
《网页制作三剑客案例教程》-肖维明-电子教案 第2章
17页1、主 编:高志清 作 者:张 伟,中国水利水电出版社,网页制作三剑客案例教程,第2章 定义站点和网页的基本元素, 学习目标,掌握“创建站点的方法、如何编辑文本、如何制作超链接、如何在网页中插入图像和多媒体”等知识点。,u 制作网站前必做的一步定义网站 u 文本和项目列表 u 链接的应用 u 图像和多媒体, 学习内容,2-1 制作网站前必做的一步定义网站,2-1-1 定义网站,所谓的定义网站,就是在自己的计算机中创建一个文件夹,用来放置所有的文件,然后再将这个文件夹定义为站点。,2-1-2 在站点中编辑文件,网站站点建立完成后,就可以在站点中创建网页和存储文件夹了,我们可以通过下拉菜单中【编辑】下面的命令对对象进行复制、删除、命名等操作。,创建新文件,对文件名进行修改,2-2 文本和项目列表,文本和样式一样,统治着Web世界。在网页上输入、编辑、格式化文本是网络开发者的重要工作之一,Dreamweaver提供了必要的工具使用户能够尽可能干净利落地完成这些任务,本部分主要介绍了文本的使用方法。,我们首先进行网页标题的设置,网页标题就是在IE中网页左上角所显示的标题。,2-2-1 设置网页文档
2、属性,打开的网页文档,在【标题栏】中输入标题之后并进行确认,设置完成后按快捷键键对页面进行预览。,输入网页标题,预览效果,本节介绍修改文字字号、文字颜色等基本属性的方法。,2-2-2 文字大小颜色和对齐,更改字号,单击【属性】展开按钮,显示【属性】面板,如右图所示。在【属性】面板中单击【大小】下拉列从中选择所需字体。,修改文字颜色,选择文本之后,单击【属性】面板中的颜色块按钮,如下图所示。然后,从调色板中选择所需颜色即可。,在Dreamweaver中添加新字体,在【属性】面板的【字体】下拉列表中选择【编辑字体列表】项。如下图所示。,在出现的【编辑字体列表】对话框中,选择【可用字体】框中的某一字体,然后再单击 “登录按钮”,选择的字体就会被添加到【字体列表】选项中,如右图所示。,单击 “添加字体列表按钮”,在【字体列表】选框中会出现所添加的字体,选择要添加的字体,单击 “登录按钮”,如左图所示。,字体全部添加后,单击【确定】按钮即可。,在Dreamweaver中有几种换行的方法,比如:段落的切换以及强制换行等。,2-2-3 段落的换行,光标放置于两个文字之间,单击键盘中的空格键,输入空格
《《网页制作三剑客案例教程》-肖维明-电子教案 第2章》由会员E****分享,可在线阅读,更多相关《《网页制作三剑客案例教程》-肖维明-电子教案 第2章》请在金锄头文库上搜索。

逍遥游复习 知识点整理

近现代法德关系史 高三展示课3稿

当代大学生人生信仰及追求的调查研究

长相思 纳兰性德-ppt课件

课件:危机意识 一

英语ppt演讲关于阿甘正传

发达国家基础教育改革的动向与趋势 修改版

中国民间美术 课件.ppt

生物质发电技术与系统 课程ppt 第1章 生物质发电技术现状及发展趋势 2学时 -----2016

现代信号处理思考题 含答案

执业药师继续教育 抑郁症的药物治疗 100分

小学生的成长档案模板不用修改 万能型

增订六版 现代汉语 上册 第二章文字 思考与练习答案

国家财政ppt课件

加拿大英语介绍

六年级统计图的选择课件

中学生成长档案ppt

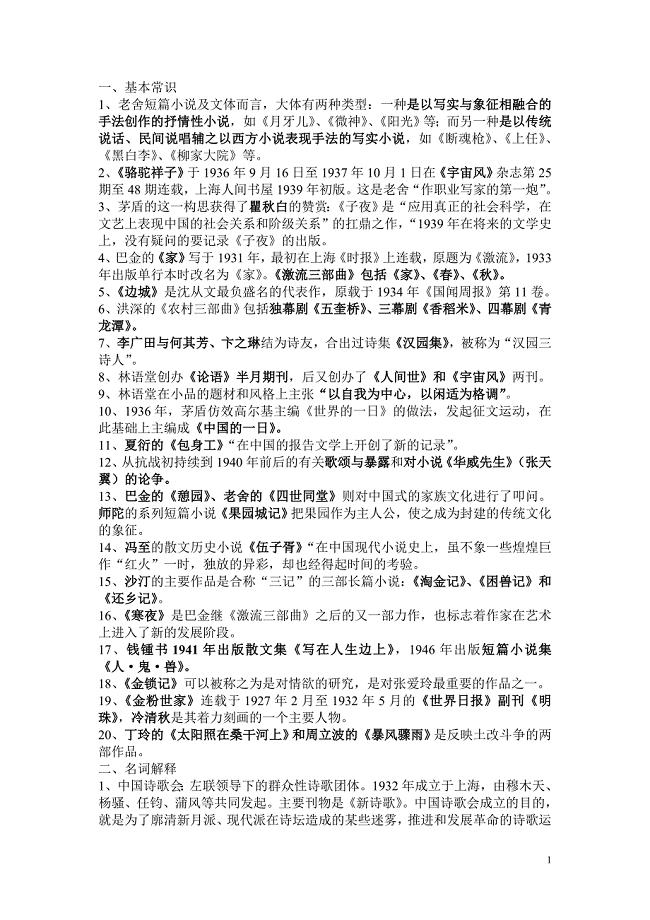
中国现代文学史期末复习整理

lohi和hihilo训练对女子赛艇运动员运动能力影响的比较研究

风雨贾平凹阅读答案
 应对行业变革挑战策略
应对行业变革挑战策略
2024-04-11 25页
 应对经济环境变化的策略布局(资料)
应对经济环境变化的策略布局(资料)
2024-04-11 37页
 并购重组项目总结与反思
并购重组项目总结与反思
2024-04-11 28页
 年度财务审计报告解读(资料)
年度财务审计报告解读(资料)
2024-04-11 31页
 年度品牌影响力报告(资料)
年度品牌影响力报告(资料)
2024-04-11 36页
 市场趋势分析与预测会议
市场趋势分析与预测会议
2024-04-11 29页
 市场调研报告及趋势预测(资料)
市场调研报告及趋势预测(资料)
2024-04-11 22页
 市场调研中的伦理与法律问题
市场调研中的伦理与法律问题
2024-04-11 27页
 市场营销趋势与消费者行为分析会议
市场营销趋势与消费者行为分析会议
2024-04-11 34页
 市场营销扩大商业影响力
市场营销扩大商业影响力
2024-04-11 32页

