
网页课程设计报告例子[科学书苑]
20页1、湖南涉外经济学院课程设计报告课程名称: 网页设计 报告题目:“舌尖上的中国”网页设计报告学生姓名: * 所在学院: 信息科学与工程学院 专业班级: 电商本2015*班 学生学号: * * 指导教师: * 2016年 6 月 24 日互联a类课程设计任务书报告题目“*”设计报告完成时间2016.6.24学生姓名*专业班级电子商务本*指导教 师*职称*总体设计要求和技术要点围绕本课程的教育目标,根据课程的教学大纲和教材内容,结合网站在生产、科研、管理、教学以及日常生活等各个领域的应用都可作为课程设计的内容。例如可以选择制作求职网、个人网站、公司网站、娱乐性网站、旅游网站、花卉市场、团购网站等类型网站;原则上设计题目自己设定,但需要通过指导老师认可。设计的具体内容和要求包括:1、使用HTML5编辑网页的框架和主体内容,采用DIV嵌套布局页面;2、使用CSS3代码来设计网页的风格,统一整个网页的视觉效果;3、使用JAVASCRIPT来增加网页互动效果;4、站点设计合理、管理有序、无多余文件和文件夹,首页用index.htm命名,且在站点根目录下;5、站点至少要有两层结构,总页面数不得少于10页
2、; 6、网页要有头部、导航、主体、版权说明;7、选择合适软件自己设计包含动画的网站logo;8、用PHOTOSHOP或者FIREWORKS设计首页效果图,根据效果图进行页面设计;9、网站与网页风格应该协调一致,网站结构应层次分明,内容重点突出,页面设计要符合追求色彩的搭配、布局和合理性,以及要有一定的创意;10、各个页面之间的链接要合理有效,路径要正确(相对路径);11、代码结构清晰,无垃圾代码;12、申请域名,发布网站。工作内容及时间进度安排1、确定网站主题、搜集资料2、确定站点目录结构图、布局方案3、设计首页效果图,并根据效果图用DREAMWEAVER设计页面4、设计其余页面5、动画设计,美化页面6、增加网页特效7、网站整体调试并修改完善8、申请域名,发布网站9、撰写报告10、答辩,提交报告课程设计成果1与设计内容对应的网站2课程设计报告摘 要舌尖上的中国是中国中央电视台播出的美食类纪录片,主要内容为中国各地美食生态。通过中华美食的多个侧面,来展现食物给中国人生活带来的仪式、伦理等方面的文化;见识中国特色食材以及构成中国美食特有气质的一系列元素;了解中华饮食文化的精致和源远流长。该
3、片的重要主题是“变”,向观众展示传统农耕的中国,同时也告诉观众很多中国传统正在改变。这不仅仅是在拍摄美食,更是在拍摄承载中国人精神的食物。本网站介绍了中国各地美食,网页是根据舌尖上的中国这档节目中的七个主题来设计的。分别为:自然地馈赠、主食的故事、转化的灵感、时间的味道、厨房的秘密、五味的调和、我们的田野。本站的建立使用了Fireworks、Flash和Dreamweaver网页制作工具。采用HTML语言、CSS样式、Javascript脚本语言编写网页,最终使静态页面也有丰富多彩的视觉效果;另外又使用了网页特效,赋予了其他页面动态之美,动静结合,主题突出,吸引浏览者的目光。关键词: 中国;美食;文化内容包括:1.为什么要设计该网站? 2.本网站包含什么内容?采用了什么技术实现 3.建立本网站可以达到什么效果? 互联a类目 录一、作品简介1二、设计方案11. 软硬件环境12. 色彩方案13. 目录结构图1三、 实现过程21. 创建本地站点22. 首页33. “自然的馈赠”页面54. “主食的故事”页面65. “*”页面66. 申请域名,发布网站8四、结论与心得8五、参考文献8附录1一、
《网页课程设计报告例子[科学书苑]》由会员re****.1分享,可在线阅读,更多相关《网页课程设计报告例子[科学书苑]》请在金锄头文库上搜索。

活动推广方案9篇

2021年中心校继续教育工作计划新编.doc

2021年部编版三年级道德与法治上册期末模拟考试及答案1套.doc

(完整word版)西安电子科技大学信息论与编码理论讲义.doc

会计原始支出凭证存在的问题及审计对策【推荐文章】.doc

艺术设计毕业论文---艺术动画设计与制作.doc

大学安保部工作计划三篇.doc

工程量清单计价-大学土建工程教案.doc

2023年《祖国啊我亲爱的祖国》教材理解.doc

离子扩充知识.doc

12机修工岗位达标.doc

高一地理学案(必修一)1-1

网络合作协议

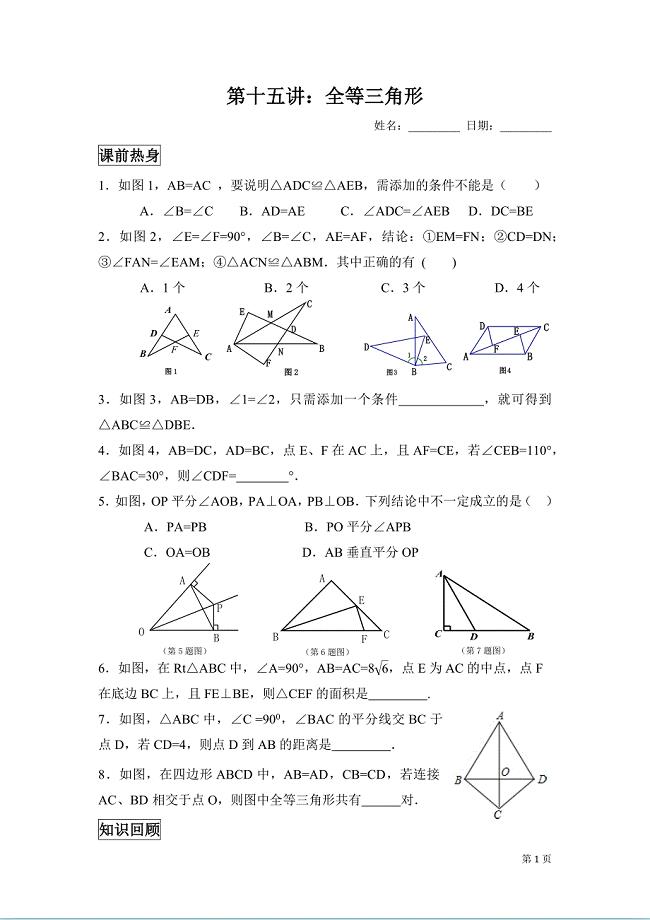
2019中考数学第一轮复习讲义15全等三角形

本来生活蒋政文过度推广亦有害,产品矩阵才是未来.doc

吉林省白城一中高一数学上学期期中试题

关于高校职业规划合集8篇

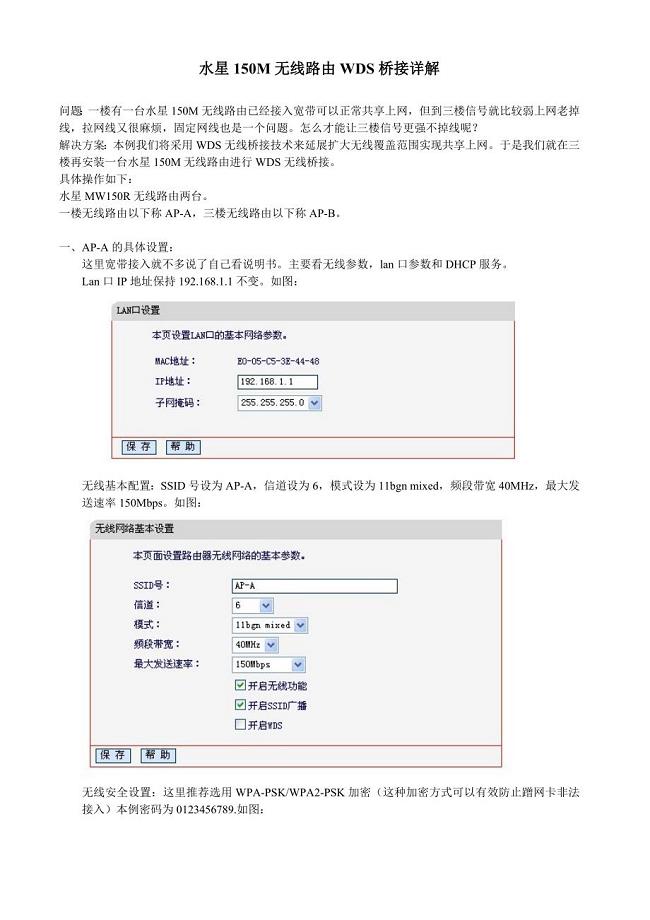
水星150M无线路由WDS无线桥接详解.doc

2023年保险代理人资格考试题最新模拟八.doc

大班社会活动四大发明教案
 血透室医院感染突发事件应急预案
血透室医院感染突发事件应急预案
2023-11-13 3页
 LED电子灯箱测试仪
LED电子灯箱测试仪
2024-01-17 2页
 好用的说明书的作文4篇
好用的说明书的作文4篇
2022-12-21 8页
 浙江省2021年中考数学总复习第七章数学思想与开放探索问题课后练习41课本题改编型问题作业本
浙江省2021年中考数学总复习第七章数学思想与开放探索问题课后练习41课本题改编型问题作业本
2023-05-26 13页
 学生平安承诺书4篇
学生平安承诺书4篇
2023-10-27 7页
 (全国用)2021版高考物理大一轮复习第一章运动的描述匀变速直线运动第2讲匀变速直线运动的规律
(全国用)2021版高考物理大一轮复习第一章运动的描述匀变速直线运动第2讲匀变速直线运动的规律
2023-08-13 46页
 初中英语教学总结
初中英语教学总结
2023-01-23 61页
 GMC国际企业管理大赛2013参赛手册
GMC国际企业管理大赛2013参赛手册
2023-06-19 107页
 2013学年二年级数学上册期中检测试题
2013学年二年级数学上册期中检测试题
2023-02-26 4页
 2019中考数学第一轮复习讲义15全等三角形
2019中考数学第一轮复习讲义15全等三角形
2023-06-20 9页

