
基于Qt的俄罗斯方块的设计
17页1、-华北水利水电大学课程设计报告基于Qt的俄罗斯方块的设计课程名称: 嵌入式系统 学 院: 信息工程 专 业: 电子信息工程 姓 名: 杨斌 学 号: 202115616 同 组 人:202115601王跃宇 指导教师: *晓华 日 期: 2021 .7.8 摘要俄罗斯方块是个比较经典的小游戏,它实现由四块正方形的色块组成,然后存储在一个数组的四个元素中,计算机随机产生不同七种类型的方块,根据计算机定时器控制它在一定的时间不停的产生,用户根据键盘的四个方向键控制翻转、向左、向右、向下和空格操作,用信号和槽函数的关联来实现对按键事件的控制。然后程序根据这七种方块堆叠成各种不同的模型。 Qt在源代码级上实现了跨平台特性,极大的支持了跨平台通用软件的开发。Qt可以用同一个源程序在不同平台上编译,生成目标代码,并取得一样的运行效果,称为一次编写,随处编译,利用这种方法充分实现了程序的跨平台运行。这种基于源代码的跨平台特性不仅解决了性能的问题,而且可以发挥各个平台的优势,充分利用每个平台自身的特点;并且即可以在新环境下实现原有软件的功能和特点,减少开发费用,还可以改进原有软件的缺乏,增加新的需求,
2、从而提高软件的质量,延长软件生命期。本次设计用到的开发工具是Qt by Digia v4.8.4MinGw 4.8.2 OpenSource,操作系统是windows 10,C+为开发语言。关键词QT 槽函数 界面设计 算法 数组 程序设计. z.-摘要2关键词2引言 51、QT安装使用62、功能设计简介92.1 游戏功能92.2 设计思路103、游戏流程103.1 简述游戏运行流程103.2 运行流程图124、 功能实现134.1 Gui界面设计实现134.1.1 框图简述134.1.2 详细界面设计简述134.2 程序实现164.2.1 主要文件介绍164.2.2 初始化方块产生174.2.3 游戏进展阶段检测碰撞、旋转194.2.4 消除计分满行消除、计分205、运行结果216、课程设计总结22附录23程序代码23. z.-引言 Qt是跨平台的应用程序和UI框架。它包括跨平台类库、集成开发工具和跨平台 IDE。使用Qt,只需一次性开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序。 面向对像,Qt 的良好封装机制使得Qt的模块化程度非常高,可重用性较
3、好,对于用户开发来说是非常方便的。 Qt 提供了一种称为 signals/slots的平安类型来替代callback,这使得各个元件之间的协同工作变得十分简单。 俄罗斯方块是一款风行全球的电视游戏机和掌上游戏机游戏,它曾经造成的轰动与造成的经济价值可以说是游戏史上的一件大事。俄罗斯方块游戏可以说是随计算机的开展而开展,并不断推陈出新演变出各种类似游戏,深受广阔玩家喜爱。这个游戏有的简单,有的复杂,但其根本原理是一样的都是对运动的方块进展组合,来训练玩家的反响能力。俄罗斯方块最早还是出现在PC机上,而我国的用户都是通过红白机了解、喜欢上它的。现在QQ等游戏平台又将重新掀起这股让人沉迷的俄罗斯方块风潮。对一般用户来说,它的规则简单,容易上手,且游戏过程变化无穷,而在游戏平台上的对战模式更增加了它的娱乐性和挑战性,使用户既能感受到游戏中的乐趣,也给用户提供了一个展现自己高超技艺的场所。本设计利用数组作为方块的数据构造,提出一种用C语言和C+来实现的方法,实现根本的方块游戏功能,虽然不能实现联网对战功能,但是可以通过设计实现本游戏稳固所学知识,增强动手能力,了解并熟悉游戏软件的设计与开发过程。
4、1、QT安装使用1.1 QT安装 直接到QT官网.qt.io/download/下载QT,这里我们我们以后还要用到可以选择最新版本,用的是windows平台所以可以选择Qt 5.5.0 for Windows 32-bit (MinGW 4.9.2, 959 MB)(info)版本,下载完成后选择安装下面我们为了以前方便勾选所有的插件,安装完成后我们先不要运行需要在电脑配置里边添加变量,如下选择系统高级设置选择环境变量,在变量名path在变量名最后边添加QT安装的路径C:QtQt5.5.05.5mingw492_32注意:mingw492_32是QT安装的地方。至此,QT才可以完全的使用进展课程设计。2、功能设计简介 条目 说明 设计名称基于QT设计的俄罗斯方块 设计目的实现俄罗斯方块游戏的运行 界面需求背景自定义图片、布局自定义、方块颜色变换、方块下落变形 方块形状需求随机产生7种形状方块、实现变形 键盘处理事件需求方块下落时,可通过键盘方向键上、下、左、右、空格键对该方块进展向上(变形),向下变形、向左、向右、向下移动。 鼠标处理事件需求鼠标右键点击界面相应按钮可以实现开场、暂停、
《基于Qt的俄罗斯方块的设计》由会员夏**分享,可在线阅读,更多相关《基于Qt的俄罗斯方块的设计》请在金锄头文库上搜索。

肛肠疾病中医辨证论治

收文管理办法

名师工作室“送教下乡”活动总结

辅导员工作计划实用范文三篇

高三英语教师教学计划(二篇).doc

净身出户离婚协议书二则范文(五篇).doc

XX年上半年工作总结(消防大队)

主体结构实体检测方案

经理的述职报告10篇

幼儿园劳动节活动方案范文(6篇).doc

2022年一次不同寻常的考试作文3篇

说谎时的肢体语言

机械成孔灌注桩施工设计方案

建筑业标准劳动合同

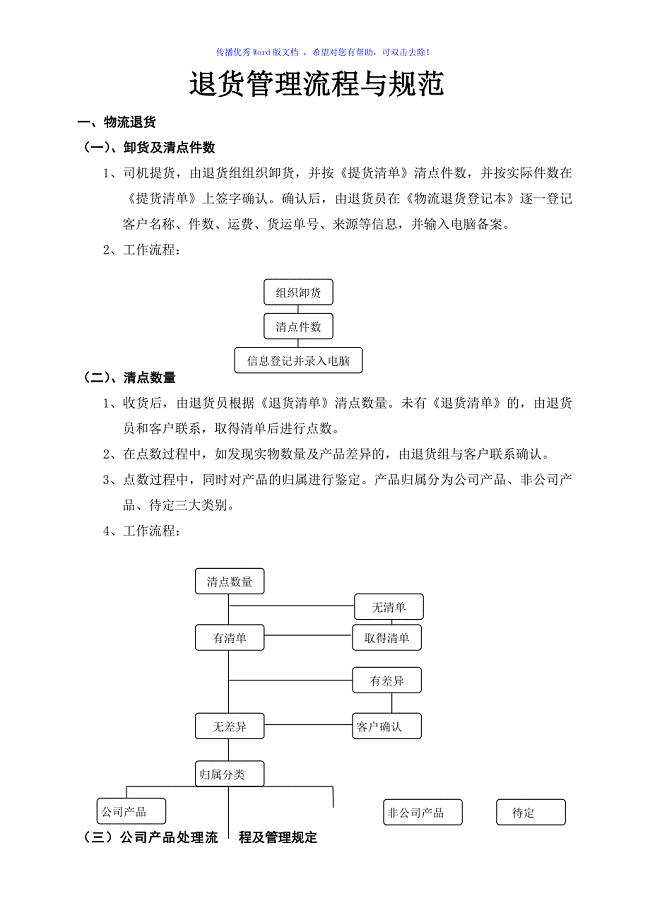
退货管理流程与规范Word编辑

师范生教育实习报告范文1000字

街道消防宣传“四进”工作实施方案(三篇).doc

应聘财务工作自我评价

北京师范大学21秋《战略人力资源管理》平时作业2-001答案参考62

乘法中的简便计算(新课标)
 检验索赔不可抗力与仲裁
检验索赔不可抗力与仲裁
2023-11-08 21页
 2022年煤矿井下爆破资格考试模拟试题(100题)含答案第57期
2022年煤矿井下爆破资格考试模拟试题(100题)含答案第57期
2023-11-23 12页
 轨道施工步骤(53)
轨道施工步骤(53)
2023-10-05 6页
 某公司财务管理方案实用制度
某公司财务管理方案实用制度
2023-11-15 48页
 平面向量的数量积13793
平面向量的数量积13793
2023-11-23 7页
 XX食品集团的工作说明书
XX食品集团的工作说明书
2023-05-29 15页
 最新天猫商城alidik旗舰店运营规划
最新天猫商城alidik旗舰店运营规划
2023-01-03 15页
 【精品】高考地理总复习 限时规范特训:37
【精品】高考地理总复习 限时规范特训:37
2022-08-20 5页
 电梯施工组织方案无脚手资料
电梯施工组织方案无脚手资料
2022-07-19 13页
 围棋习题练习3
围棋习题练习3
2023-05-04 17页

