
android应用的界面编程
69页1、Android 手机开发,第2章 Android 应用的界面编程,第2章 Android 应用的界面编程,Android程序界面与View组件 Android 控制程序界面的三种方式 布局管理器 常见组件的使用方法 部分高级组件介绍,布局管理,ViewGroup、xxxLayout、Button、TextView、ImageView等都是UI组件; xxxLayout又可以作为容器使用。,Activity,Activity是一个应用组件,包含了一个可以和用户交互的显示界面。 一个应用程序可包含多个Activity, 其中有一个main activity,当运行程序时首先启动它。 Activity是一个类,继承自Activity类 每一个Activity都要在AndroidManifest.xml文件当中注册,2.1 Android 控制程序界面的三种方式,使用XML布局文件控制UI界面 google 推荐 findViewById() 在Java代码中开发UI界面 setContentView() 混合使用XML布局文件和Java代码 复杂界面中常用,XML布局文件是Android系统
2、中定义视图的常用方法 文件必须保存在res/layout目录中 XML布局文件的扩展名必须是xml XML的文件名必须符合Java的变量命名规则 每一个布局文件的根节点可以是任意的组件 布局文件的根节点必须包含android命名空间 组件标签需要使用“+id/stringvalue”指定ID ID值的必须符合Java的变量命名规范,使用XML布局视图,xmlns:android=“http:/ 需要创建一个Activity类的子类 必须实现onCreate()方法,使用XML布局文件控制UI界面,public class MainActivity extends Activity private TextView tv; Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv =(TextView)findViewById(R.id.textview1); ,视图(V
3、iew)是可视化的界面元素 也可以通过代码创建,视图概述,在Java代码中开发UI界面,/创建线性布局对象 LinearLayout mLinearLayout = new LinearLayout(this); setContentView(mLinearLayout); mLinearLayout. setLayoutParams(new LinearLayout.LayoutParams( LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); mLinearLayout. setOrientation(LinearLayout.VERTICAL); /创建文本控件对象 TextView tv = new TextView(this); tv.setText(“textview1”); LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams( LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT
4、); /将文本控件添加到线性布局容器中 mLinearLayout.addView(mTextView, mLayoutParams);,通过代码与XML布局结合进行混合布局 有时候存在一个容器中的子内容可变的情况 可以将类似模板的容器和各种可变子内容分别定义在XML中 通过代码进行主布局和子布局的动态整合 一个混合布局的过程示例 1、子布局的XML示例child.xml,代码与XML混合布局,通过代码与XML布局结合进行混合布局 一个混合布局的过程示例 2、主布局的XML示例main.xml,代码与XML混合布局,通过代码与XML布局结合进行混合布局 一个混合布局的过程示例 3、通过代码整合主布局和子布局,/在Activity中显示主布局 setContentView(R.layout.main); /动态加载子布局 View mBarView = View.inflate(this, R.layout.child, null); /找到box容器 LinearLayout mLinearLayout = (LinearLayout)findViewById(R.id.box); /
《android应用的界面编程》由会员小**分享,可在线阅读,更多相关《android应用的界面编程》请在金锄头文库上搜索。

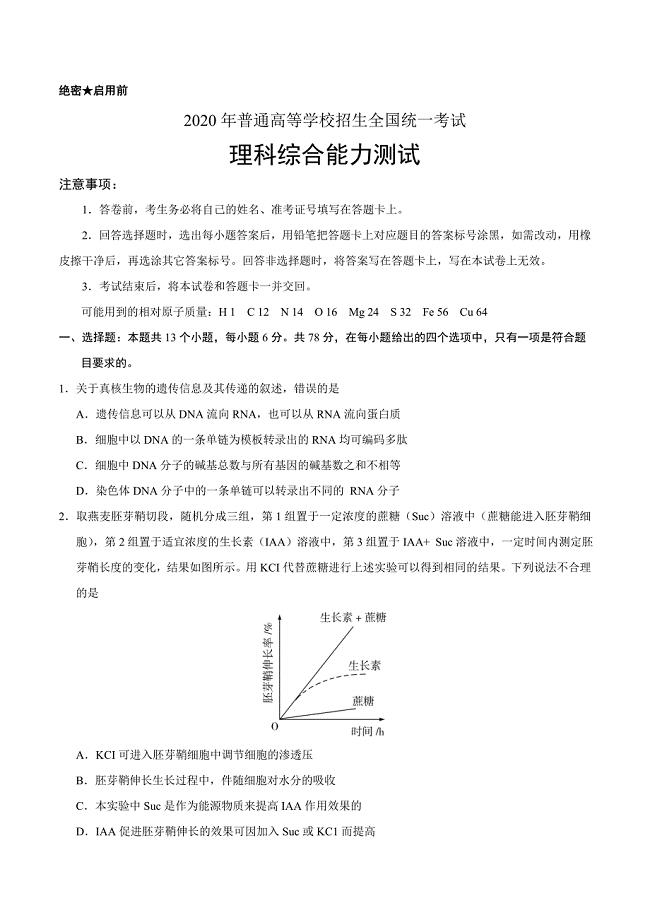
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 企业高效开会秘诀
企业高效开会秘诀
2024-01-31 15页
 管理者的职责认知
管理者的职责认知
2024-01-31 21页
 高效会议秘诀培训PPT
高效会议秘诀培训PPT
2024-01-31 37页
 项目管理流程(5大过程)
项目管理流程(5大过程)
2024-01-31 30页
 商业分析工具:战略分析与规划工具(精品)
商业分析工具:战略分析与规划工具(精品)
2024-01-31 22页
 商业分析工具:由商业问题到最终成果
商业分析工具:由商业问题到最终成果
2024-01-31 48页
 管理者的自我成长
管理者的自我成长
2024-01-31 32页
 项目管理流程培训PPT
项目管理流程培训PPT
2024-01-31 40页
 商业分析工具:销售数据分析方法
商业分析工具:销售数据分析方法
2024-01-31 31页
 会议管理知识
会议管理知识
2024-01-31 20页

