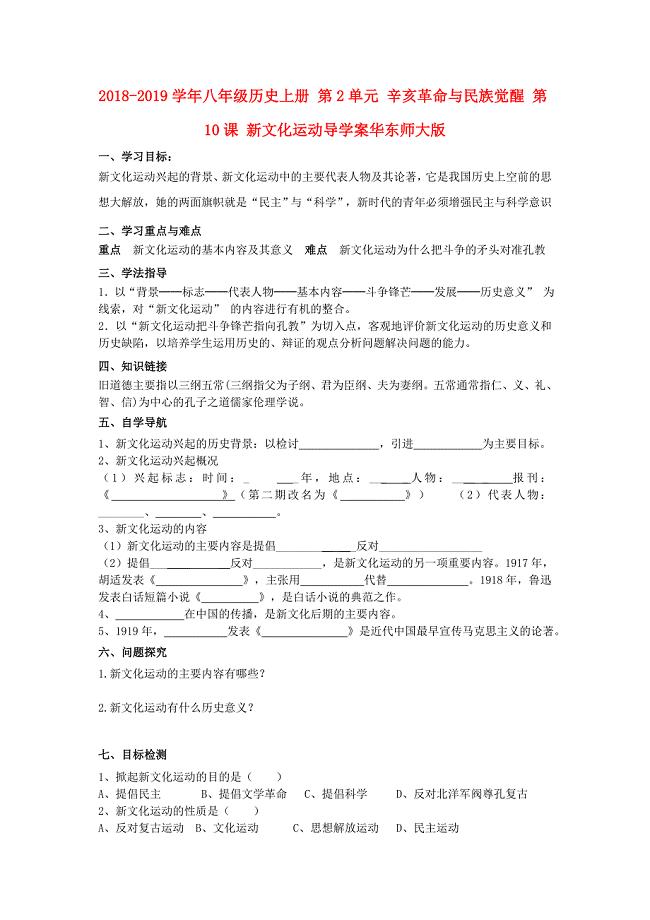
2018-2019学年八年级历史上册 第2单元 辛亥革命与民族觉醒 第10课 新文化运动导学案华东师大版

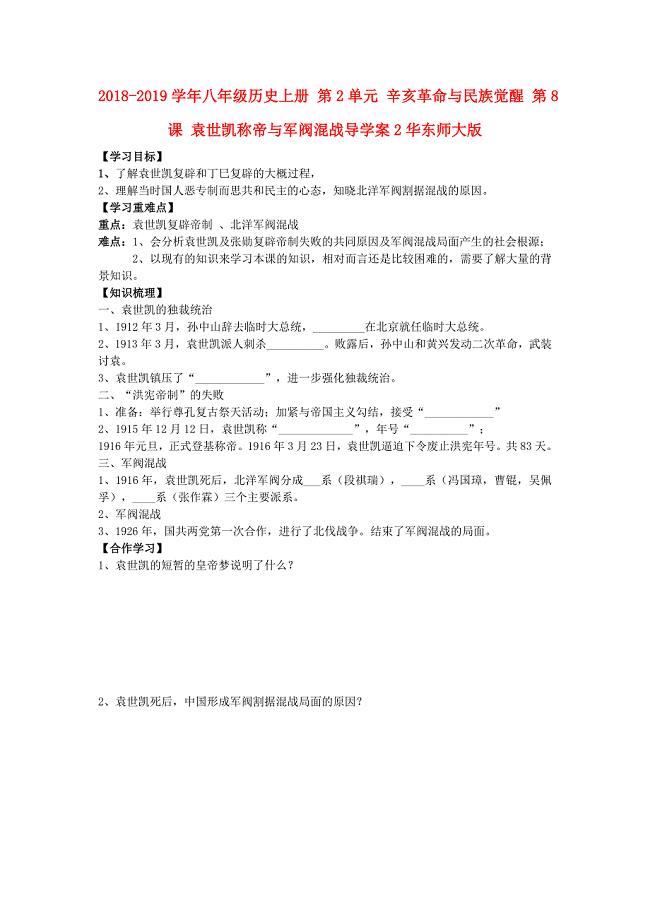
2018-2019学年八年级历史上册 第2单元 辛亥革命与民族觉醒 第8课 袁世凯称帝与军阀混战导学案2华东师大版

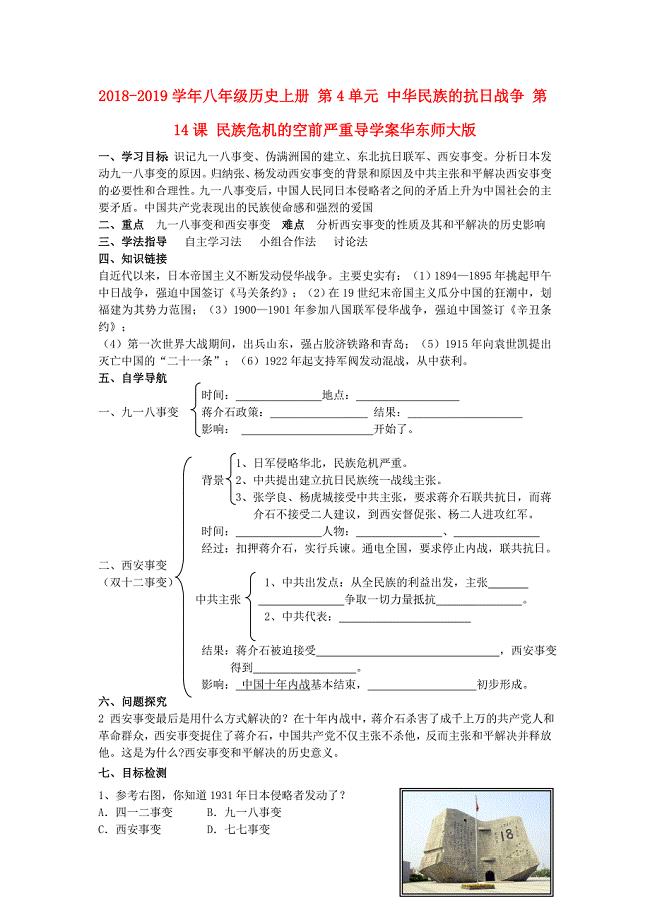
2018-2019学年八年级历史上册 第4单元 中华民族的抗日战争 第14课 民族危机的空前严重导学案华东师大版

2018-2019学年八年级历史上册 第五单元 从国共合作到国共对峙 第17课 中国工农红军长征导学案(新人教版

2018-2019学年八年级历史上册 第1单元 民族危机与晚晴时期的救亡运动 第5课 中日甲午战争导学案1北师大版

2018-2019学年八年级历史上册 第2单元 辛亥革命与民族觉醒 第8课 袁世凯称帝与军阀混战导学案1华东师大版

2018-2019学年八年级历史上册 第1单元 民族危机与晚晴时期的救亡运动 第5课 中日甲午战争导学案2北师大版

2018-2019学年八年级历史上册 第1单元 民族危机与晚晴时期的救亡运动 第1课 鸦片战争导学案1北师大版

2018-2019学年八年级历史上册 第2单元 辛亥革命与中华民国的建立 第10课 新文化运动导学案北师大版

2018-2019学年八年级历史上册 第1单元 民族危机与晚晴时期的救亡运动导学案北师大版

2018-2019学年八年级物理上册 第二章 第1节 声音的产生与传播导学案 (新版)新人教版

2018-2019学年八年级地理上册 第四章 第三节 工业的分布与发展(第1课时)学案(新版)新人教版

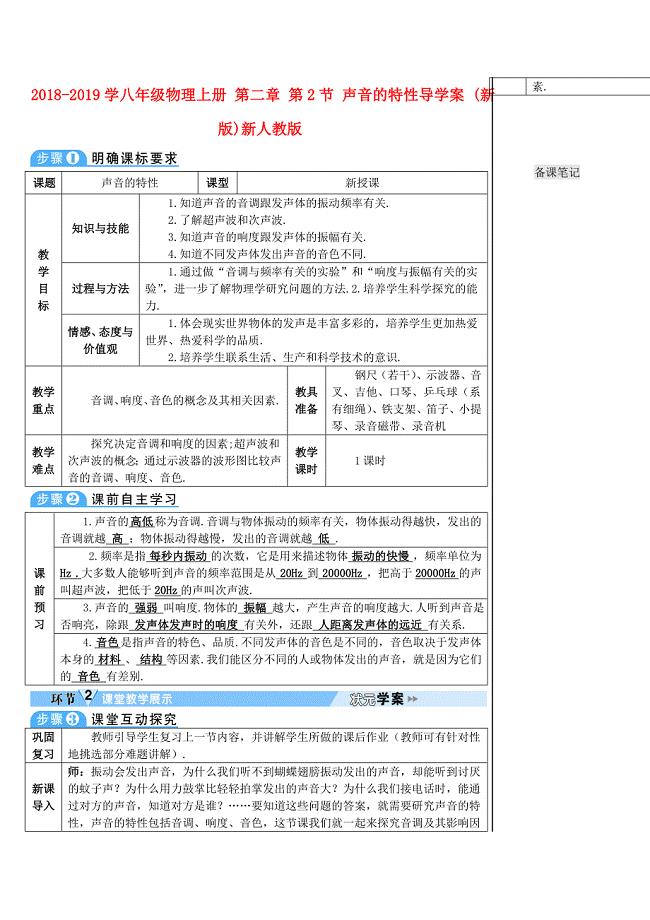
2018-2019学年八年级物理上册 第二章 第2节 声音的特性导学案 (新版)新人教版

2018-2019学年八年级地理上册 3.3 中国的水资源教学案(新版)湘教版

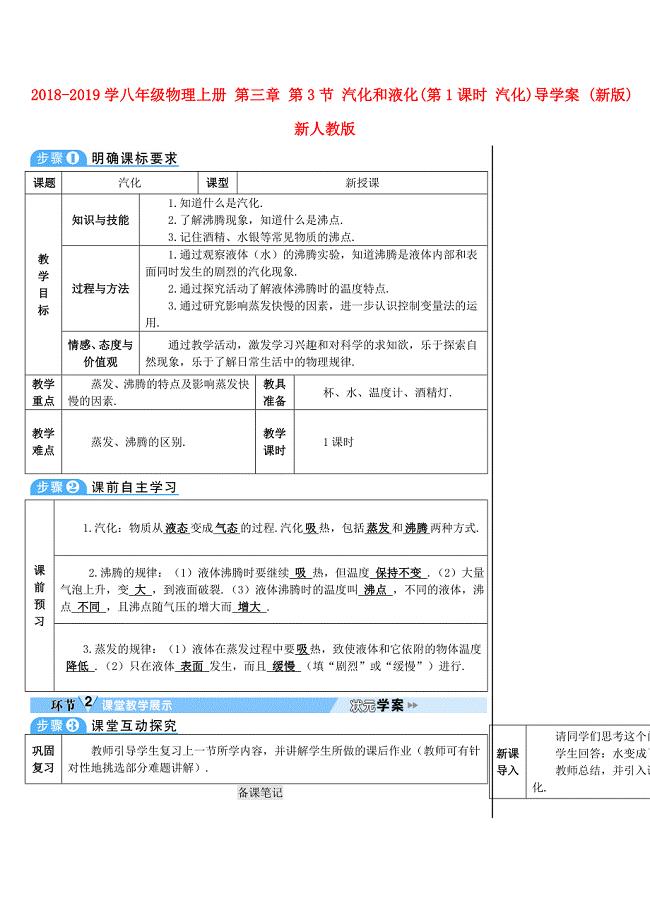
2018-2019学年八年级物理上册 第三章 第3节 汽化和液化(第1课时 汽化)导学案 (新版)新人教版
 人民大2024新编大学英语跨文化交际教程(高级实用英语系列教材)教学课件Unit 5-B Chopsticks or Forks
人民大2024新编大学英语跨文化交际教程(高级实用英语系列教材)教学课件Unit 5-B Chopsticks or Forks
2024-06-04 48页
 人民大2024大学生心理健康教育(第四版)配套课件PPT-第二章
人民大2024大学生心理健康教育(第四版)配套课件PPT-第二章
2024-06-04 44页
 人民大2024大学生心理健康教育(第四版)配套课件PPT-第一章
人民大2024大学生心理健康教育(第四版)配套课件PPT-第一章
2024-06-04 46页
 人民大2024大学生心理健康教育(第四版)配套课件PPT-第八章
人民大2024大学生心理健康教育(第四版)配套课件PPT-第八章
2024-06-04 38页
 外研社2024教学课件-国际人才英语教程 高级高级教程课件Unit 2
外研社2024教学课件-国际人才英语教程 高级高级教程课件Unit 2
2024-06-04 43页
 人民大2024大学生心理健康教育(第四版)配套课件PPT-第十章
人民大2024大学生心理健康教育(第四版)配套课件PPT-第十章
2024-06-04 30页
 人民大2024大学生心理健康教育(第四版)配套课件PPT-第三章
人民大2024大学生心理健康教育(第四版)配套课件PPT-第三章
2024-06-04 42页
 人民大2024孙健敏《管理心理学(第2版)》PPT第5章 动机与激励
人民大2024孙健敏《管理心理学(第2版)》PPT第5章 动机与激励
2024-06-04 49页
 人民大2024孙健敏《管理心理学(第2版)》PPT第7章 沟通与冲突
人民大2024孙健敏《管理心理学(第2版)》PPT第7章 沟通与冲突
2024-06-04 39页
 重大社2024快递综合实务教学课件02项目二 运单
重大社2024快递综合实务教学课件02项目二 运单
2024-06-04 40页

