
扁平和简约的兴起
5页1、扁平和简约的兴起扁平和简约的兴起 By markgloom 核心提示 本文梳理了设计风格由 3D、拟物到扁平、简约的变化原因,同时也讲述了一些设计要点。 编辑注记:本文编译自 Flat And Thin Are In,梳理了设计风格由 3D、拟物到扁平、简约的变化原因,同时也讲述了一些设计要点。 正在发生的转变 人们的观念是如何从对物质纹理、倾斜的光影、下拉阴影的喜爱转变到扁平色彩和简单排版上来的?其中有许多因素,但显然这几点是主要的。 信息过载 我们现在几乎无时无刻不在互联网上,随时随地接受大量信息,需要我们去评估其价值,过滤不重要的,或者创造新的内容。这些都给我们造成大量负荷。尤其是现在小屏幕设备流行,致使我们更需要减少过度繁杂元素的交互界面设计。 简单是一种趋势 现在许多颠覆性的网页应用和服务都专注在少量的功能和特性上,这一趋势也使一些传统上提供大而全功能的开发者也开始专注于功能简单的“轻应用”上。简单的应用也就意味着简单的交互界面。 又一次,内容为王 大量新的设备和技术涌入市场,我们也开始热衷于思考科技能为我们带来什么,我们又能怎样推进它的发展。这就导致了人们对内容本身的关注的
2、回归。媒体资源的消费,无论是文字、音乐还是视频,很显然是我们面对数码设备的主要活动内容,当你专注于其中时,肯定不希望被无关的界面元素打扰。 科技素养的提高 智能手机和平板提高了人们操作科技产品的能力,过去,如果屏幕少了个按钮,人们就会束手无策。但现在,人们更愿意去尝试各种微妙的交互方式。触控操作正在流行,过度的视觉指示也显得没那么必要了。 技术本身的影响 许多软件都受其运行平台的限制。屏幕尺寸、像素密度也受到设备硬件条件的影响。一个简约的界面需要有限的设计元素,这意味着每一个元素都要发挥作用。排版布局和字体粗细在一定程度上决定了扁平设计的美观和易用性。 随着屏幕尺寸和像素密度在不断增加,更细、更小的样式也能有更佳的清晰度。当然, 对 font-face 的支持也为注重排版的简约设计提供便利。 响应式设计 随着各种像素密度的联网设备的普及,交互界面变得更需要强调适应其变化,响应式设计也就孕育而出。虽然响应式设计并没有风格上的固定的要求,但扁平的交互界面显然比其它样式要更容易处理。 最佳实践 好了,停止理论上的唠叨,让我们看看实践上的操作吧。设计一个有效的简约风格并不容易。当你丢掉那些花哨
《扁平和简约的兴起》由会员鲁**分享,可在线阅读,更多相关《扁平和简约的兴起》请在金锄头文库上搜索。

单克隆抗体在治疗肿瘤方面的运用综述

高考化学考点20硫酸工业

【改】深基坑开挖专项施工方案(专家论证)

《旅游景区服务与业务管理》试题一、填空题 1、一个有一定

几种典型客户类型及应对技巧

职校班主任的年度工作自我总结

石材幕施施工组织设计

中式面点师国家职业技能标准

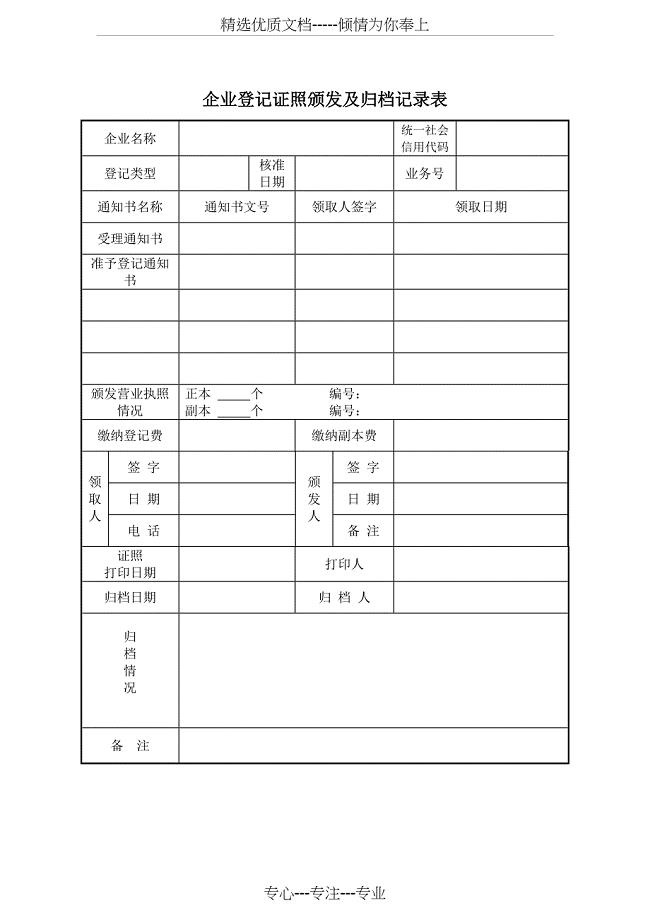
2017最新:企业登记证照颁发及归档记录表

幼儿园小班科学教案多篇

专业技术人员创新能力培训与提高章节测验和在线考试

各人员任命书_施工员质检员等

九年级物理内能优质课教案

小学生入学情况调查

郑州大学现代远程教育多媒体技术与制作课程学习指导书兼答案

水利水电认识实习报告范文

二年级下英语口语测试

东北师范大学22春《青少年心理学》离线作业二及答案参考90

2023员工试用期转正个人工作总结(15篇).doc

2022年国税局普法宣传工作总结范文
 《施工组织设计》土建、主要项目一览表新
《施工组织设计》土建、主要项目一览表新
2023-06-26 6页
 遂资高速公路绿化除草施工方案
遂资高速公路绿化除草施工方案
2022-12-17 9页
 高中新创新一轮复习生物通用版:课时检测七 物质跨膜运输的实例和方式 Word版含解析
高中新创新一轮复习生物通用版:课时检测七 物质跨膜运输的实例和方式 Word版含解析
2022-09-08 8页
 浅析会计师事务所完善质量控制的具体措施
浅析会计师事务所完善质量控制的具体措施
2022-11-16 18页
 (整理版)九年级物理第14章压强与浮力练习(无答案)人教新课标
(整理版)九年级物理第14章压强与浮力练习(无答案)人教新课标
2023-07-29 3页
 开业仪式及对接会费用清单
开业仪式及对接会费用清单
2023-05-01 5页
 【施工方案】模板专项施工方案(DOC 22页)
【施工方案】模板专项施工方案(DOC 22页)
2022-11-19 24页
 轮胎硫化车间节能的概念性计划(DOC 11页)
轮胎硫化车间节能的概念性计划(DOC 11页)
2023-04-23 18页
 邮政局物流仓储配送中心建设项目可行性研究报告(编制大纲)(DOC 15页)
邮政局物流仓储配送中心建设项目可行性研究报告(编制大纲)(DOC 15页)
2023-02-17 15页
 气体火焰切割工艺及参数
气体火焰切割工艺及参数
2022-12-21 8页
 2024年春江苏开放大学机械设计第3次作业答案
2024年春江苏开放大学机械设计第3次作业答案 2024年春江苏开放大学机器学习形考作业二答案
2024年春江苏开放大学机器学习形考作业二答案 2024年春江苏开放大学测试技术综合性大作业答案
2024年春江苏开放大学测试技术综合性大作业答案 2024年春江苏开放大学python程序设计形考作业1答案实验报告
2024年春江苏开放大学python程序设计形考作业1答案实验报告 2024春国开形势与政策大作业参考答案 二
2024春国开形势与政策大作业参考答案 二 2024年春季国家开放大学《形势与政策》形成性考核作业参考答案
2024年春季国家开放大学《形势与政策》形成性考核作业参考答案 2024春国开《教育法学》形考作业1至4试题
2024春国开《教育法学》形考作业1至4试题 国家开放大学2023秋《个人理财-厦门》大作业参考答案
国家开放大学2023秋《个人理财-厦门》大作业参考答案 国家开放大学《 生产与运作管理》形考任务1-5参考答案
国家开放大学《 生产与运作管理》形考任务1-5参考答案 2024年春国家开放大学《形势与政策》形考作业参考答案二
2024年春国家开放大学《形势与政策》形考作业参考答案二 2024年春国开《法治思想概论》形考作业参考答案
2024年春国开《法治思想概论》形考作业参考答案 国家开放大学《市场营销学》形考任务1-4参考答案
国家开放大学《市场营销学》形考任务1-4参考答案
