
制作电商海报五部曲
55页1、制作电商海报五部曲,电商海报五部曲,1-版面分割 2-版面布局 3-文案排版 4-配色 5-细节表现,版面分割,版式分割是指在有限的版面空间里用图形或图片把整个版面分割为2个或者多个部分(列如上下或左右)并分别在左或右配置人物或标题等,把构思与计划以视觉形式表达出来,这样会让你的设计更有创造性。,常见的版面分割,分割形式都是由直线构成、它让设计严肃、理性起来,但有时也显得呆板生硬。,倾斜分割让版面更具速度和动感 在运动/促销/游戏设计中常使用,倾斜的方向不同也会给人有下滑或上升的感受。,三角形是一个具有稳定性的形状,同时也具有一定的视觉引导。通常会给人时尚的、尖锐的、暴力刺激等感受,不同于尖锐三角形的圆形它外形光滑饱满会让人感觉可爱、灵动,让画面更有亲和力。通常在母婴、欢乐这种主题较为常见,分割在设计中的应用,通过对版面的分割并且采用了倾斜性的分割形式,然版面立刻活跃起来、更加有节奏感。另外通过2快几乎相等的面积的对比色配色更大的加大了画面对视觉的冲击。,上面的设计通过圆的外形来分割页面,文案和画面信息我们能知道这是有关于宝宝的促销设计。圆的外形更容易给人亲和力,使人更容易接纳。它的细
2、节更在于在于圆本身的细节把圆形更生动和具有层次感,而不单单只是一个简单的形状。,不规则的形状分割版面比单纯的几何形状分割更有创造力,它营造的氛围十足。,有分割,无分割,失去了对比、节奏感、氛围这些方面的视觉感受,有分割,无分割,采用三角形的分割形式让版面更具有刺激和对立的感觉,在失去了版面分割之后变成了普通的一个设计,总结,1-版面分割使设计有层次、活跃、节奏感 2-版面分割不单单只是几何形式 3-具象的物体分割版面会更具有趣味性和创造力,版面布局,将你确定需要放置的文案、人物、产品安排到版面上的某一块区域。另外可视化信息元素在版面布局上调整位置、大小,使版面达到美观的视觉效果。在布局过程中,我们可以遵循的常见原则,正常平衡亦称”匀称”,多指左右、上下对照形式。,注意,这里我们必须遵循突出重点、平衡协调的原则 归纳将内容分成几个区域,相关内容都聚在一个区域中。之后就按照你布局去寻找符合版面布局的方向、空间,比如人物的姿势、产品的的角度。 留白不要把海报排得密密麻麻,留出一定的空间,减少压迫感。,常见的版面布局,左右结构的布局,文字在左或右。它是在Banenr 版面布局中经常出现的,其主
《制作电商海报五部曲》由会员小**分享,可在线阅读,更多相关《制作电商海报五部曲》请在金锄头文库上搜索。

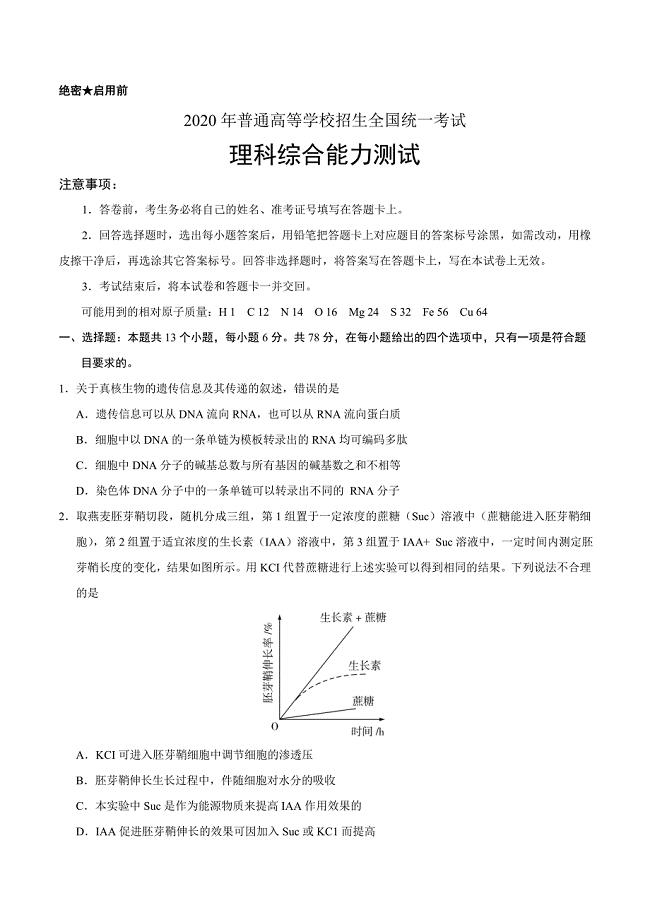
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 企业高效开会秘诀
企业高效开会秘诀
2024-01-31 15页
 管理者的职责认知
管理者的职责认知
2024-01-31 21页
 高效会议秘诀培训PPT
高效会议秘诀培训PPT
2024-01-31 37页
 项目管理流程(5大过程)
项目管理流程(5大过程)
2024-01-31 30页
 商业分析工具:战略分析与规划工具(精品)
商业分析工具:战略分析与规划工具(精品)
2024-01-31 22页
 商业分析工具:由商业问题到最终成果
商业分析工具:由商业问题到最终成果
2024-01-31 48页
 管理者的自我成长
管理者的自我成长
2024-01-31 32页
 项目管理流程培训PPT
项目管理流程培训PPT
2024-01-31 40页
 商业分析工具:销售数据分析方法
商业分析工具:销售数据分析方法
2024-01-31 31页
 会议管理知识
会议管理知识
2024-01-31 20页

