
Flash动画制作实训指导书(12-13-2)
7页1、无锡商业职业技术学院Flash动画制作实训指导书实训一 二维基本绘图一、目的要求:1掌握绘图工具和填充工具的使用方法,掌握对基本对象进行变形等操作;2掌握创建特殊效果的图形。二、实训内容:用几何图形与绘图工具绘出七星飘虫。三、实训步骤:1.创建Flash文档,并命名为“七星飘虫.fla”:“文件”“新建”,在打开的对话框中选择“常规”“Flash文档”,选择“确定”。然后保存为“七星飘虫.fla”。2.使用“椭圆工具”画一个椭圆,打开“混色器工具”,将“填充样式”设为放射状,选择从红色到黑色的过度。选择“填充变形工具”单击刚填充的颜色。用鼠标分别按住改变填充色形状的手柄和改变渐变半径的手柄里推外拉、上下左右进行调整,并重命名为“渐变圆”。3.插入一个图层名为“线条”,画互相垂直的直线,分出瓢虫的头部和身体的左右部分。4.插入一个图层名为“斑点”,用椭圆工具画七个黑色斑点。5.插入一个图层名为“光亮”,在上半部分画一椭圆表现光亮部分,其填充样式为线性,颜色设置左边为浅灰色,Alpha为100%,右边色块为深灰色,Alpha为0%。单击“填充变形工具”出现两条平行的直线。用鼠标按住它的中心
2、点,拖动中心点调节渐变色的中心位置,向下移一点,使上面浅灰色部分显示较多。6.插入一个图层名为“触角”,画出触角。保存文件,查看动画效果。实训二 制作空心外框文字一、目的要求:1.会创建文字、设置文字属性;2.掌握分离文字、描边的方法;3.将线条转换为填充。二、实训内容:实现漂亮的空心外框文字效果,要求文字和外框之间是空的。三、实训步骤: (1)新建Flash文件,设置文档尺寸为350像素120像素。(2)选择工具栏文字工具T,将文本工具“属性”面板中的“字符”选项区中的“系列”设置为“隶书”,“大小”设置为“80点”,“颜色”设置为“蓝色”,如图3-34所示;在工作区中单击,然后输入文字“空心外框”。(3)将文字执行两次Ctrl+B快捷键,将文字打散成形状。(4)选择墨水瓶工具,将笔触的厚度设置为2.5,颜色设置与文字颜色不同,在这里使用黑色,如图3-35所示。单击文字边缘,可以看到文字被描上了一道边,如图3-36所示。图3-34 文本工具“属性”面板中的“字符”选项区图3-35 墨水瓶工具“属性”面板设置(5)用鼠标选中新描的边,如图3-37所示,在执行“修改”-“形状”-“将线条
3、转换为填充”命令,转换线条为填充。(6)在选择墨水瓶工具,选择和文字相同的颜色,给文字重新描边,如图3-38所示。(7)选择黑色的线条,按Delete键删除所选内容,如图3-39所示。图3-36 给文字描边图3-37 选中新描的边图3-38给文字重新描边图3-39 删除所选内容实训三 变脸效果一、目的要求:1要求会导入元件,对元件定位;2会创建关键帧,使用色彩效果Alpha。二、实训内容:1不同元件之间的变换,实现变脸效果。三、实训步骤:1)新建一个Flash文档,尺寸用默认550像素400像素,将“素材第4章01.jpg”及“素材第4章02.jpg”文件导入库,并将它们转成图形元件,分别取名“笑”与“怒”。2)把“库”中“笑”元件拖到舞台,在“属性”面板中设置其位置为X:230,Y:150,按F6键在第30帧处插入关键帧。3)在第31帧处插入关键帧,将舞台上的“笑”元件删除,吧“库”中“怒”元件拖放到舞台,设置其位置为X:230,Y:150,如图4-57所示。在第60帧处插入关键帧。 图4-57 设置“怒”元件位置4)在第1帧处单击“笑”元件,在“属性”面板中,设置“色彩效果”为“式
4、样”。选择Alpha,值设为100。5)在第30帧处单击“笑”元件,在“属性”面板中,设置“色彩效果”为“式样”。选择Alpha,值设为20。6)在第31帧处单击“怒”元件,在“属性”面板中,设置“色彩效果”为“式样”。选择Alpha,值设为20。7)在第60帧处单击“怒”元件,在“属性”面板中,设置“色彩效果”为“式样”。选择Alpha,值设为100。8)在第130帧和第3160帧之间创建补间动画,如图所示。 创建“笑”和“怒”元件的补间动画9)按Ctr1+Entenr快捷键测试动画效果。实训四 提示按钮一、目的要求:1了解元件、实例和库 ;2掌握创建图形元件、影片剪辑以及按钮元件制作方法。二、实训内容:通过调用公用库的按钮元件制作提示按钮效果,要求熟练掌握公用库元件的使用。三、实训步骤:1.新建一个“提示按钮.fla”文档.2.绘制舞台背景:打开“混合色”面板,设置填充颜色为线性,右击右上角功能菜单按钮,执行“添加样本”命令,向“颜色样本”添加刚设置的填充颜色,单击“矩形”“填充色”,绘制覆盖舞台大小的矩形。3.打开按钮公用库:“窗口”“公用库”“按钮”,打开“按钮”公用库,双击文
《Flash动画制作实训指导书(12-13-2)》由会员s9****2分享,可在线阅读,更多相关《Flash动画制作实训指导书(12-13-2)》请在金锄头文库上搜索。

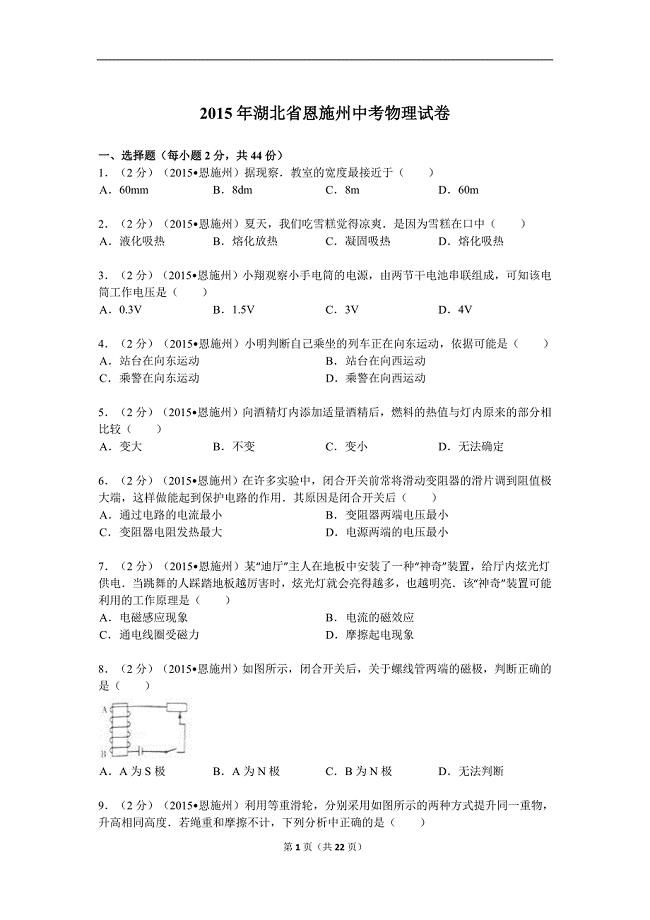
2015年湖北省恩施州中考物理试卷解析.doc

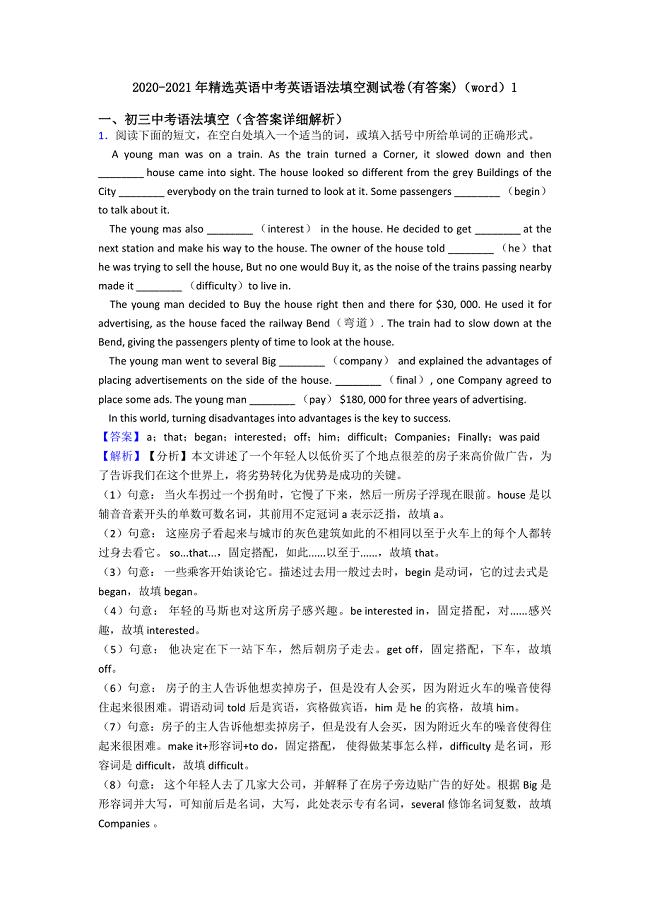
2020-2021年精选英语中考英语语法填空测试卷(有答案)(word)1.doc

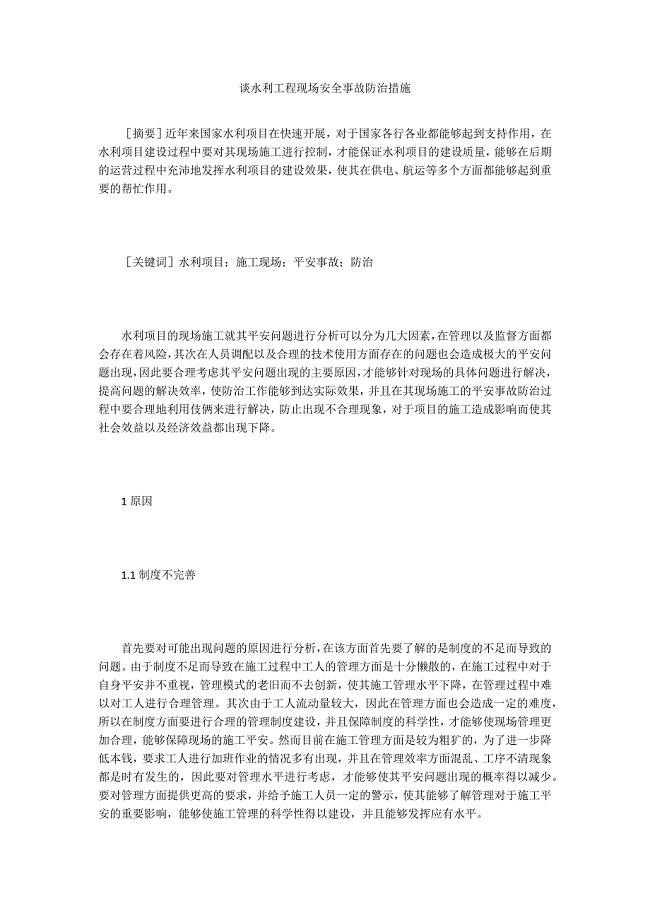
谈水利工程现场安全事故防治措施.doc

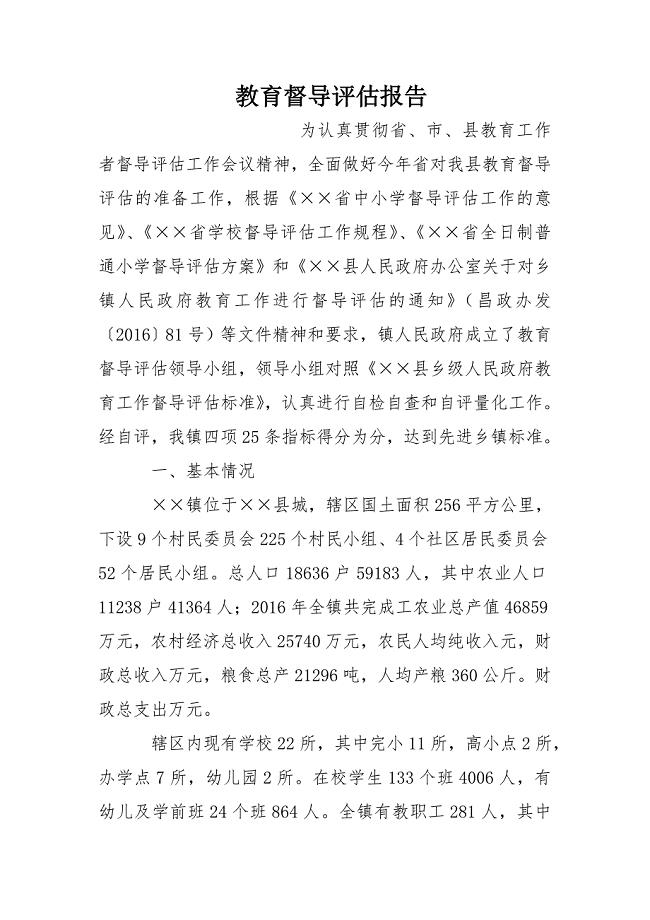
教育督导评估报告

一年级语文下册同音字归类.doc

转正的述职报告5篇

酒店绩效考核管理制度

关于实行厂内待业制度的规定

生物化学与分子生物学试题库完整

欧姆定律易错题集锦-名师教育.doc

膜片钳问题解答.doc

语文:七年级上册第27课-皇帝的新装-导学案(人教版).doc

大冶矿产资源简介

2022八年级语文教学总结汇编九篇.docx

培训班教师工作职责(共4页)

T梁制架施工组织设计

【最新】江西省南昌市高三第一次模拟测试语文试题及答案

2023年学校德育工作总结

教官军训总结5篇.docx

毕业聚会活动方案.doc
 船舶安全检查记录表
船舶安全检查记录表
2022-09-10 2页
 对照党章党规找差距研讨发言提纲.docx
对照党章党规找差距研讨发言提纲.docx
2023-01-25 3页
 渗漏修补专项施工方案.doc
渗漏修补专项施工方案.doc
2023-05-15 6页
 完整版)公文筐测试题目+参考答案
完整版)公文筐测试题目+参考答案
2023-03-08 15页
 铣削机械加工工艺工装夹具课程毕业设计外文文献翻译@中英文翻译@外文翻译
铣削机械加工工艺工装夹具课程毕业设计外文文献翻译@中英文翻译@外文翻译
2023-07-03 9页
 ERCP流程--精选文档
ERCP流程--精选文档
2022-08-23 8页
 吸盘电磁铁原理.doc
吸盘电磁铁原理.doc
2022-12-28 24页
 2019年县地方海事处关于安全环保巡航巡查工作计划.docx
2019年县地方海事处关于安全环保巡航巡查工作计划.docx
2023-06-03 8页
 通用申报表(税及附征税费)
通用申报表(税及附征税费)
2023-12-11 8页
 eda拔河游戏机课程设计报告
eda拔河游戏机课程设计报告
2024-02-10 11页

