
后台框架讲解
4页1、1. 首先,各位先看看右边这张图片,将利用这张图来做解释,这样子,讲起来可能会清楚一些。 我们可以看见,右边的这个图片,一共分为 1 、 2 、 3 三个框架,每一个框架,各有其显示的內容分别是 a.htm、b.htm、c.htm 三个文件。然而左下角的那个 index.htm 是做什么用的呢? 2. 原来,左下角的这个文件 index.htm,就是要告诉浏览器,我们要将页面分割成这样,也就是说,所有Frame的标签,其实都只放在 index.htm 这个文件里。3. 这样明白了吧!总之,你要分割几个框,就一定会有几个对应的html 文件。开始分割1. 分割窗口可是一门学问,要分割也是要一步一步来的。看看刚刚那例子,想像页面是一个蛋糕,你要怎么割,才能割成那样呢?原始代码显示结果 框架制作 2. 各位会发现,奇怪,在上面的语法中,怎么没看到 标签呢?呵呵.没错,它已经被将要加进去的 标签給取代了!也就是说,如果我们要分割页面,就要先用标签告诉浏览器:我要开始分割了!此时, 是派不上用场的,所以躲到一旁凉快去了!3. 现在开似乎动手分割看吧!我们先将页面分成左右两边,如下图:原始代码显示
2、结果 框架制作 4. 在中,我们要告诉浏览器到底是要左右分(COLS)?还是上下分(ROWS)。一开始我们是左右分,所以我们写成FRAMESET COLS=120,*。COLS=120,* 就是说,左边那一栏强制定为 120 px,右边则随浏览器大小而变。除了直接写px数外,我们也可以用百分比来表示,例如COLS=20%,80%也是可以的。5. 然后,再将右边的框窗再分割成上下两个页面。如下图:原始代码显示结果 框架制作 6. 看见了没?原本的 在第 3 点的语法中)被另一组取代了!所以要注意!第二组是被第一组 包围起来的!7. 不知不觉就大功告成了,其实只要将最后完成的那些语法存成 index.htm,然后再准备三个文件 a.htm 、b.htm 、c.htm 那么就完工了!当然,这是一个最好的分割法,再将一些进阶的标签在下面一一说明。其他标签参数说明:例子 : 1. COLS=120,* 就是垂直切割页面啦!你可以一次切成左右两个页面,当然也可以切成三个,很简单只要写成 COLS=30,*,50 (数字随便你自己调整!),依此类推,四个以上当然就是四组数字了! 2. ROWS=12
3、0,* 就是橫向切割页面,也就是将页面上下分开,切法同上。 3. FRAMEBORDER=0 设定框架的边框,其值只有 0 和 1 , 0 就是不要边框, 1 就是要显示边框。边框是无法调整粗细的。 4. FRAMESPACING=5 表示框架与框架见的保留空白的距离,以免看起来太挤。例子 : 1. SRC=a.htm 设定此框架中要显示的网页名称,每个框架一定要对应一个网页,否则就会产生错误,这里就是要您填入对应网页的名称。(如果该网页在不同目录,记得路径要写清楚)2. NAME=1 设定这个框架的名称,这样才能指定框架来作连接,所以一定要设定啊!当然名称随你高兴取名。 3. FRAMEBORDERr=0 设定框架的边框,其值只有 0 和 1 , 0 就是不要边框, 1 就是要显示边框。边框是无法调整粗细的。4. SCROLLING=no 设定是否要显示滚动条,YES是要显示滚动条,NO是无论如何都不要显示,AUTO是视情況显示。 noresize5. noresize 设定不让使用者可以改变这个框框的大小,如果没有设定这个参数,使用者可以很容易的拉动框架,改变其大小。 6. marginhight=2 表示框架高度部份边缘所保留的空间。 7. marginwidth=2 表示框架宽度部分边缘所保留的空间。其他标签1. 使用方法:请换有支持Frame功能的浏览器标签解释:有些浏览器版本较低,无法显示Frame的功能,因此,就要使用此标签,让这些人知道,该换换浏览器了。或者,你也可以在这标签中,写上沒有Frame语法的网页标签,那么,没有支持Frame功能的浏览器,便会自动显示没有Frame语法的网页。2. target=框架名称使用方法: 显示內容标签解释:常常有一个情況是,我想在框窗 1 的地方按下连接,但是希望他的内容出现在框架 3 中(请参照上面那个图),那应该如何写呢?就像上面加个 target=框架名称 就行啦! 3. target=_top使用方法:网页教学网标签解释:有时候,在框架里面连接到别的站,却发现,新连接的这个站,竟然被框架包住了,不但难看,而且可能会吃上官司!所以,这时候你必需加入 target=_top这个参数,那么,这个新连接到的网站,就会重新占据整个浏览器了!
《后台框架讲解》由会员s9****2分享,可在线阅读,更多相关《后台框架讲解》请在金锄头文库上搜索。

培训加盟协议书

模块五企业组建剖析

新版外研版七年级英语上册Module10SpringFestival模块检测

关于加快总部经济发展做强国家中心城核心功能支撑的意见

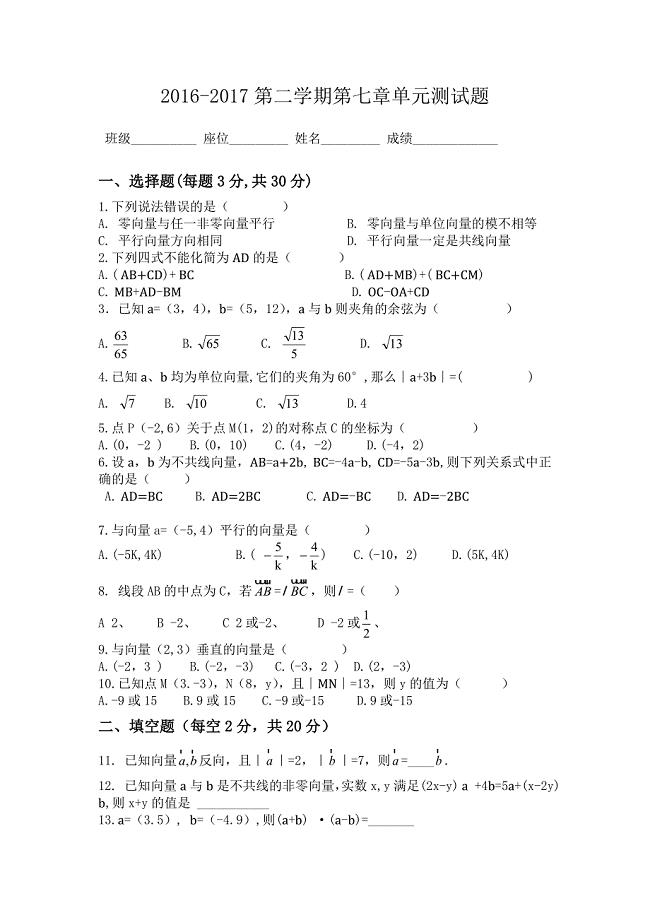
平面向量单元测试题

公司借款用于生产协议书参考样本(8篇)

开学典礼老生代表发言稿

2022年操作工试用期转正工作总结

云南省国民经济和社会发展统计公报云南省统计局云南日报0412第6版

幼儿园小班体育领域活动方案范本(三篇)

日记作文美好的一天

拖动系统课程设计汇本报告

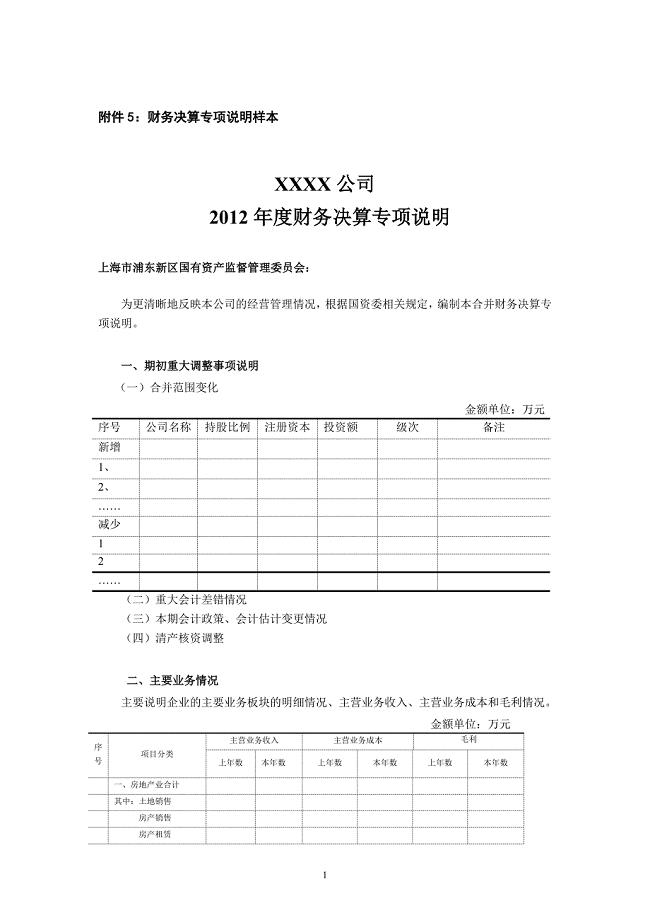
财务决算专项说明

信息技术应用能力提升培训总结(2篇).doc

某地产项目前期物业服务合同范本

2022年工厂车间员工个人工作计划

某区房地产市场分析报告

初二生物下学期月考考试试题

公关策划实训

智慧校园高校大数据解决方案高校大数据整体解决方案
 2022年护理实习个人总结
2022年护理实习个人总结
2023-03-12 31页
 《城南旧事》读后感通用15篇
《城南旧事》读后感通用15篇
2023-11-07 6页
 中学知识产权宣传周活动方案(精选6篇)
中学知识产权宣传周活动方案(精选6篇)
2023-05-08 15页
 2022医院个人年度总结
2022医院个人年度总结
2023-02-09 6页
 关于三下乡实习报告四篇
关于三下乡实习报告四篇
2023-05-19 9页
 特种机械安全管理
特种机械安全管理
2022-09-26 5页
 冬至节的节日风俗简介
冬至节的节日风俗简介
2023-03-05 2页
 个人实习工作总结15篇
个人实习工作总结15篇
2023-10-26 52页
 2022年综合部工作计划集锦六篇
2022年综合部工作计划集锦六篇
2022-12-05 19页
 《少年闰土》教学设计
《少年闰土》教学设计
2023-05-27 87页

