
Css+div_常用CSS标签及属性
9页1、Css+divCss+div 常用常用 CSSCSS 标签及属性标签及属性CSSCSS 中的长度中的长度 绝对单位:几乎不用在网页中 in 英寸 1in = 2.54cm cm 厘米 1cm = 0.394in pt 磅 1in = 72pt pc pica 1in = 6pc 相对单位:较常用 em 1em = 相应字体的 font-size 值 ex 1ex = 相应字体中的小写 x 字母的高度值,较难求得,一般取 0.5em px 最为常用的 CSS 中的元素分类 display 设定元素所属类别,不可继承 none(设定为不显示在屏幕上) block(块级元,包括 P,H1-H6,list,div,body) inline(内联元,包括 a,em,span) list-item(列表元,如 LI) 颜色与背景类颜色与背景类 color 设置文字颜色 #rgb #rrggbb rgb(255,255,255) rgb(100%,100%,100%) H1color:red H1color:#f00 H1color:#ff0000 H1color:rgb(255,0,0) H1co
2、lor:rgb(100%,0%,0%) background-color 设置背景颜色,格式同上;不可继承,可用于所有元 BODYbackground-color:red BODYbackground-color:#f00 BODYbackground-color:#ff0000 BODYbackground-color:rgb(255,0,0) BODYbackground-color:rgb(100%,0%,0%) background-image 设置背景图片,默认为 none,不可继承,可用于所有元 url(imageURL) none bodybackround-image:url(back.jpg); background-repeat 设置背景图片是否重复排列,不可继承,用于所有元 repeat(XY 轴均重复) repeat-x(X 轴重复排列) repeat-y(Y 轴重复排列) No-repeat(不重复排列, 默认值) BODYbackground-repeat:repeat-x; BODYbackground-repeat:No-repeat; backgrou
3、nd-attachment 设定背景图片是否卷动,不可继承,用于所有元 scroll(随网页卷动,默认值) fixed(不随网页卷动) BODYbackground-attachment:fixed; background-position(方位、位置) 设定背景图片或背景颜色开始显示的位置,不可继承,用于 块级元和可替换元 (上)top,(下)buttom,(右)left,(左)right,(中)center(用关键字) 70px 10px(用长度值) 50% 30%(用百分比) BODYbackground-position:right top; BODYbackground-position:50px 10px; BODYbackground-position:20% 50%; background 定义背景综合属性,不要求顺序,各属性值以空格分开 BODYbackground:#ffcc00 url(bg.jpg) fixed center 字型类字型类 font-family 设置字型属性,取值可以是任何字型名称,缺省为浏览器内定字型,可以设多个以逗 号(,)分开,有空格的英
4、文字型可用单引号或双引号括起来。可继承,用于所有元 Pfont-family:宋体,楷体,黑体,“Time New Rom“; font-style 设定字型样式,可继承,用于所有元 Normal(正常,默认值) italic(斜体) objlique(直斜体) Pfont-style:italic; 字体为斜体font-variant(多样的变体)需要特定的字体配合,可继承,用于所有元 Normal(正常,默认) small-caps(如果是中文字型则将字型缩小显示,如果是英文则全部改为较小 的大写) H3font-variant:small-caps; font-weight 设定字体粗细,可继承,用于所有元 Normal(默认) bold bolder lighter 100 200.900 由于浏览器支持程度不同,一般只用 normal 和 bold 两种属性 Pfont-weight:bold; font-size 设定字体的大小,可继承,用于所有元 绝对大小:xx-small x-small small medium(默认值) large x-large xx-large;
《Css+div_常用CSS标签及属性》由会员飞***分享,可在线阅读,更多相关《Css+div_常用CSS标签及属性》请在金锄头文库上搜索。

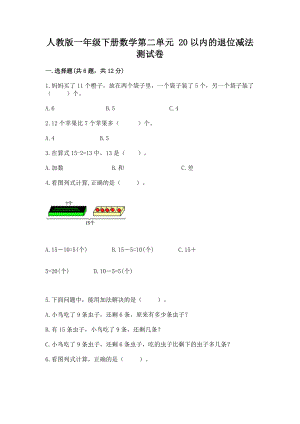
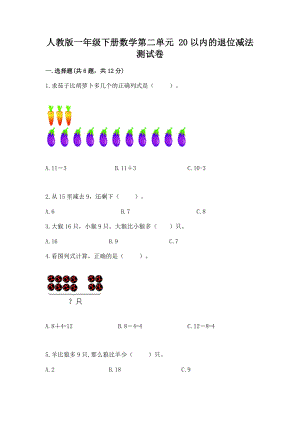
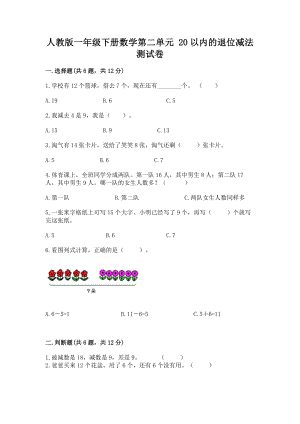
人教版一年级下册数学第二单元20以内的退位减法测试卷精品【考试直接用】

人教版一年级下册数学第二单元20以内的退位减法测试卷(实用)word版

人教版一年级下册数学第二单元20以内的退位减法测试卷及答案(夺冠)

人教版一年级下册数学第二单元20以内的退位减法测试卷(典型题)

人教版一年级下册数学第二单元20以内的退位减法测试卷精品(a卷)

人教版一年级下册数学第二单元20以内的退位减法测试卷及答案【精品】

部编版二年级上册道德与法治期中测试卷 (考试直接用)

部编版二年级上册道德与法治期中测试卷 带答案(培优)

部编版二年级上册道德与法治期中测试卷 含答案(精练)

部编版二年级上册道德与法治期中测试卷 及答案【各地真题】

部编版二年级上册道德与法治期中测试卷 及完整答案【名校卷 】

部编版二年级上册道德与法治期中测试卷 【考点精练】

部编版三年级上册道德与法治期末测试卷 (重点)

部编版三年级上册道德与法治期末测试卷 (模拟题)word版

部编版三年级上册道德与法治期末测试卷 附答案(预热题)

部编版三年级上册道德与法治期末测试卷 附参考答案(b卷 )

部编版三年级上册道德与法治期末测试卷 答案下载

部编版三年级上册道德与法治期末测试卷 含答案【夺分金卷 】

部编版三年级上册道德与法治期末测试卷 含完整答案【网校专用】

部编版三年级上册道德与法治期末测试卷 及答案(最新)
 杭州三花微通道换热器有限公司新增年产10万台大型换热器产品技术改造项目环境影响报告
杭州三花微通道换热器有限公司新增年产10万台大型换热器产品技术改造项目环境影响报告
2024-02-23 134页
 浙江师范大学杭州校区特教综合楼建设工程环境影响报告
浙江师范大学杭州校区特教综合楼建设工程环境影响报告
2024-02-20 32页
 杭州经济技术开发区仲锦峰餐馆建设项目环境影响登记表
杭州经济技术开发区仲锦峰餐馆建设项目环境影响登记表
2024-02-20 18页
 浙江九州通医疗器械有限公司环境影响报告
浙江九州通医疗器械有限公司环境影响报告
2024-02-20 36页
 塞尔达打火石怎么获得,塞尔达打火石哪里多
塞尔达打火石怎么获得,塞尔达打火石哪里多
2024-02-20 1页
 杭州经济技术开发区张博小吃店环境影响登记表
杭州经济技术开发区张博小吃店环境影响登记表
2024-02-20 26页
 杭州经济技术开发区欧汇餐厅建设项目环境影响登记表
杭州经济技术开发区欧汇餐厅建设项目环境影响登记表
2024-02-20 21页
 翼骑统领赵信绝版了吗,英雄联盟赵信皮肤
翼骑统领赵信绝版了吗,英雄联盟赵信皮肤
2024-02-20 1页
 新世界服务器选择推荐,选哪个服务器
新世界服务器选择推荐,选哪个服务器
2024-02-20 3页
 杭州经济技术开发区志保饭店建设项目环境影响登记表
杭州经济技术开发区志保饭店建设项目环境影响登记表
2024-02-20 18页

