
flash cs3教程仿真设计
77页1、Flash cs3教程:仿真艺术设计第1章 设计风格1、用基本图形绘图如果你在儿时玩耍过乐高积木,你将发现这个画图的风格你是孰悉的(至少是认识的)。你将使用几个基本图形,然后将它们连接在一起。这个技巧要求使用矩形和椭园工具将角色切割成基本的积木。它快速而高效地将角色处理成简单和易处理的截面从而获得专业的动漫风格。在这里我们将用一个图形切割另一个图形。这是一个从图形挖出一个洞又为它添加轮廓的非常有用的技巧。当然,这些技巧还适用于基础背景。在以后的章节我们将使用简单的图形构建复杂的适用于flash风格的图片。1. 是一张我已扫描并保存为JPG文件的铅笔素描原图。我更加喜欢用铅笔从纸上开始,因为我只是更加喜欢这种从中间媒体到结果的感觉,应我们所说:艺术。2.然后导入那张已扫描进去的图片,在第二帧插入空白关键帧 然后打开洋葱皮工具。这将使我们在进行新的一帧时参考原图的形态。3.使用椭园和矩形工具将使我们快速地创建角色的基本组成。选择工具能快速地拖动这些建立在我们的草图之上的基本图形。4.打开吸附选择(磁铁),拖动每个角他们会相互吸附。这个过程与你儿时玩耍的乐高积木不一样。5.接下去,单击并拖动
2、图形的一边将它们推或拉成曲线。这是一个很有趣的过程就象你的角色真正地在吞噬图形一样。6.选择这个图形,取得黑色的轮廓,用Ctrl+c复制它, 用Ctrl+Shift+v粘帖它到相同位置;在它仍然被选择的情况下, 从颜色混合器中选一个不同的颜色并且将它缩小到80%。7.原来的图形仍然显示在你的新图形的下面。在原图形的中心位置获得一个不同颜色的轮廓。8.降落伞使用了一个稍微不同的技巧,我喜欢把它叫做“cutting in”. 让我们开始为降落伞的基本图形使用椭园工具吧。9.你可以使用不同颜色的图形将这个图形切断例如将这个蓝色的椭园放到红色椭园上你想要切断的位置,选择它并且点击删除键 Delete。10.一旦你为你的图形使用了这种方法,你可以用墨水瓶工具很快地为它添加上轮廓线。提示:当你完成你的角色的每一个单独的部分时,剪切并粘帖它们到一个新的图层并且上锁。这将防止它们因粗心而被编辑。在你确定它们后将它们转换为元件。画笔工具画笔工具可能是所有绘图工具中功能最多的,尤其是与一个高敏感的手绘板一起工作时。画笔工具是绘制基本图形的工具。它是认为创建建自然手感的压敏和倾斜形状的工具。Wacom 制造
3、了一系列受大众欢迎的手写板,它们能与flash一起从事很多工作。Wacom 手绘绘板可以与你现有的鼠标一起工作或完全替代你的鼠标。很多数码图形设计师使用手绘板进行很多图形编辑包括Adobe Photoshop and Adobe Illustrator. 使用画笔工具真正的关系是风格和偏爱。对于角色我们希望用自由的手绘风格,这样画笔工具就是最佳选择。1. 首先调整你想使用的画笔工具(b)的平滑数大小。当你选择画笔工具时这个选择下拉列表会出现在属性面板中。随个人的喜好设置其数字。较高的数字将得到更平滑的线条(反之亦然)。对于角色,我们将选择一个较低的平滑数字去适应机体的线条特点。2.总之用你心中已设计好的意图去设计你的角色:动画. 形状函数和动画计设常常指挥着一个已设计好的角色。如果你是一个象我一样的完美主义者,你将希望头发看上去象是有个性的卷曲。要做到这个,应避免绘制的头发太过扁平。应将头发绘制成一个个单独的卷曲图形,这样它们在移动时不会相互干扰。打开按对象绘制模式(在画笔的子面板中)。按对象绘制模式允许你绘制一个单独的图形对象。绘制的这些对象都没有连接在一起。你可以用选择工具(v)选
4、择每一个绘制的对象并将它们转换为元件。3.与自由的绘图风格相连,你也许想在画出的轮廓线以后填充一些颜色。有不同的方法来实现,在轮廓线下面一个新的图层涂色或设置画笔为“背后绘图”在相同的图层上绘制。 4.我们自由的手绘风格的最后效果。这个线条感觉很自然并反应出人手绘制的特点。在这里我们没有去尝试获得一个光滑的设计风格,但是相反地散漫的线条更能代表手绘的艺术品质。这个线条看上去更能表达一个儿童角色图画线条的真实性。提示:当你绘图时将舞台放大到不同的倍数做实验。我比较喜欢用一个较大的舞台比例大约400%。这样能获得一个较为平滑的线条。颜色混合颜色是强大的.它能被使用在你的图形设计和整个动画场景的多种建议色调中。让我们来看看怎样用颜色混合器的HSB滑条来调整颜色值。使用下拉菜单。将颜色模式从RGB改变到HSB。现在滑条几乎能修整每一种颜色的色相,饱和度和亮度。 1. 你可以用吸管工具将颜色变成灰色并且将饱和滑条调到0%。这样饱和度将较低但保持了它的色调和亮度。 3. 这是另一个例子所有颜色的色调已很容易地用色调颜色值调整了。这个技巧对于你的站点或现有的色彩设计的总体色调设计是很有用的。 4.
《flash cs3教程仿真设计》由会员小**分享,可在线阅读,更多相关《flash cs3教程仿真设计》请在金锄头文库上搜索。

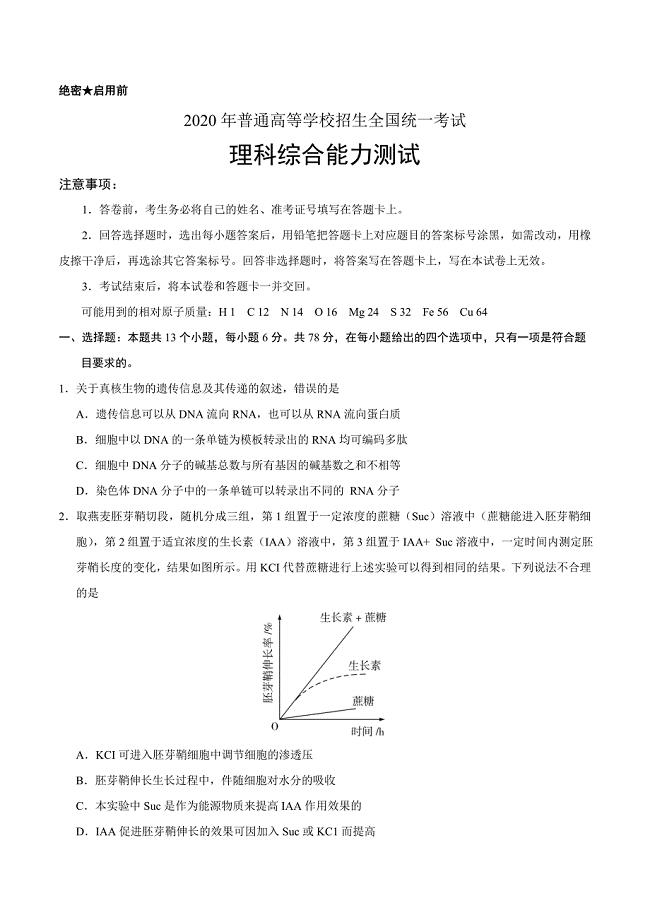
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 09.石油公司制度体系诊断及优化咨询项目
09.石油公司制度体系诊断及优化咨询项目
2024-04-08 33页
 职工教育培训经费管理办法(规模生产制造业版)
职工教育培训经费管理办法(规模生产制造业版)
2024-04-08 10页
 08.圆通银行战略咨询项目
08.圆通银行战略咨询项目
2024-04-08 25页
 企业培训费管理实施暂行细则
企业培训费管理实施暂行细则
2024-04-08 12页
 职工教育培训经费管理办法(适合中小企业)
职工教育培训经费管理办法(适合中小企业)
2024-04-08 10页
 企业规章制度框架体系管理规定(2024修订版)
企业规章制度框架体系管理规定(2024修订版)
2024-04-08 21页
 05.景宏集团全面管理提升咨询项目
05.景宏集团全面管理提升咨询项目
2024-04-08 40页
 07.玉兔食品集团供应链咨询项目
07.玉兔食品集团供应链咨询项目
2024-04-08 34页
 04.大华乳业业务战略咨询项目
04.大华乳业业务战略咨询项目
2024-04-08 28页
 06.德邦公司精益生产管理咨询项目
06.德邦公司精益生产管理咨询项目
2024-04-08 28页

