
flash-红星闪闪制作过程
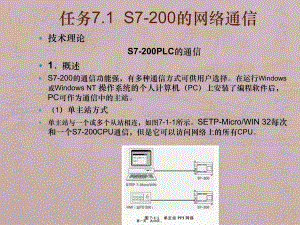
4页1、实例1红星闪闪制作步骤1、创建影片文档1) 文件|新建,在文档属性中设置场景大小为400*400像素,背景颜色为黑色。2) 将图层1重新命名为“背景图层”,使用矩形工具,在场景中绘制出一个400*400像素的无边正方形,用白色到黑色的放射状渐变色进行填充。3) 在属性面板中,设置这个正方形的x和y坐标都为0,这样可以使这个正方形背景图形正好对齐舞台。2、创建元件1) 执行插入|新建元件命令,新建一个图形元件,名称为“闪光线条”。选择工具箱中的线条工具,设置笔触颜色为黄色,在场景中画一条直线,具体参数设置如下:这里绘制的直线(宽)为200,(X)坐标为-200,(y)坐标为20。一定要这样设置,否则以下的步骤不能完成。2) 执行插入|新建元件命令,新建一个图形元件,名称为“闪光线条组合”,从库中将名为“闪光线条”的元件拖入新建元件编辑场景中,在(属性)面板中设置(x)为-200,(y)为20。单击工具箱中的任意变形工具,此时元件实例的中心出现一个小白点,它就是对象的“变形点”,按住鼠标左键将它拖动到场景的中心的“+”处。“变形点”在元件中心时的状态,以及“变形点”(中心点)已拖到场景中心
2、时的状态(这时线条上的中心不再是圆形小白点,而变成了一个方形小黑点)。3) 执行窗口|变形命令,打开变形面板,选中旋转,角度为15度,连续单击复制并应用变形按钮,在场景中复制出的效果。前面已经提到了,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条。4) 如果一定要用线条,可以将线条转化为“填充”,所以我们应该将线条转化为填充形状。在时间轴的关键帧上单击一下,选中全部图形,执行修改、分离命令,把线条分离,再执行修改、形状、将线条转化为填充命令,将线条转化为形状。5) 执行插入、新建元件命令,新建一个影片剪辑,名称为“闪光”。单击确定后进入新件元件编辑场景,接着把库里名为“闪光线条组合”的元件拖到场景中,使元件实例的中心点对齐场景中的“+”符号。在第30帧处添加关键帧,用鼠标右键单击第一帧,在弹出的菜单中选择创建补间动画,切换到属性面板,设置旋转为顺时针,旋转一周。6) 先复制场景中的“闪光线条组合”实例,然后新增一图层,选中第一帧,执行编辑|粘贴到当前位置命令,使两图层中的“闪光线条组合”实例完全重合,执行修改|变形|水平翻转命令,让复制过来的线条和第一层中的线条
《flash-红星闪闪制作过程》由会员n****分享,可在线阅读,更多相关《flash-红星闪闪制作过程》请在金锄头文库上搜索。

项目二财务管理价值观念

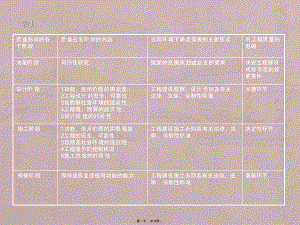
山东省安全生产风险分级管控与隐患排查治理信息化系统交流材料-2018.9.26

人教版高中地理必修3第一章地理环境与区域发展第二节《地理信息技术在区域地理环境研究中的应用》

第三章2房地产抵押贷款-固定利率抵押贷款

第八章工程质量法律制度

第25讲家庭电路与安全用电

餐厅点餐系统项目

项目7水箱水位控制

框架完整个人年度工作总结范文模板

科目名称-国土交通省

金融工程09课件

高校自主招生之结构化面试

房地产私募股权投资基金(PE)专题研究.

房地产基础知识培训2012

第一章食品检测技术基础知识

第10章网站设计与建设综合实例

第5章尝试迷人的机器人项目机器人灭火项目

自考英语二unit3

企业人力资源管理师第六章劳动法与劳动关系管理

第三章市场营销宏观环境分析
 幼儿园说课稿合集15篇(汇编)
幼儿园说课稿合集15篇(汇编)
2023-10-05 51页
 2023年实用的晚会主持词合集8篇
2023年实用的晚会主持词合集8篇
2022-10-18 25页
 2022年学校的辞职报告九篇
2022年学校的辞职报告九篇
2023-04-16 12页
 文创科技工艺美术数字设计与产业促进平台示范应用课题实施方案模版
文创科技工艺美术数字设计与产业促进平台示范应用课题实施方案模版
2024-02-01 31页
 2023课堂教学工作总结四篇【精选模板】
2023课堂教学工作总结四篇【精选模板】
2023-07-05 10页
 健康教育教研活动记录表
健康教育教研活动记录表
2023-01-22 50页
 可贵的沉默教学设计
可贵的沉默教学设计
2024-03-04 81页
 会计辞职报告范文(精选)
会计辞职报告范文(精选)
2023-06-15 15页
 罗必达法则应用研讨本科毕业论文
罗必达法则应用研讨本科毕业论文
2023-02-15 42页
 2023健康管理项目实施方案13篇
2023健康管理项目实施方案13篇
2023-07-19 33页
 2008年同等学力申硕机械工程真题及答案
2008年同等学力申硕机械工程真题及答案 2009年同等学力申硕动力工程及工程热物理真题及答案
2009年同等学力申硕动力工程及工程热物理真题及答案 2008年同等学力申硕动力工程及工程热物理真题及答案
2008年同等学力申硕动力工程及工程热物理真题及答案 2018九年级历史上册第二单元中古时期的欧洲和亚洲第6课西欧封建国家课件中华书局版
2018九年级历史上册第二单元中古时期的欧洲和亚洲第6课西欧封建国家课件中华书局版 硕士论文——船舶排放实船测试方法研究
硕士论文——船舶排放实船测试方法研究 新版小学英语三年级下Unit3-At-the-zoo-A-let's-talk说课稿
新版小学英语三年级下Unit3-At-the-zoo-A-let's-talk说课稿 食品安全监督抽检和风险监测工作规范 2015年国家药监局
食品安全监督抽检和风险监测工作规范 2015年国家药监局 保健食品原料手册(第二版)
保健食品原料手册(第二版) 三年级下册综合实践活动第2课工具王国探秘
三年级下册综合实践活动第2课工具王国探秘 预防艾滋病、梅毒和乙肝母婴传播工作实施方案(2021年)-新修订
预防艾滋病、梅毒和乙肝母婴传播工作实施方案(2021年)-新修订 中国电视艺术委员会公开招考8名工作人员模拟卷(第6次)
中国电视艺术委员会公开招考8名工作人员模拟卷(第6次) 安全带检测报告安全带检测报告精选八篇
安全带检测报告安全带检测报告精选八篇
