
Selenium自动化测试用例设计注意事项
11页1、-Selenium自动化测试用例设计考前须知l UI元素映射l 元素验证l 等待加载l 日志记录l 结果收集Selenium自动化测试用例设计考前须知一自动化测试设计简介我们在本章提供的信息,对自动化测试领域的新人和经历丰富的老手都是有用的。本篇中描述最常见的自动化测试类型,还描述了可以增强您的自动化测试套件可维护性和扩展性的“设计模式。还没有使用这些技术的、有经历的自动化测试工程师会对这些技术更加感兴趣。测试类型您应该测试应用程序中的哪些局部?这取决于您的工程的各种影响因素:用户的期望,时间期限,工程经理设置的优先事项等等。但是,一旦工程边界定义完成,作为测试工程师,你必须做出要测试什么的决定。为了对Web应用的测试类型进展分类,我们在这里创立了一些术语。这些术语并不意味着标准,但是这些概念对web应用测试来说非常典型。 测试静态容静态容测试是最简单的测试,用于验证静态的、不变化的UI元素的存在性。例如: 每个页面都有其预期的页面标题?这可以用来验证指向一个预期的页面。 应用程序的主页包含一个应该在页面顶部的图片吗? 的每一个页面是否都包含一个页脚区域来显示公司的联系方式,隐私政策,
2、以及商标信息? 每一页的标题文本都使用的标签吗?每个页面有正确的头部文本吗?您可能需要或也可能不需要对页面容进展自动化测试。如果您的网页容是不易受到影响手工对容进展测试就足够了。如果,例如您的应用文件的位置被移动,容测试就非常有价值。 测试Web站点的一个常见错误为的失效的或指向无效页。测试涉及点各个和验证预期的页面是否存在。如果静态不经常更改,手动测试就足够。但是,如果你的网页设计师经常改变,或者文件不时被重定向,测试应该实现自动化。功能测试在您的应用程序中,需要测试应用的特定功能,需要一些类型的用户输入,并返回*种类型的结果。通常一个功能测试将涉及多个页面,一个基于表单的输入页面,其中包含假设干输入字段、提交“和取消“操作,以及一个或多个响应页面。用户输入可以通过文本输入域,复选框,下拉列表,或任何其他的浏览器所支持的输入。功能测试通常是需要自动化测试的最复杂的测试类型,但也通常是最重要的。典型的测试是登录,注册账户,用户操作,设置变化,复杂的数据检索操作等等。功能测试通常对应着您的应用程序的描述应用特性或设计的使用场景。 测试动态元素通常一个网页元素都有一个唯一的标识符,用于唯一
3、地定位该网页中的元素。通常情况下,唯一标识符用HTML标记的id属性或name属性来实现。这些标识符可以是一个静态的,即不变的、字符串常量。它们也可以是动态生产值,在每个页面实例上都是变化的。例如,有些Web效劳器可能在一个页面实例上命名所显示的文件为doc3861,并在其他页面实力上显示为doc6148,这取决于用户在检索的文档。验证文件是否存在的测试脚本,可能无法找到不变的识别码来定位该文件。通常情况下,具有变化的标识符的动态元素存在于基于用户操作的结果页面上,然而,显然这取决于Web应用程序。下面是一个例子。这是一个HTML标记的复选框,其ID (addForm:_ID74:_ID75:0:_ID79:0:checkBo*) 是一个动态生成的值。这个页面下次被翻开时,复选框的ID将可能是一个不同的值。 Aja*的测试Aja*是一种支持动态改变用户界面元素的技术。页面元素可以动态更改,但不需要浏览器重新载入页面,如动画,RSS源,其他实时数据更新等等。 Aja*有不计其数的更新网页上的元素的方法。但是了解AJA*的最简单的方式,可以这样想,在Aja*驱动的应用程序中,数据可以从应用
4、效劳器检索,然后显示在页面上,而不需重新加载整个页面。只有一小局部的页面,或者只有元素本身被重新加载。验证结果 断言assert与验证verify什么时候使用断言命令,什么时候使用验证命令?这取决于你。差异在于在检查失败时,你想让测试程序做什么。你想让测试终止,还是想继续而只简单地记录检查失败?这需要权衡。如果您使用的断言,测试将在检查失败时停顿,并不运行任何后续的检查。有时候,也许是经常的,这是你想要的。如果测试失败,你会立刻知道测试没有通过。TestNG和JUnit等测试引擎提供在开发测试脚本时常用的插件,可以方便地标记那些测试为失败的测试。优点:你可以直截了当地看到检查是否通过。缺点:当检查失败,后续的检查不会被执行,无法收集那些检查的结果状态。相比之下,验证命令将不会终止测试。如果您的测试只使用验证,可以得到保证是假设没有意外的异常测试会被执行完毕,而不管是否发现缺陷。缺点:你必须做更多的工作,以检查您的测试结果。也就是说,你不会从TestNG和JUnit得到反应。您将需要在打印输出控制台或日志文件中查看结果。每次运行测试,你都需要花时间去查看结果输出。如果您运行的是数以百计的
《Selenium自动化测试用例设计注意事项》由会员cl****1分享,可在线阅读,更多相关《Selenium自动化测试用例设计注意事项》请在金锄头文库上搜索。

幼儿园大班科学公开课教案《各种各样的蛋》.docx

重庆工商大学2012年形势与政策参考答案.doc

03-【培训流程】08-培训管理流程(天选打工人).docx

制度汇编-电力建设集团安全文明施工、环境汇编.doc

扶贫基金项目监管.doc

九年级作文我多想回到当初.docx

河南区域文化多媒体综合展示平台开发与应用研究

【教育资料】小学语文三年级教案《寓言二则》教学设计之一.doc

2022年房地产估价师《估价理论与方法》试题精选(十).docx

覆铜箔层压板项目创业计划书写作模板

《电子商务及案例分析》课程论文大纲.doc
![第3课 土地改革 教案[5].doc](https://union.152files.goldhoe.com/2023-6/30/299cf9f5-a582-4ffb-a6af-675b05ce0491/pic1.jpg)
第3课 土地改革 教案[5].doc

工作述职四篇

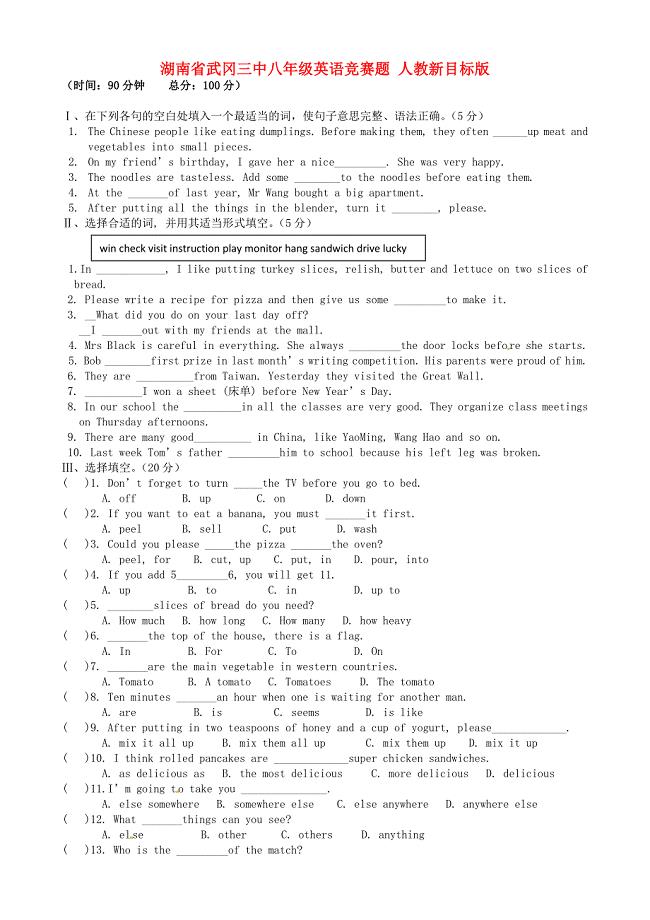
湖南省武冈三中八年级英语竞赛题(无答案) 人教新目标版

去耦合法及其应用.doc

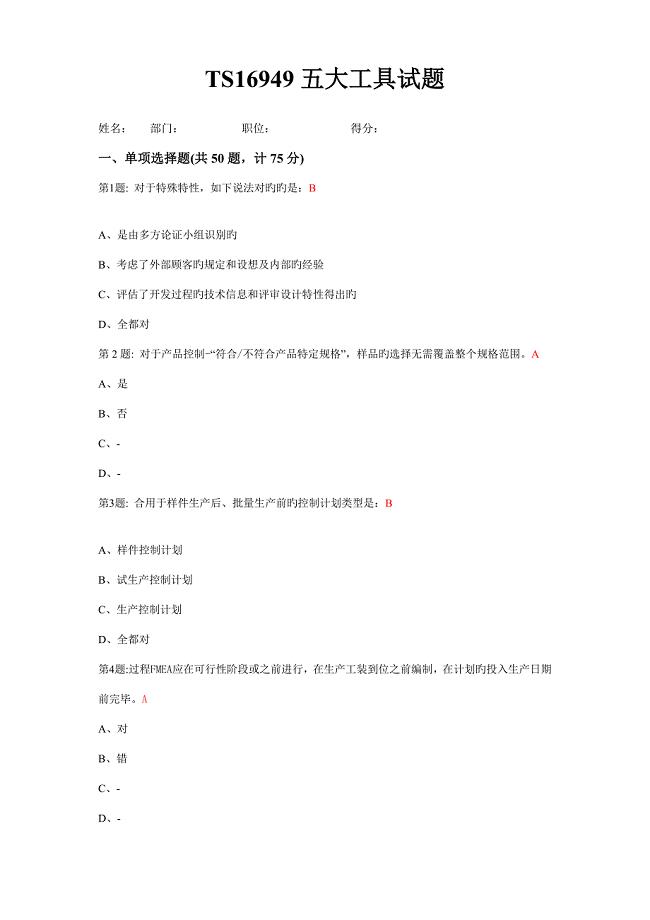
五大工具试题及答案

《尺有所短寸有所长》小学四年级语文教案1.docx

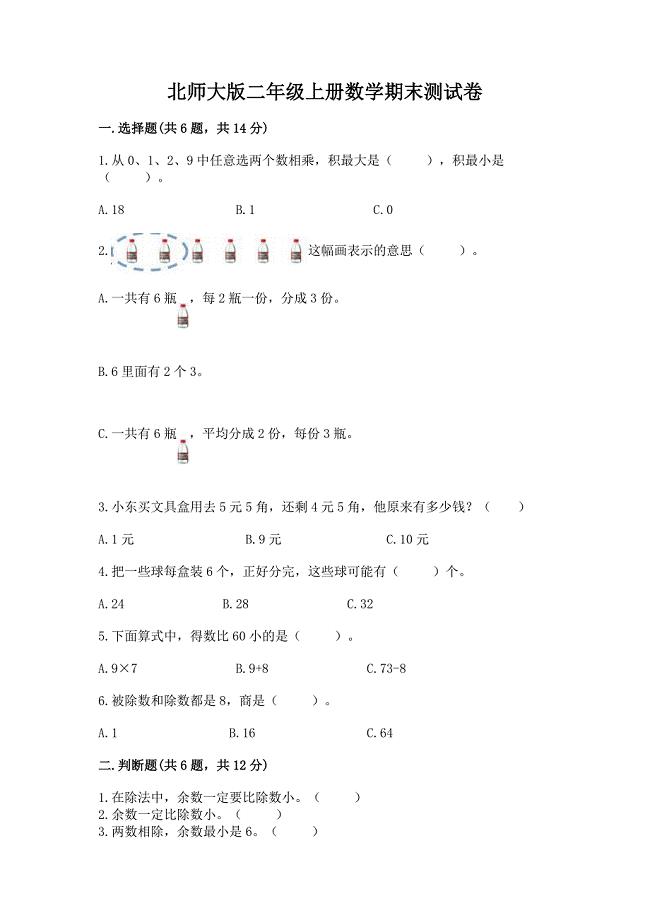
北师大版二年级上册数学期末测试卷含答案【巩固】.docx

2023年小学英语教师教学经验总结

回填土施工方案-精品完整版.docx
 工程安全工作计划
工程安全工作计划
2023-01-14 4页
 ICU进修小结3篇
ICU进修小结3篇
2023-08-23 9页
 值日班长职责(试行)
值日班长职责(试行)
2024-01-06 2页
 高速公路隧道施工组织设计资料
高速公路隧道施工组织设计资料
2023-05-04 159页
 小学寒假学习计划标准范文(6篇).doc
小学寒假学习计划标准范文(6篇).doc
2024-01-09 9页
 精修版学海导航高三地理人教版一轮复习课时作业:单元测试卷七Word版含答案
精修版学海导航高三地理人教版一轮复习课时作业:单元测试卷七Word版含答案
2023-11-08 11页
 如何写出简洁难忘的中秋作文(15篇)_学校生中秋节的作文
如何写出简洁难忘的中秋作文(15篇)_学校生中秋节的作文
2023-08-07 18页
 江苏省丹阳市第三中学七年级英语下册7BUnit7AbilitiesIntegratedskills学案无答案新版牛津版
江苏省丹阳市第三中学七年级英语下册7BUnit7AbilitiesIntegratedskills学案无答案新版牛津版
2022-11-25 4页
 2023政史地教研组工作计划范本(二篇).doc
2023政史地教研组工作计划范本(二篇).doc
2022-10-23 10页
 小学一年级学习计划(6篇).doc
小学一年级学习计划(6篇).doc
2023-11-17 10页

