
html学习 速成.ppt
96页1、吉伍B2C后台管理系统 实训案例 HTML语言简介,福建工程学院软件人才培养基地,html简介,一、html简介,HTML (HyperText Markup Language) 超文本标记语言,是一种用来制作超文本文档的简单标记语言,用特殊标记(tag)来描述文档结构和表现形式。使用HTML语言描述的文件,需要通过WWW浏览器显示出效果。,HTML开发工具:记事本、EditPlus、UltraEdit、Dreamweaver等。 HTML文件的扩展名:htm,html。,HTML的基本结构, 头部信息 文档主题, 正文部分 ,HTML标签,1、单标签 例: 换行标签,2、双标签 内容 例: 一级标题,3、标签属性 例:,HTML语言的HEAD部分,一个HTML文档包括:,1、HTML语言的HEAD部分 2、HTML语言的BODY部分,HTML语言的HEAD部分,HEAD部分包含的主要标签(元素): TITLE META LINK SCRIPT STYLE 标题 元信息 链接 脚本程序内容 CSS,HTML语言的HEAD部分,HEAD部分包含的主要元素 元 素 描 述 title 文档
2、标题 meta 描述HTML元信息 link 描述当前文档与其它文档之间的链接关系 script 脚本程序内容 stytle 指定当前文档的CSS层叠样式表,TITLE标签,语法格式: 文档标题 ,2、 META标签,描述HTML文档的元信息,即关于文档自身的信息。可定义搜索关键字、网页显示字符集及文档描述,2、 META标签,简体中文: CHARSET=“GB2312” 繁体中文:charset=BIG5“ 英语: charset=iso-8859-1“,2、 META标签,2、 META标签,3、LINK标签,语法格式: ,属性:REL说明两个文档之间的关系描述 HREF说明链接目标文档名 例:,4、Script标签嵌入脚本,语法格式: 程序代码 ,5、Style标签,语法格式: 样式语句 ,在Head部分,还可以包含公司版权注释 语法格式: ,五、 HTML语言的BODY部分,BODY标签用来定义文档主体,语法格式: (其他页面元素) ,六、页面布局与文字设计,1、标题 2、换行 3、段落 4、水平线 5、文字的大小设置 6、文字的字体与样式,7、文字的颜色 8、位置控制 9、预
3、格式化 10、字幕 11、列表 12、Html特殊字符,1、标题,语法格式: 标题内容 其中: x = 1、2、3、4、5、6 Align(对齐)属性包括left、center、right,实例,2、换行,语法格式: 文字内容 ,实例,3、段落,语法格式: 段落内容 其中: Align(对齐)属性包括left、center、right,实例,4、水平线,语法格式: ,实例,长度单位,像素(pixel)/百分比(%) 绝对长度: 相对长度:,5、文字的大小设置,语法格式: 文字内容 ,实例,6、文字的字体, ,实例,字体样式,x2+y2,练习:如何写出x的平方加y的平方?,7、文字颜色, ,16进制颜色代码:#RRGGBB 10进制RGB代码:RGB(RRR,GGG,BBB) 直接颜色名称:“Red”/“Blue”/“Silver”,实例,8、位置控制,9、预格式化标签,综合实例,10、字幕,11、列表,有序列表,无序列表, 小张 语文 数学 小王 ,定义性列表,定义性列表可以用来给每一个列表项再加上一段说明性文字,说明独立于列表项另起一行显示。 第一项 叙述第一项的定义 第二项 叙述第
4、二项的定义 第三项 叙述第三项的定义 ,实例,12、Html特殊字符,七、表格,表格的基本结构 定义表格 定义标题 定义表行 定义表头 定义表元(表格的具体数据),实例,第一季度,语法格式: ,1、表格的标题,设置标题位于表格上方: . 设置标题位于表格下方: . ,实例,2、表格的尺寸,3、边框尺寸, 定货单 苹果香蕉葡萄 200公斤200公斤100公斤 ,4、格间线宽度, 定货单 苹果香蕉葡萄 200公斤200公斤100公斤 ,5、内容与格线之间的宽度, 定货单 苹果香蕉葡萄 200公斤200公斤100公斤 ,6、表格内文字的对齐/布局,左右排列 居左居中居右 A B C ,6、表格内文字的对齐/布局,上下排列 上齐居中 下齐 A B C D ,7、跨多行、多列的表元,跨多列的表元 , 值班人员 星期一 星期二 星期三 李强张明王平 ,7、跨多行、多列的表元,跨多行的表元 , 值班人员 星期一星期二 星期三 李强张明王平 ,8、表格的颜色,可对整个表格填入底色,也可对任何一行、一个表元使用背景色。 表格的背景色彩 行的背景色彩 表元的背景色彩 或 ,实例,八、文件间的链接,链接文字
《html学习 速成.ppt》由会员小**分享,可在线阅读,更多相关《html学习 速成.ppt》请在金锄头文库上搜索。

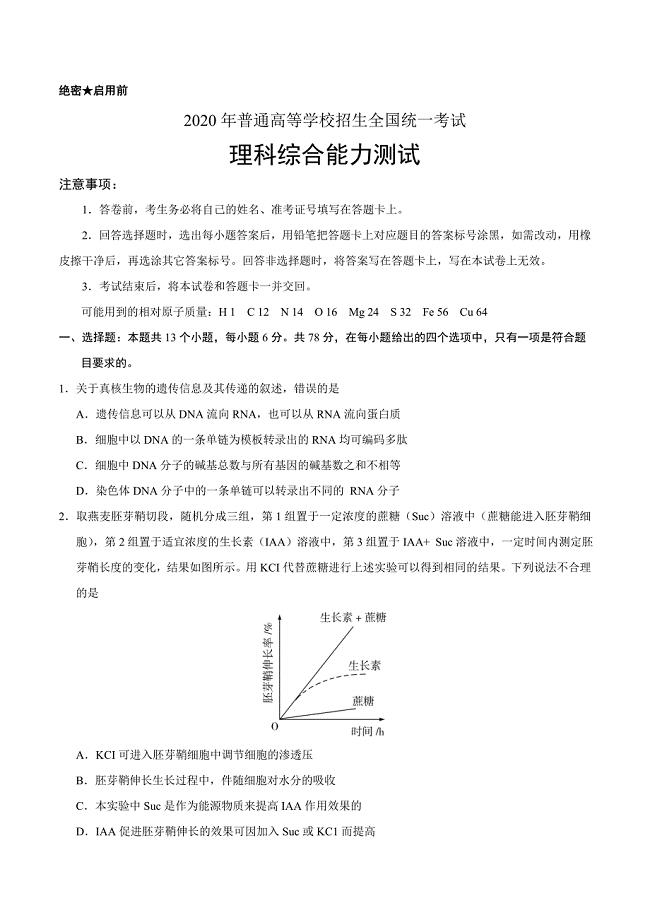
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 企业高效开会秘诀
企业高效开会秘诀
2024-01-31 15页
 管理者的职责认知
管理者的职责认知
2024-01-31 21页
 高效会议秘诀培训PPT
高效会议秘诀培训PPT
2024-01-31 37页
 项目管理流程(5大过程)
项目管理流程(5大过程)
2024-01-31 30页
 商业分析工具:战略分析与规划工具(精品)
商业分析工具:战略分析与规划工具(精品)
2024-01-31 22页
 商业分析工具:由商业问题到最终成果
商业分析工具:由商业问题到最终成果
2024-01-31 48页
 管理者的自我成长
管理者的自我成长
2024-01-31 32页
 项目管理流程培训PPT
项目管理流程培训PPT
2024-01-31 40页
 商业分析工具:销售数据分析方法
商业分析工具:销售数据分析方法
2024-01-31 31页
 会议管理知识
会议管理知识
2024-01-31 20页

