
Visual Basic程序设计与实训 教学课件 ppt 作者 苏玉雄 电子教案 第10章
26页1、第 10 章 简单多媒体编程,本章学习目标,多媒体在人类文化活动中扮演的角色越来越重要。计算机多媒体技术有效地结合了计算机及传统的视听科技,让用户以交互方式将文本(Text)、图像(Image)、图形(Graphic)、音频(Audio)、动画(Animation)、视频(Video)等多种信息,经过计算机软硬件设备获取、操作、编辑、存储等处理后,以单独或合成的形态表现出来。VB为用户提供了一个多媒体控制接口MCI,通过MCI这个公用接口,用户无需介入实际的设备就可操纵所有的多媒体设备。 计算机图形、图像、声音和动画等是计算机多媒体技术的基本内容。本章介绍这方面的基本知识以及它们在VB中的基本实现方法。 VB提供的图形控件主要有:直线(Line)控件、形状(Shape)控件、图片框(PictureBox)控件、图像框(Image)控件。VB的图形方法有Line、Circle、Pset和Point等。每一个控件都适用于一个特定的目的。Imag、Shape和Line控件需要较少的系统资源,且包含PictureBox中的可用的属性、方法和事件的子集,因此,比PictureBox控件显示得快。
2、,10.1 直线控件和形状控件,10.1.1控件概述及属性说明 1直线控件 直线(Line)控件主要用来在窗体、框架或者图片框的表面绘制简单的线段。它常用的属性如下: X1,Y1,X2,Y2属性 格式:对象名称.X1|Y1|X2|Y2 =number 功能:通过设置线段的起点坐标(X1,Y1)和终点坐标(X2,Y2)属性,可设置线段的长度。 说明:”对象名称”参数是指添加到窗体中的直线控件的名称,其默认值为Line1。表示添加的直线控件的名字。X1和Y1分别表示线段的起点的横、纵坐标,X2和Y2分别表示线段的终点的横、纵坐标。Number表示一个数值,用来设置线段的坐标值。 示例:绘制一条起点坐标为(50,50),终点坐标为(500,500)的线段。 Line1.X1=50: Line1.Y1=50: Line1.X2=500: Line1.Y2=500 其他属性:另外,还有几种与图片框控件一样的属性,可以控制控件的外观。直线控件不支持任何事件。,10.1 直线控件和形状控件,2形状控件 形状(Shape)控件主要用于在窗体、框架或图片框中绘制预定义的几何图形,例如:矩形、正方形、椭圆
3、形、圆形、圆角矩形、圆角正方形。它常用的属性如下: Shape属性 格式:对象名称.Shape=number 功能:返回或设置形状控件的。其取值为整数类型,默认设置为0。 说明:“对象名称”参数是指添加到窗体中的形状控件的名称,其默认值为Shape1。Number表示一个整数值,其合法取值有6个:05。其中,0表示vbShapeRectangle,即矩形;1表示vbShapeSquare,即正方形;2表示vbShapeOval,即椭圆形;3表示vbShapeCircle,即圆形;4表示vbShapeRectangle,即圆角矩形;5表示vbShapeRoundedSquare,即圆角正方形。 其他属性:另外,还有几种与直线控件一样的属性,可以控制控件的外观。如BorderColor(边框颜色)和FillColor(填充颜色)属性可以改变其颜色,BorderStyle(边框样式)、BorderWidth(边框宽度)、FillStyle(填充样式)和DrawMode(绘图模式)属性可以控制如何画图。 形状控件不支持任何事件,只用于表面装饰。,10.1.2 案例实践,案例1:形状控件和直线控
4、件举例。 【案例说明】:在窗体上添加6个Shape控件(数组)和6个Line控件(数组) 【案例分析】:在本实例中我们使用控件数组,采用For循环结构对控件的相关属性赋值。 【操作步骤】: 1、界面设计 界面设计如图10-1a所示。 2、编写代码 3、程序运行界面:如图10-1b所示。,10.1.3 课堂练习,课堂练习1:用Shape控件数组产生棋盘图案。 【案例说明】:棋盘图案为19路乘19路。 【操作步骤】: 1、界面设计 在窗体上添加一个Shape控件,设置其Index属性为0,Visible属性为False,BackColor属性为白色。 2、编写代码 3、程序运行界面:程序运行结果如图10-2所示。,10.2 图片框和图像框控件,10.2.1控件概述及属性说明 1图片框控件(PictureBox) 图片框控件主要用来显示图片。此外,它还可以作为其他控件对象的容器。实际显示的图片由Picture属性决定。Picture属性可设置被显示的图片文件名。在程序运行时可以使用LoadPicture()在图形框中装入图形。 为了在运行时从图形框中删除一个图形,可用LoadPicture(
《Visual Basic程序设计与实训 教学课件 ppt 作者 苏玉雄 电子教案 第10章》由会员E****分享,可在线阅读,更多相关《Visual Basic程序设计与实训 教学课件 ppt 作者 苏玉雄 电子教案 第10章》请在金锄头文库上搜索。

逍遥游复习 知识点整理

近现代法德关系史 高三展示课3稿

当代大学生人生信仰及追求的调查研究

长相思 纳兰性德-ppt课件

课件:危机意识 一

英语ppt演讲关于阿甘正传

发达国家基础教育改革的动向与趋势 修改版

中国民间美术 课件.ppt

生物质发电技术与系统 课程ppt 第1章 生物质发电技术现状及发展趋势 2学时 -----2016

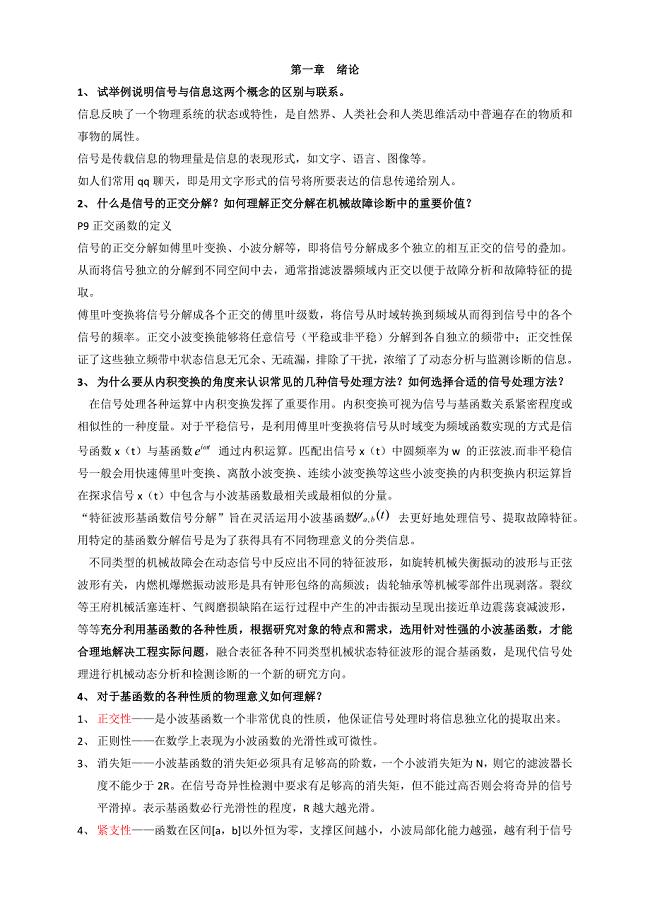
现代信号处理思考题 含答案

执业药师继续教育 抑郁症的药物治疗 100分

小学生的成长档案模板不用修改 万能型

增订六版 现代汉语 上册 第二章文字 思考与练习答案

国家财政ppt课件

加拿大英语介绍

六年级统计图的选择课件

中学生成长档案ppt

中国现代文学史期末复习整理

lohi和hihilo训练对女子赛艇运动员运动能力影响的比较研究

风雨贾平凹阅读答案
 应对行业变革挑战策略
应对行业变革挑战策略
2024-04-11 25页
 应对经济环境变化的策略布局(资料)
应对经济环境变化的策略布局(资料)
2024-04-11 37页
 并购重组项目总结与反思
并购重组项目总结与反思
2024-04-11 28页
 年度财务审计报告解读(资料)
年度财务审计报告解读(资料)
2024-04-11 31页
 年度品牌影响力报告(资料)
年度品牌影响力报告(资料)
2024-04-11 36页
 市场趋势分析与预测会议
市场趋势分析与预测会议
2024-04-11 29页
 市场调研报告及趋势预测(资料)
市场调研报告及趋势预测(资料)
2024-04-11 22页
 市场调研中的伦理与法律问题
市场调研中的伦理与法律问题
2024-04-11 27页
 市场营销趋势与消费者行为分析会议
市场营销趋势与消费者行为分析会议
2024-04-11 34页
 市场营销扩大商业影响力
市场营销扩大商业影响力
2024-04-11 32页

