
网站设计实训报告范文
10页1、附录1:设计报告封面湖南娄底职业技术学院web网站设计课程设计报告设计题目: 个人网站 系 部: 电子信息工程息 专 业: 网络技术 学生姓名: 黄永凤 学 号: 0109起迄日期: 年 月 日 年 月 日指导教师: 罗金铃 教研室主任: 一.网站的需求分析对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。二.系统实现所需要的软件网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP三、网站设计的思路网站拓扑图构画从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的, 下面是我个人网站的结构图:四、系统功能模块的实现过程个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。本人经过需求分析、
2、和可行性的管理方式进行了前台设计与后台管理。通过数据库的创建与连接实现了人机交互功能。1个人首页功能模块功能的实现过程个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。给我留言,必须通过先登陆或先注册才能进行留言。底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。(1).个人首页导航功能实现介绍个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、 我的聊吧、给我留言、友情链接。它们都采用“行为”中“交换图像”。如图3-1所示。图3-1首页导航(2).个人首页公告栏功能实现过程公告栏的功能主要是对于浏览者现设计的。当浏览者进入首页时就可以看到分告栏中的信息。主要用于提示和建议如何进行合法访问和主人的一些个人小要求。如图3-2所示。图3-2 本站最新公告栏本站最新公告栏中的信息当鼠标经过时就停止,当鼠标移开时又开始流动。其功能的实现主要是通过以下代码:(3).留言板功能实现过程设计一个留言板作为和浏览者交流的纽带,这样可随时掌握浏览者的相关信息和最新动态。浏览者通过留言后
《网站设计实训报告范文》由会员夏**分享,可在线阅读,更多相关《网站设计实训报告范文》请在金锄头文库上搜索。

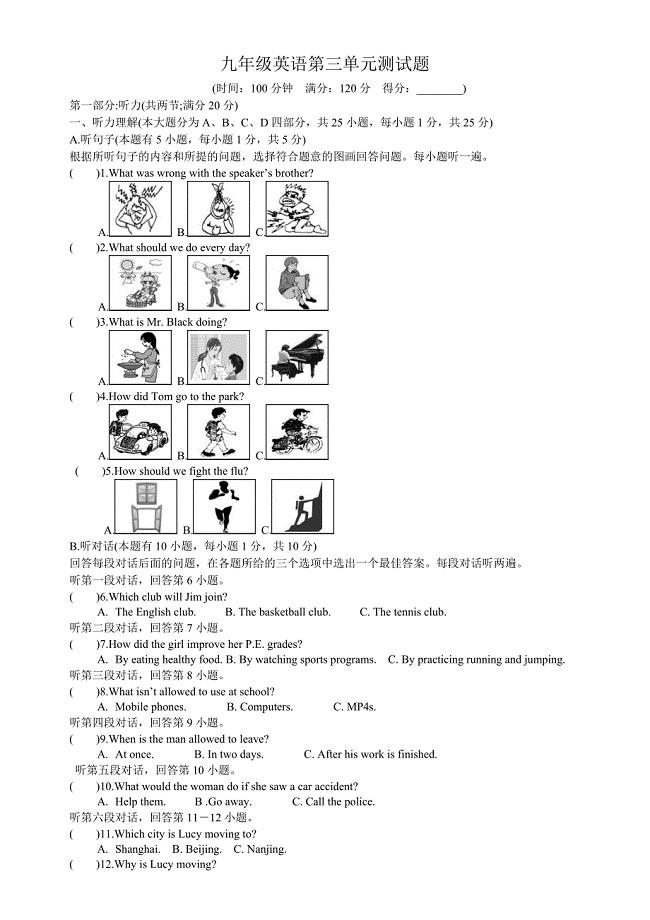
2018年人教版英语九年级第3单元试题

精细化管理工作总结范文(4篇).doc

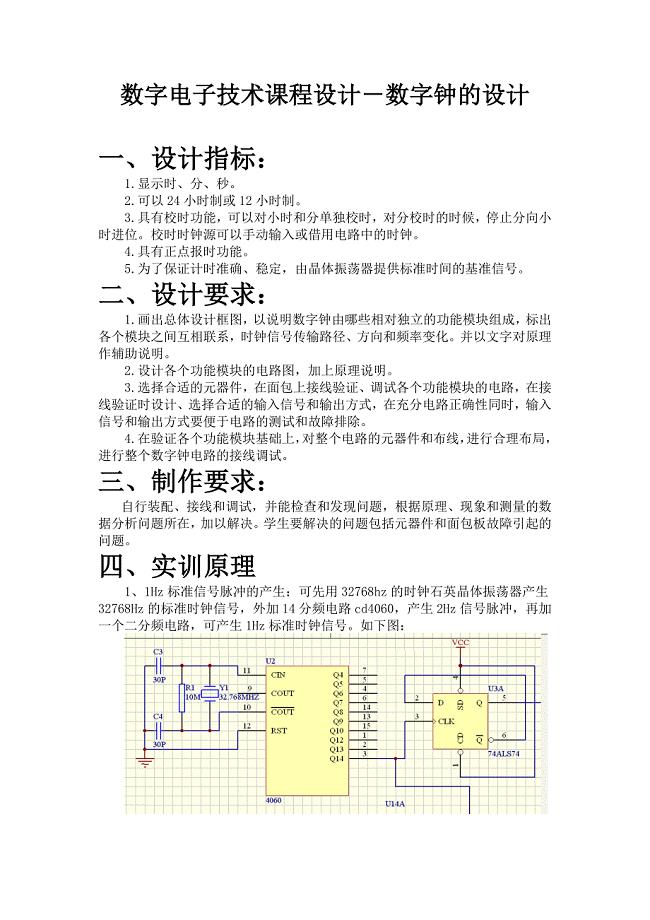
数字电子技术课程设计-数字钟的设计

反恐防暴安全主题班会教案

花样跳绳培训资料

质量管理先进工作者个人总结材料.doc

精选面试时简短的自我介绍汇总六篇

塑料造粒厂可行性报告

幼儿园校车安全应急预案【稻谷书屋】

安全保卫及柜台内控知识(柜台内控)

关于《呼兰河传》的个人观后感600字2022

大学生毕业自我鉴定范文集合十篇

同伴友谊质量量表

国际访问教授聘用协议(中英文对照)

认识一元以内的人民币教学设想

人教版六年级英语下册Unit2第一课时

防溺水安全教育班会的教案

公司企业ERP方案建议书

影片中国营长观后感心得体会

《中医体质学的临床应用》执业药师继续教育答案
 三联超市配送中心储存与拣货作业分析及优化
三联超市配送中心储存与拣货作业分析及优化
2023-01-13 25页
 国内生产总值与第一产业增加值的关系
国内生产总值与第一产业增加值的关系
2023-08-15 8页
 安全工程之安全生产培训考勤
安全工程之安全生产培训考勤
2023-03-21 3页
 涟水实验小学青年教师专业成长规划表
涟水实验小学青年教师专业成长规划表
2023-09-06 10页
 配电箱安装技术交底记录
配电箱安装技术交底记录
2023-01-13 7页
 注册建筑师应试指南-设备
注册建筑师应试指南-设备
2023-08-11 19页
 宁西铁路增建第二线工程基床施工监理实施细则
宁西铁路增建第二线工程基床施工监理实施细则
2022-12-15 22页
 广告项目计划书精选
广告项目计划书精选
2023-07-08 33页
 工程项目管理流程图
工程项目管理流程图
2023-12-06 19页
 小数计算练习题
小数计算练习题
2022-11-17 5页

