
gooflow设计器API说明书
13页1、花生米 AJAX-UI 系列之:基于 JQUERY 的 WEB 在线流程图设计器 GOOFLOW0.4版(2013-10-19)特点 跨浏览器,可兼容IE7-IE10, FireFox, Chrome, Opera等几大内核的浏览器,且不需要浏览器 再加装任何控件。 多系统兼容性、可移植性:由于只包括前台UI,因此二次开发者可很方便将本插件用在任何一种需要流 程图的 B/S 系统应用上,流程图的详细实现逻辑完全交于后台程序开发者自己实现;对于后台,只要能返回/ 接收能被本插件解析的 JSON 格式数据即可.所以本插件可用于不同的服务器语言建立的后台上. 跨领域:流程图设计器不止用在电信领域,在其它需要 IT 进行技术支持的领域中都有重大作用.以下从纯技术实现层面具体描述: 页面顶部栏、左边侧边栏均可自定义; 当左边的侧边栏设为不显示时,为只读状态,此时的视图区可当作是一个查看器而非编辑器。 侧边工具栏除了基本和一些流程节点按钮外,还自定义新的节点按钮,自定义节点都可以有自有的图 标、类型名称,定义后在使用可可在工作区内增加这些自定义节点。 顶部栏可显示流程图数据组的标题,也可提供一些常
2、用操作按钮。 顶部栏的按钮,除了撤销、重做按钮外,其余按钮均可自定义点击事件。 可画直线、折线;折线还可以左右/上下移动其中段。 具有区域划分功能,能让用户更直观地了解哪些节点及其相互间的转换,是属于何种自定义区域内的。 具有标注功能,用橙红色标注某个结点或者转换线,一般用在展示流程进度时。 能直接双击结点、连线、分组区域中的文字进行编辑 在对结点、连线、分组区域的各种编辑操作,如新增/删除/修改名称/重设样式或大小/移动/标注时, 均可捕捉到事件,并触发自定义事件,如果自定义事件执行的方法返回FALSE,则会阻止操作。 具有操作事务序列控制功能,在工作区内的各种有效操作都能记录到一个栈中,然后可以进行撤销 (undo()或重做(redo(),像典型的C/S软件一样。 0.4 版中,加入了只导出在初始载入后被编辑的流程图中,只作了增删改等变更的元素,这样可用于用 户快速存储,只保存本次变更过的内容,不用重新保存整个流程。、GooFlow设计器的界面如上图所示:工作区宽度高度均为可见区的2倍,X, 丫轴的方向如图所示,于CSS样式中顶距top 和左距left是一样的;左边是流程图绘制工具
3、栏,从上至下依次为:选择指针、转换连接线、开始节点、结束节点、任务节 点、自动节点、决策节点、状态节点、扩展附加节点、分支结点、聚合结点、复合子流程结点;最后一个 不是节点,而是节点连线编辑与分组区域编辑两种工作区状态的切换开关,当切换至分组区域编辑后,只 能操作分组区域块,节点与连线都被锁定;反之即然。顶部是展示流程图标题和放置一些功能按钮的操作栏,这些按钮除了系统自带的外,还可由用户自定 义。如果初始化中设置不要左边工具栏和顶部的操作按钮,则该UI就变成了一个流程图查看/跟踪器。二GooFlow设计器的工作区元素n&wFlow 1Q E H 3 空色开始节点、结束节点为圆形,复合节点是绿色,其余结点均是淡蓝色圆角矩形,双击节点中的文字,可直 接进行编辑;转换连线和直接和中段可上下移动的折线、中段可左右移动的折线共三种样式,双击线条可直接编辑线条 的文字说明内容;分组区域需要左下角的开关被按下后才可编辑,有四种随机颜色,点击左上角的圆形图标后可改变颜色, 双击文本可直接编辑。节点被选中时的样子:Q node-3*连线被选中时的样子:分组区域变为可操作时的样子:三、GooFlow类的构
4、造函数function GooFlow(bgDiv,property)传参:bgDiv: JQUERY对象,要渲染的DOM,必须含有ID。Property 是详细的初始化参数: width: UI 的宽度;height: UI 的高度;initNum:计算默认ID值的起始SEQUENCE,默认不填时为1;haveHead: BOOL 值,是否需要展示标题及顶部按钮的顶部栏;initLabelText:初始化时标题的内容,默认不填时为newFlow_1;haveTool: BOOL 值,是否需要左边的工具栏(这决定了渲染完成后是编辑模式还是纯浏览模式) useOperStack: BOOL值,决定了是否要用事务序列管理工作区内的操作事务,选TRUE的话, 将开启正常使用撤销undo和重做redo的功能,该设定只在可编辑状态时有效。toolBtns: 一个数组,决定了左边的工具栏中,除了基本的结点连线按钮图标外,还有哪些类型 的结点;具体写法如:rtask,node,chat,state,plug。数组中每个单元就是这些结点类型的 名称,可用系统中已给的,也可自定义,但自定义一个类型nam
《gooflow设计器API说明书》由会员cl****1分享,可在线阅读,更多相关《gooflow设计器API说明书》请在金锄头文库上搜索。

人教新版四年级语文上册一字多义的解释

登山体育活动策划方案(4篇)

大专生自我鉴定100字【30篇】.docx

2023年的骨干教师培训计划标准模板(4篇).doc

2023年融媒体中心网络宣传周活动总结范文.doc

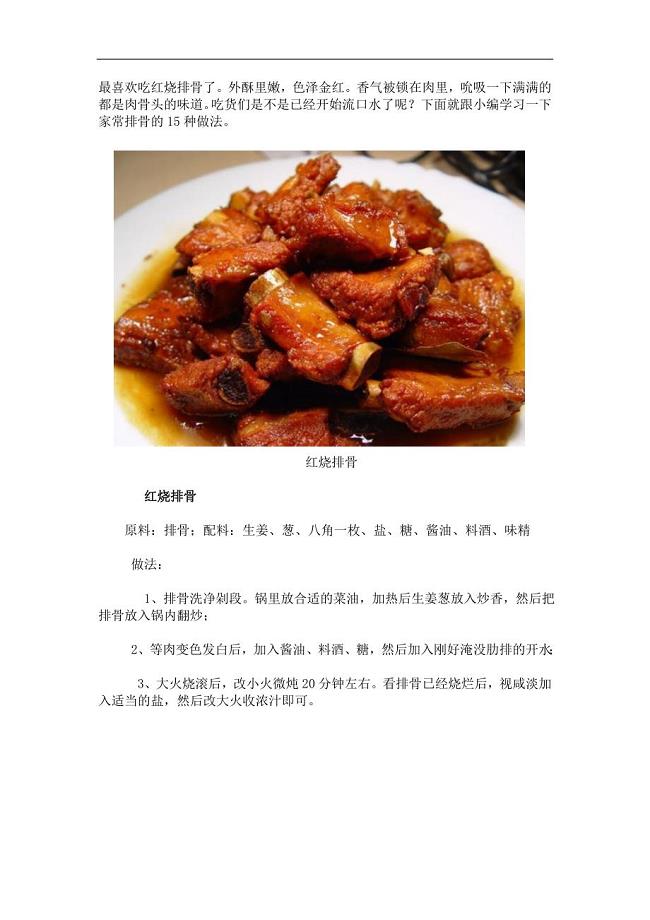
排骨的美味做法.doc

治疗小孩咳嗽的办法.doc

物联网下一个一万亿产业.doc

自愿离婚协议格式范文(四篇).doc

2015年体育特长生训练计划

2023年银行业务技能大赛点钞能手心得体会.docx

好用的装修合同三篇

怎样泡脚能去湿气呢

放炮事故应急救援预案(3篇)

苏教版七年级上生物期末考试总复习提纲.docx

幼儿园保健室工作计划(四篇).doc

喜欢吃的牛肉做法.doc

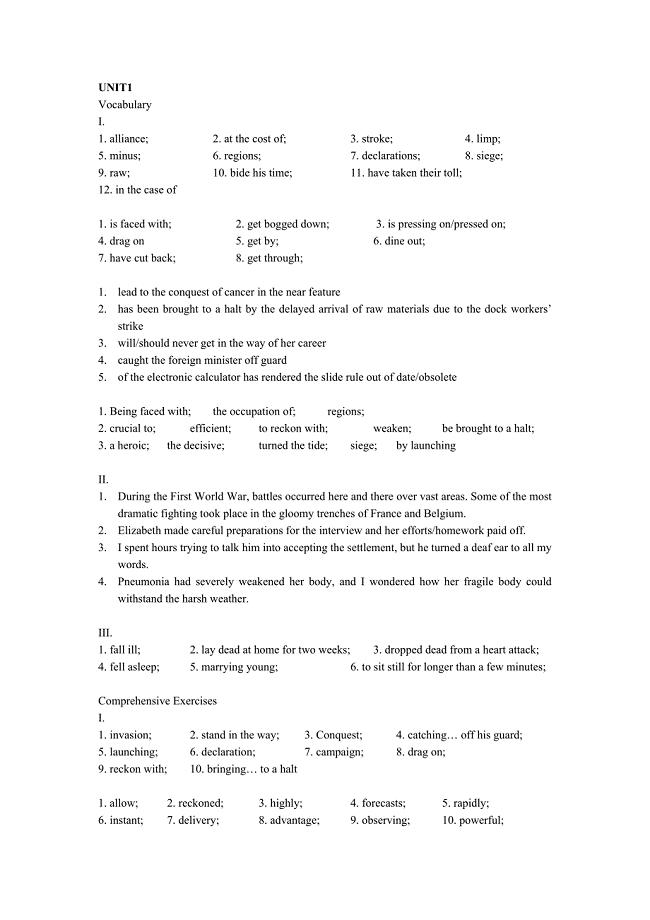
综合教程4学生用书课后习题答案Unit1-2.doc

有关学习计划四篇

-日语中日家庭教育の対比研究.doc
 【施工管理】架空线路类施工技术措施分析
【施工管理】架空线路类施工技术措施分析
2023-03-13 20页
 事态升级处理流程
事态升级处理流程
2022-09-26 6页
 【施工方案】某施工现场临时水电施工方案_secret58156
【施工方案】某施工现场临时水电施工方案_secret58156
2023-03-11 22页
 计算机科学与技术学院暨软件学院专业准入实施细则
计算机科学与技术学院暨软件学院专业准入实施细则
2024-02-09 6页
 协议名称解释
协议名称解释
2022-09-24 4页
 丰田公司的供应链管理
丰田公司的供应链管理
2023-12-19 5页
 【整理版施工方案】简单钢结构施工方案86108
【整理版施工方案】简单钢结构施工方案86108
2023-12-16 14页
 信息化管理制度
信息化管理制度
2022-10-02 48页
 商品混凝土工程施工方案
商品混凝土工程施工方案
2022-08-04 10页
 【资料】外墙保温监理细则
【资料】外墙保温监理细则
2024-03-12 11页

