
前端压缩图片以及php后端上传
7页1、 前端压缩图片以及前端压缩图片以及 phpphp 后端上传后端上传后端压缩已经越来越不能满足用户的需求,尤其在前端日益发展的今天,前端压缩势在必行。以前由于一直没有找到合适的前端压缩的方法,一次放弃,一次次绕行,最终没有绕过这道坎。接下来我们说一下前端压缩还有上传1.引入 js,index.js 已上传我的资源。2.在页面中如何调用 index.js,来实现前端压缩的效果。上代码:html:html view plain copy1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. js 代码:html view plain copy1. 2. 3. 4. function piczip(fileId,e) 5. / var formData = new FormData(), 6. var oFile = $(#+fileId)0.files0, 7. imgSize = oFile.size,
2、 8. 9. inputid=fileId.substr(7,1); 10. 11. 12./ document.getElementById(fileId).onclick=function() 13./ console.log(inputid); 14./ 15. / alert(inputid); 16. 17. if(imgSize 2 * 1024 * 1024) 31. /alert(“3333“); 32. maxWidth = 800; 33. maxHeight= 800; 34. 35. 36. reader.onload = function(e) 37. var base64Img= e.target.result; 38. / alert(base64Img); 39./ console.log(base64Img); 40./ console.log(base64Img.length); 41. /-执行 resize。 42. var _ir=ImageResizer( 43. resizeMode:“auto“, 44. dataSource:base6
3、4Img, 45. dataSourceType:“base64“, 46. maxWidth:maxWidth, /允许的最大宽度 47. maxHeight:maxHeight, /允许的最大高度。 48. onTmpImgGenerate:function(img) 49. , 50. success:function(resizeImgBase64,canvas) 51. / var blob = dataURLtoBlob(resizeImgBase64); 52. / formData.append(fileId, blob, oFilename); 53. / alert(blob); 54./ uploadPic(formData, picNum); 55. console.log(resizeImgBase64); 56. console.log(resizeImgBase64.length); 57. 58. 59. / alert(inputid); 60. if(resizeImgBase64) document.getElementById(inputid).
《前端压缩图片以及php后端上传》由会员m****分享,可在线阅读,更多相关《前端压缩图片以及php后端上传》请在金锄头文库上搜索。

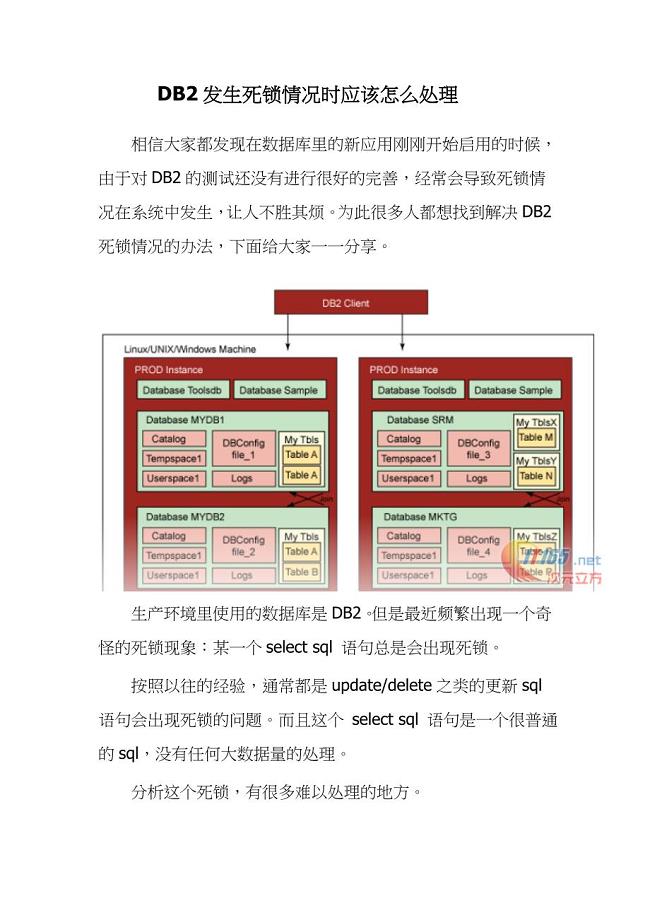
DB2发生死锁情况时应该怎么处理

Python 为何能成最强编程语言

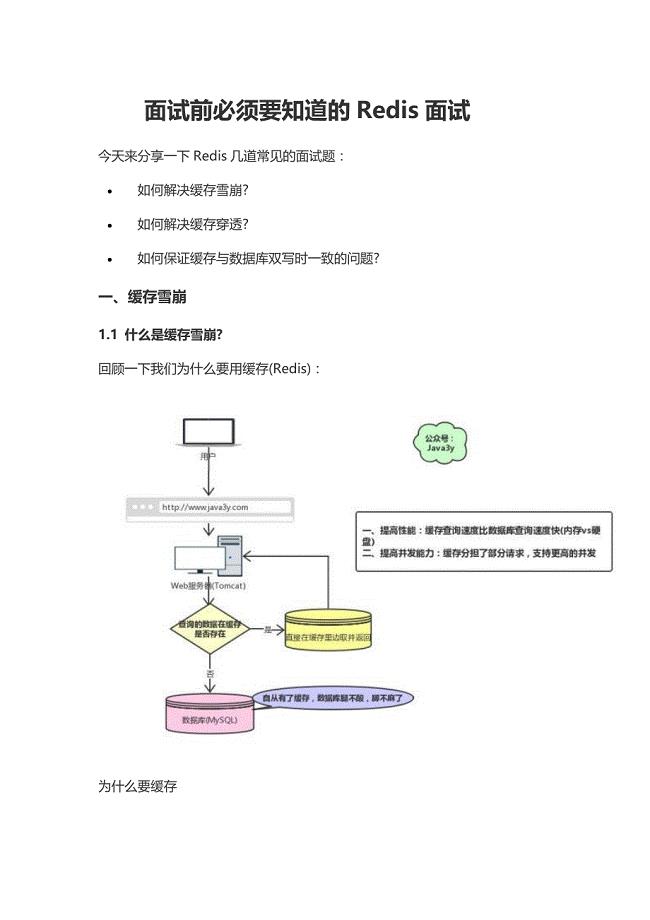
面试前必须要知道的Redis面试

MySQL下自动删除指定时间以前的记录的操作方法

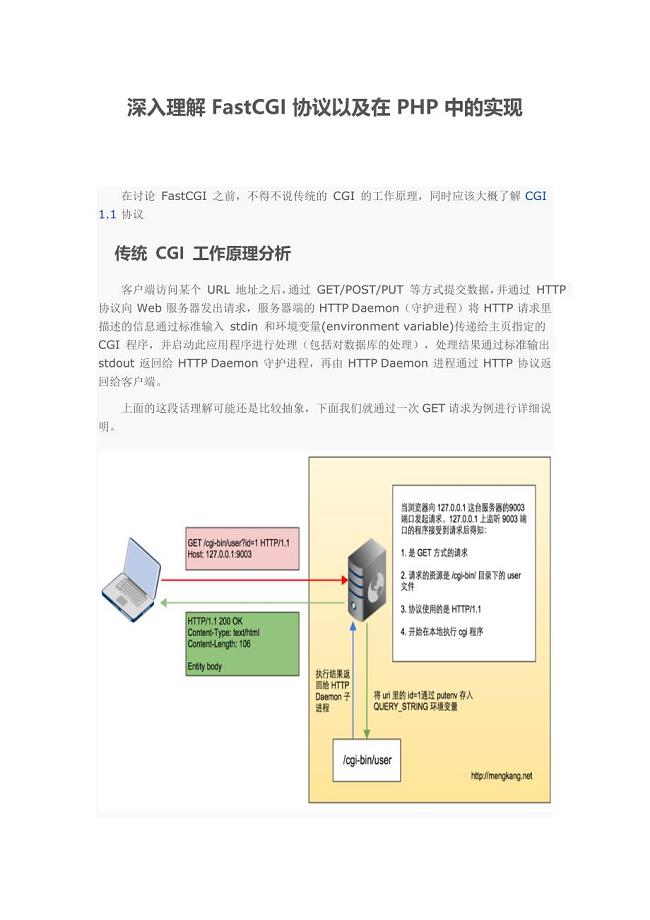
深入理解FastCGI协议以及在PHP中的实现

MySQL数据库性能优化之硬件瓶颈分析

NoSQL数据库大全收集整理

2018 – 2019 年前端 JavaScript 面试题

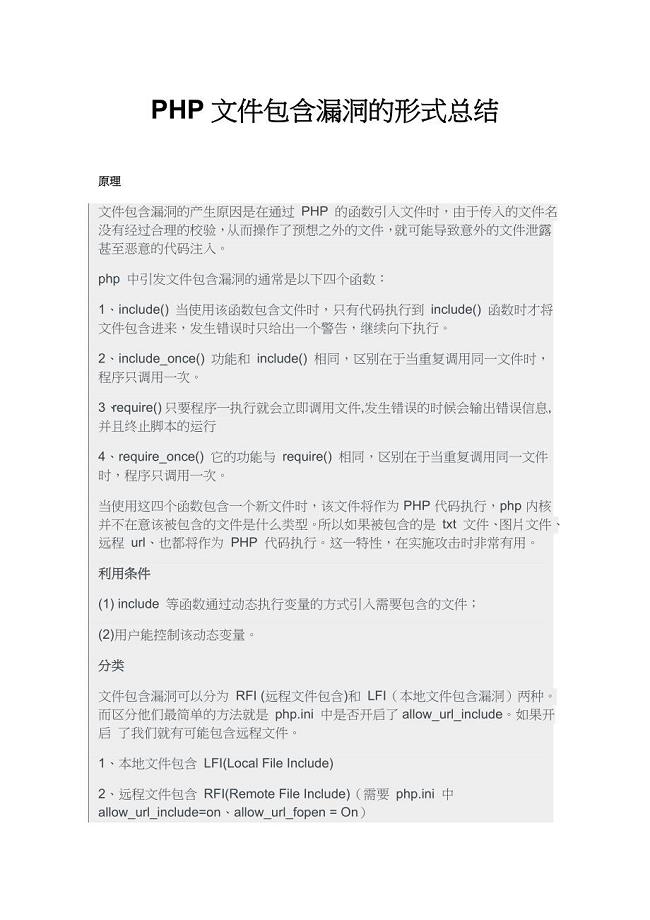
PHP文件包含漏洞的形式总结

5种使用Python代码轻松实现数据可视化的方法

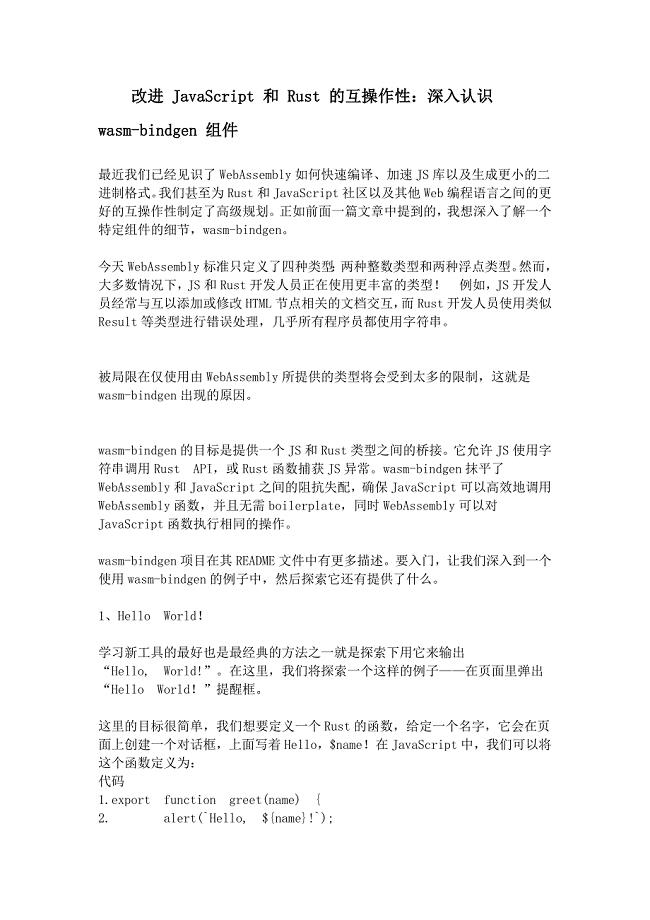
改进JavaScript和Bust的互操作性:深入认识wasm-bindgen组件

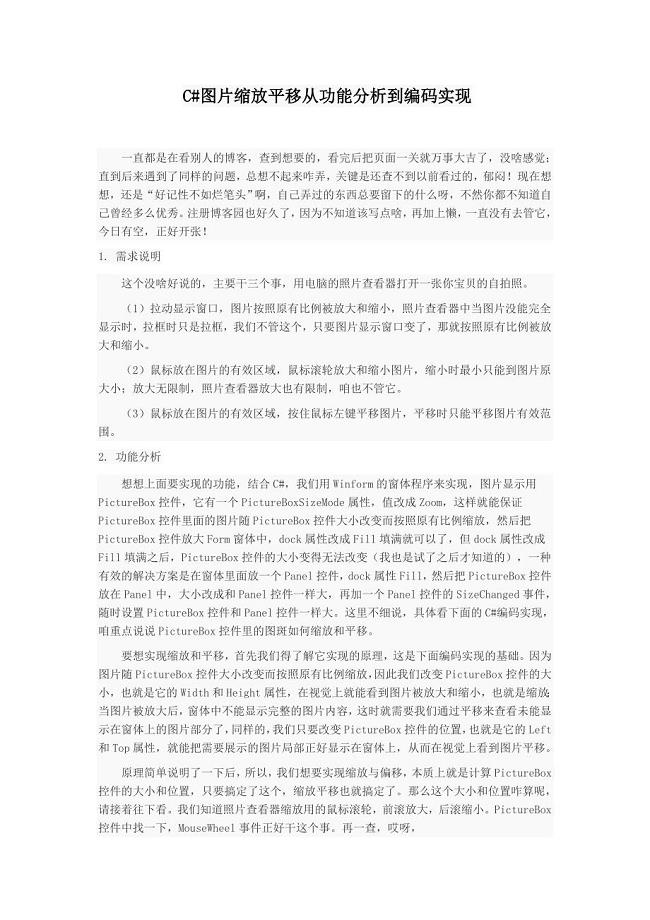
C#图片缩放平移从功能分析到编码实现

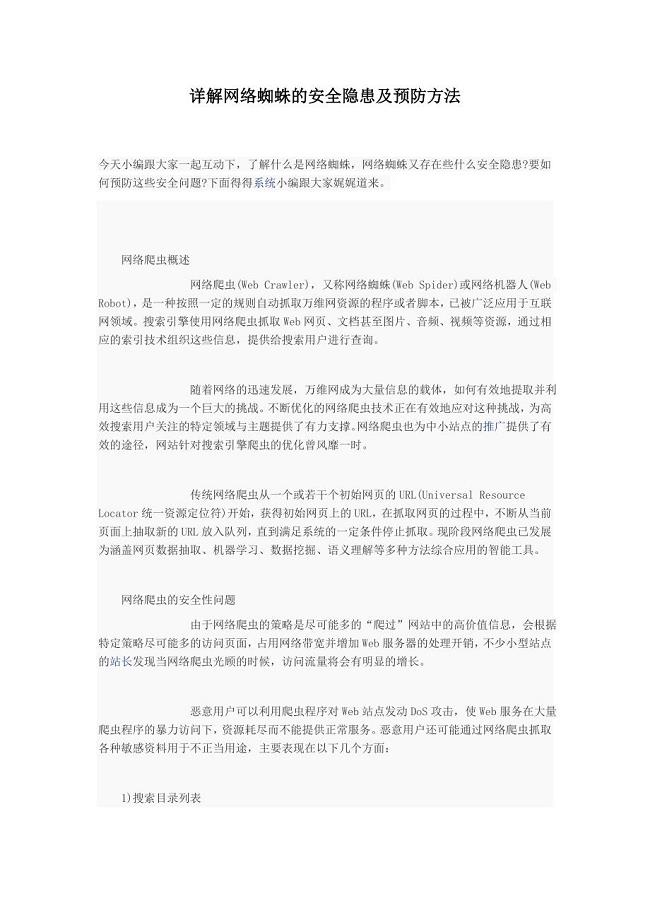
详解网络蜘蛛的安全隐患及预防方法

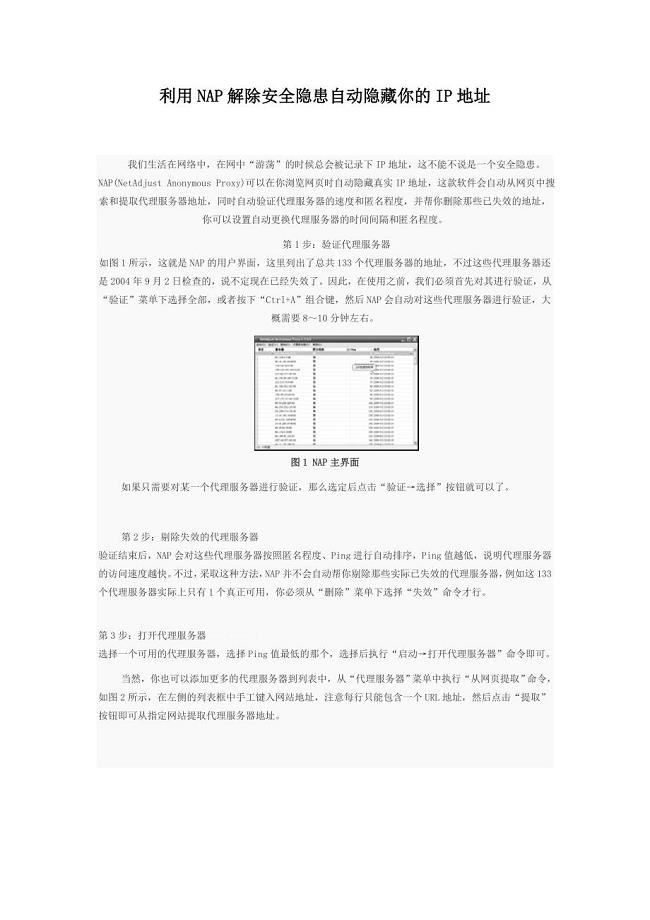
利用NAP解除安全隐患自动隐藏你的IP地址

解决分布式数据库和离线网络中原子性问题的新方法

bbed恢复数据遇到延迟块清除的问题

Oracle Data Redaction数据加密

linux下du和df结果不一致的原因及处理

基于QMP实现对qemu虚拟机进行交互

解读Java并发队列BlockingQueue
 本教程通过几个实际示例介绍在 python 中执行循环的各种方法(PYTHON 中的循环通过示例进行解释)
本教程通过几个实际示例介绍在 python 中执行循环的各种方法(PYTHON 中的循环通过示例进行解释)
2023-08-28 7页
 php8开发环境安装教程
php8开发环境安装教程
2023-08-15 11页
 第6周PHP与web页面交互
第6周PHP与web页面交互
2020-05-10 4页
 PHP第4周讲义
PHP第4周讲义
2020-05-10 4页
 第5周讲义-数组
第5周讲义-数组
2020-05-10 6页
 PHP第9周讲义连接MySQL
PHP第9周讲义连接MySQL
2020-05-10 5页
 PHP第2周讲义
PHP第2周讲义
2020-05-10 5页
 第6周前台参考代码
第6周前台参考代码
2020-05-10 3页
 PHP第1周讲义
PHP第1周讲义
2020-05-10 5页
 PHP第3周讲义
PHP第3周讲义
2020-05-10 4页

